✨ Welcome to Meme-O-Meme ✨
Inspiration ??
Developers are always looking for solutions to make our lives easier, but sometimes it becomes strenuous for them to continue focusing on building solutions. A small relaxation between their work could be a great help in reducing the monotonous stress as well as give them a good laugh.
What it does ⛳
Meme-O-Meme is a website solely designed for developers stuck in a pike of work and with little or no time to release their stress. This website directs them toward a short series of memes of their preference and tries to give them the relaxation they need.
We have designed our meme page in such a way that you will get random memes everytime that make your suspense level consistent.
Developers can register themselves and allow our app to send the push notification. We will send the push notification daily at 8:00PM(IST) to remind them for taking the chill break and have some memes.
How we built it ?
- We used ReactJS for the website.
- We used Firebase Cloud Messaging(FCM) for the push notification. When someone visits our website, we ask them to allow the notification which gives us the token of there browser which helps FCM server to send the notification to the browser. We first register service-worker in the user’s browser so that it can listen to the notification and trigger push notification in the user’s browser.
- We used Figma to make the designs for the website.
- We used GitHub-Pages for the deployement.
Push Notifications
 |
 |
|---|---|
| Notifications | Firebase |
Challenges we ran into ?
We had a problem hosting the project on GitHub pages and adding configuration to register the service worker to the user’s browser, It was built using react+firebase and that made it somewhat tricky to host it on pages. However, we fixed all the issues and hosted them on GitHub.
Accomplishments that we’re proud of ?
We are elated to use Github for hosting it. We have used the feature of Github available. We have a team of 50% new hackers and each of them tried their best to contribute we are proud that we completed every aspect as we thought of for the project.
 |
 |
|---|---|
| Issues | Pull Requests |
 |
 |
| GitHub Pages | Contribution Graph |
What we learned ?️
We learned to team management, and each and everyone was assigned a task that they completed amazingly, and the experience from the ideation, prototyping and presentation made us learn very new things. Apart from that, we learned the push notifications concept, reactjs, and a lot more.
What’s next for Meme-O-Meme ??
- Teams feature where a person can form a team and can only chat in form of Memes and enjoy.
- Also can comment and react to Memes so that we can find which is the most popular and which is not.
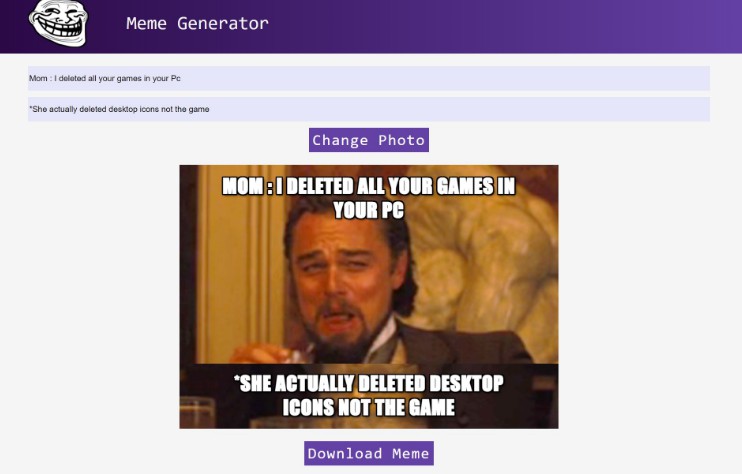
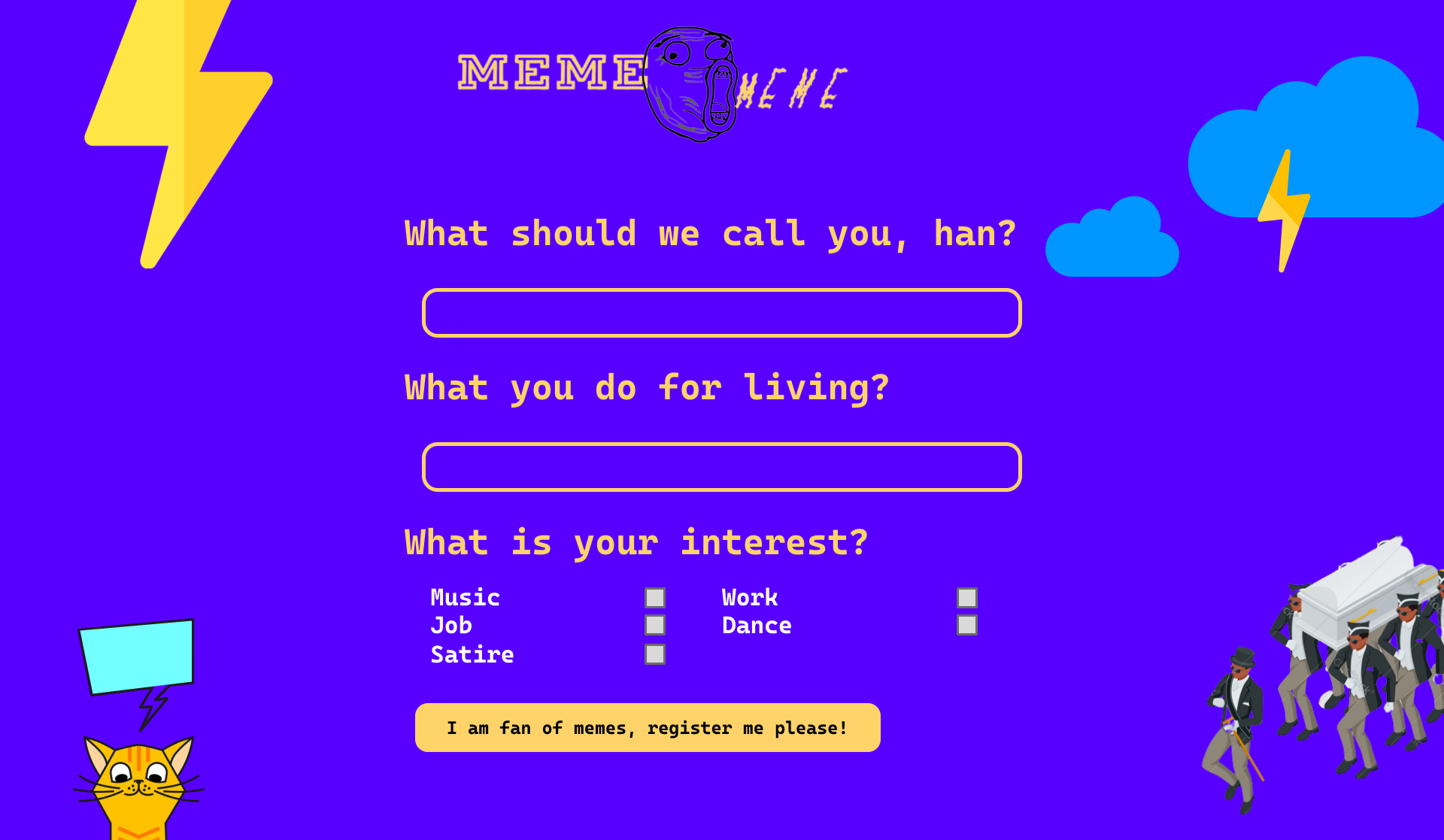
UI of the project ?
 |
 |
 |
|---|---|---|
| Home | Form | Meme Page |
Working Demo ?
ScreenRecorder_2022-09-17_e994e85b-634d-450e-bc45-8d08c181c3fa.mp4
TechStack ??
- Frontend: ReactJs
- Version Control: Git and GitHub
- Hosting: GitHub Pages
- Code Editor and tools: VS Code