Login-Signup for an E-commerce Website
In this mini-project, I have tried to make the Login & Signup functionality for a website, using react-redux and browser’s local storage.
Tech Stacks Used
1. React 2. Chakra-UI 3. React-Redux 4. Redux 5. React-router-dom 6. Browser LocalStorage 7. Axios
If you want to run this project on your browser to see how it executes, then follow these steps:
- open/install VS Code.
- clone this repository.
- now install node_modules by typing this command —-> “npm install”
- now run server by typing this command —-> “npm start”.
- the application will run on your browser.
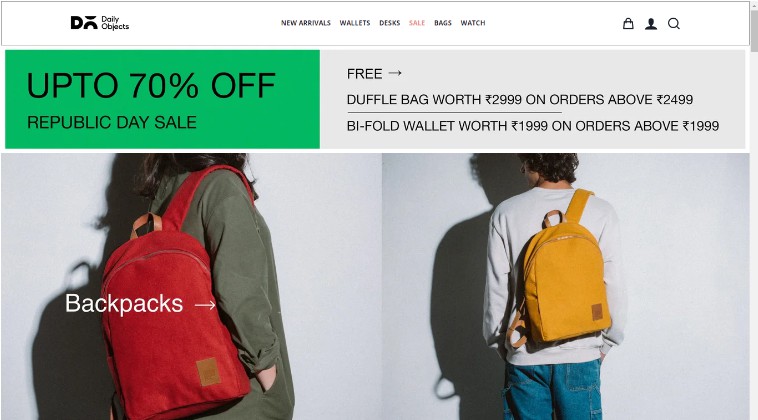
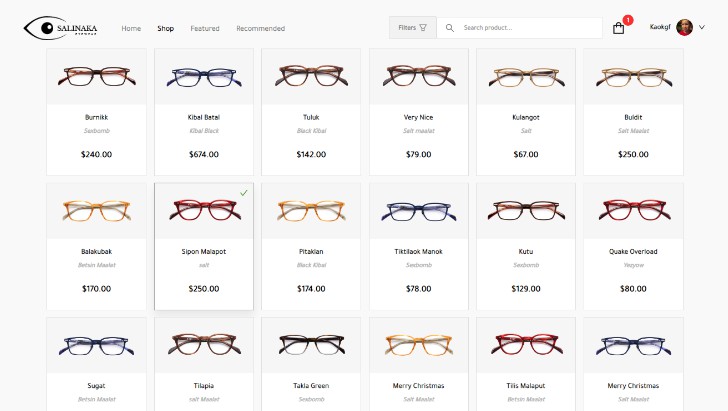
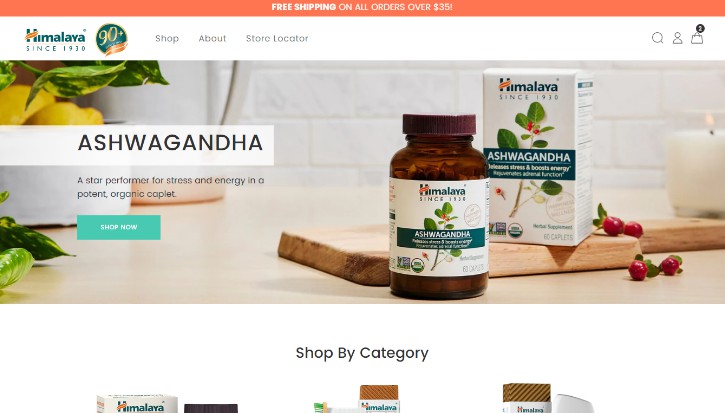
Glimpse of Project
UI is kept to minimal….
4. User Name on Navbar after Login
Flow of the Project
- On load opens up Home page with navbar.
- Clicking on the Login/Signup will re-direct you to the “/login” route, which is the login page.
- Enter your mobile number and click “Proceed” Button.
- If you are a new user, then “Fill Details” form will be displayed.
- fill all the details
- ‘password’ & ‘Confirm password’ should match. It will show a prompt beneath the input box telling whether it matched or not.
- Enter OTP, which i have hard-coded as “1234”.
- Once OTP matches only then the “Verify” button will be Enabled.
- Else if, you are an existing user, then it will show you the email & password form
- when both the email and password is correct as per the database, only then you will be logged in and redirected to home page.
- In home page User’s name will be displayed on the navbar. It is in the form of dropdown menu.
- Click on this dropdown menu and click on “Logout” option to logout.
Interesting Highlights of this project
- “Proceed” button in login page will only be enabled when you type your mobile number. This is done to prevent unnecessary api requests by the users, if they click without filling their mobile number.
- The form in which you fill your details as a new user also implements this technique. Only the First Name field is enabled. When the user types his/her first name only then the Next field will be enabled. Meaning every next field will enable on typing input in the current field. This ensures that the user does not miss any input field before clicking on the submit/verify button.
- Lastly the sumbit/Verify button will only be enabled when the OTP will match. This prevents unnecessary api calls with missing or wrong input from users end. Stops users from playing with the website.