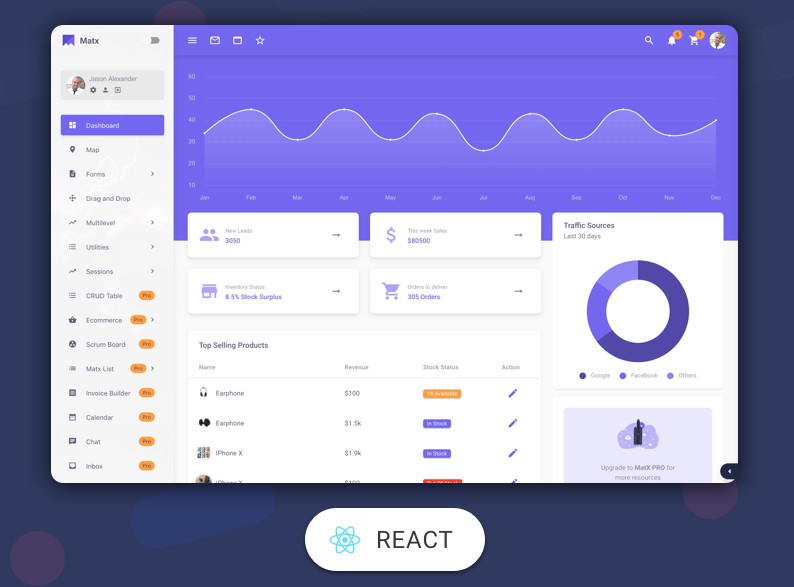
matx-react
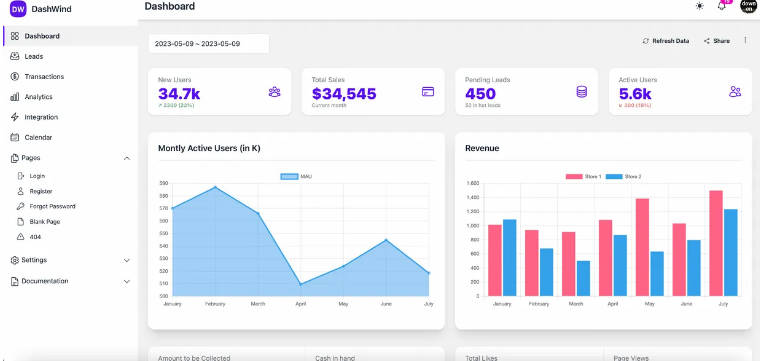
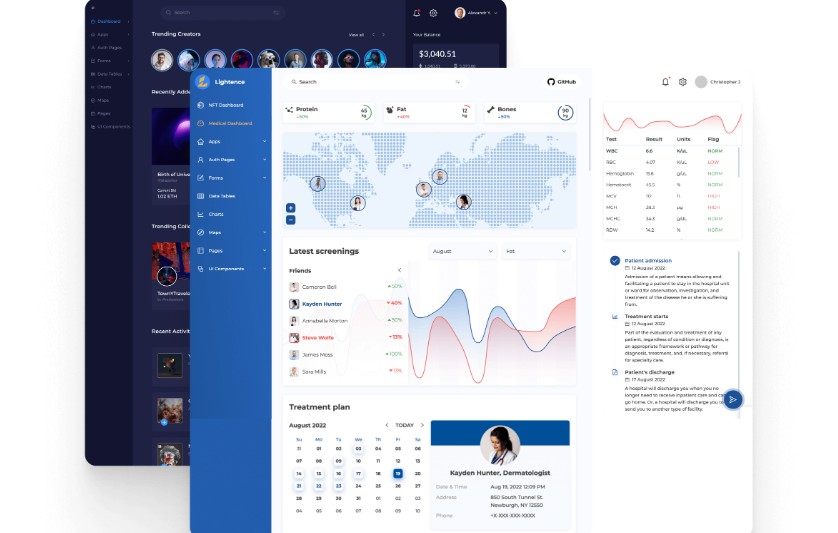
MatX is a full-featured React Material Design Admin Dashboard template. MatX is built with React, Redux & Material UIWe implemented all the features you might need to start a new Web application. The free version includes all Material UI components, Form elements, and validation, JWT authentication, Sign in, sign up pages, Vertical navigation, Lazy loading, Code splitting, SASS integration.
Features
- JWT authentication
- Role based authentication
- Lazy loading components
- Code splitting
- Dashboard Analytics
- UI kits
- Autocomplete
- Buttons
- Checkbox
- Dialog
- Expansion panel
- Menu
- Progress
- Datetime picker
- Radio
- Switch
- Slider
- Snackbar
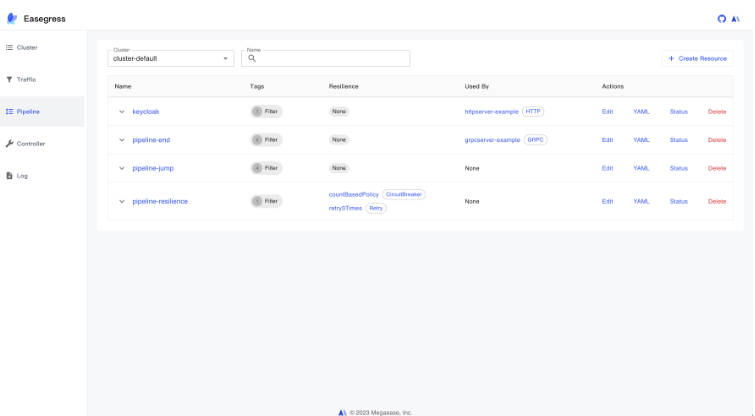
- Data table
- Forms
- Basic
- Rich text editor
- eChart
- Session pages
- Sign in
- Sign up
- Forgot password
- Error page
- Drag and drop
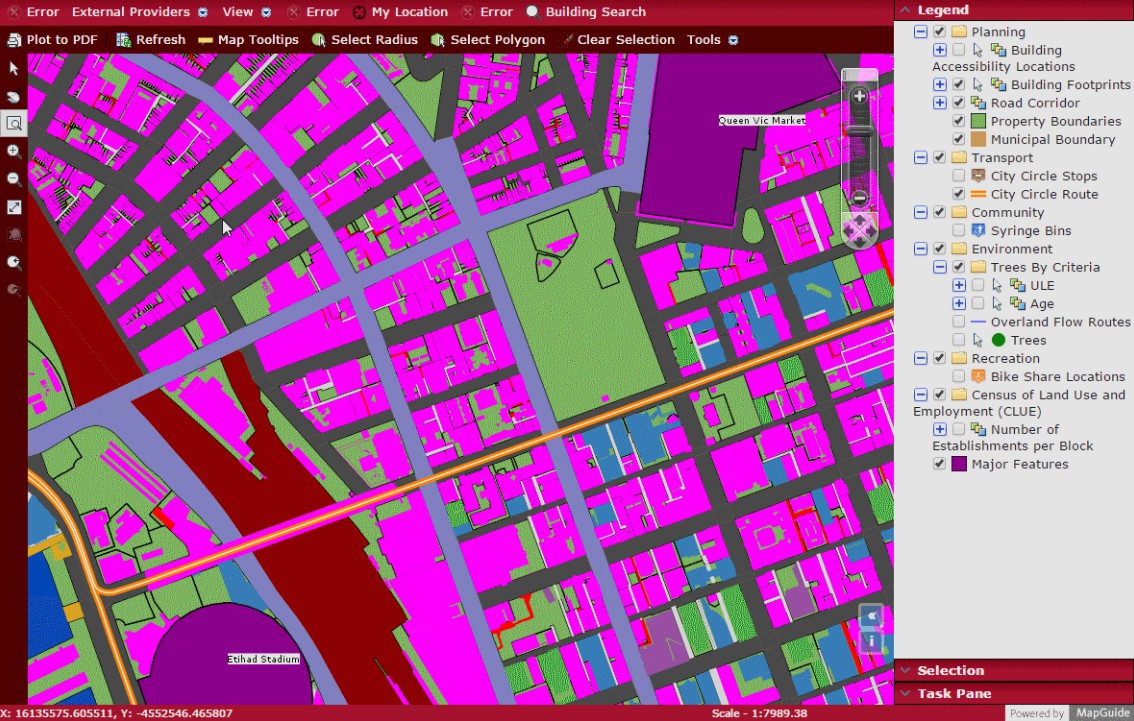
- Google map
- Utilities
- Color
- Spacing
- Typography
- Display
- Multi level menu
Pro features
- Horizontal navigation
- Forms
- Single upload
- Multiple upload
- Wizard
- Working Apps
- CRUD table
- Shop/eCommerce
- Scrum board
- Infinite list
- Invoice builder
- Event calendar
- Chat
- Inbox
- Todo
- Charts
- eChart
- Rechart
- Victory chart
- React vis
- User profile
- Plans & pricing
- Support
Getting started
In the project directory, you can run:
npm start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!