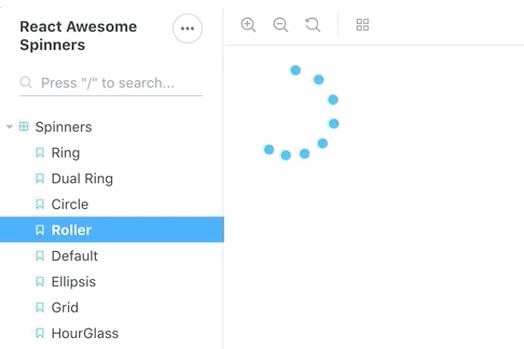
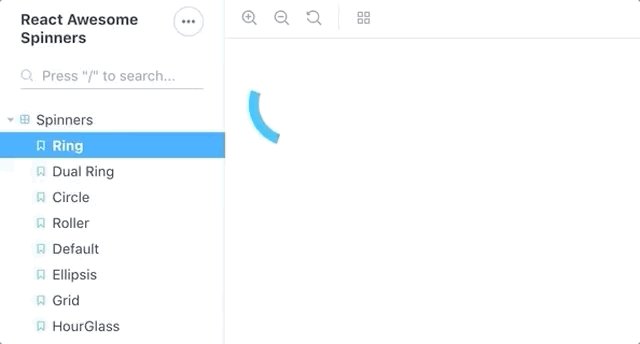
react-awesome-spinners
Loading spinners for React, built with styled-components.

Installation
npm
npm i react-awesome-spinners
yarn
yarn add react-awesome-spinners
Usage
- Import any spinner
import { Ring } from 'react-awesome-spinners'
- Use it as usual
import React, { useState } from "react";
import ReactDOM from "react-dom";
import { Ring } from "react-awesome-spinners";
const App = () => {
const [loading, setLoading] = useState(true)
return (
loading && <Ring />
);
}
ReactDOM.render(<App />, document.getElementById("root"));
Default Props
Common default props for all loaders:
size: 64,
color: '#00bfff',
sizeUnit: 'px'
Peer dependencies
- React (of course ⛵️)
- styled-components