? Meshgrad 

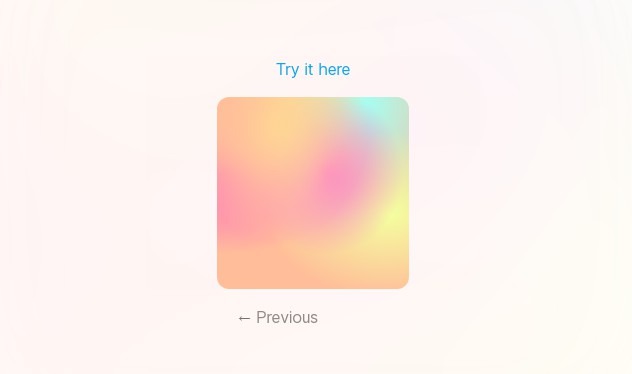
Meshgrad is a tiny utility to generate native-CSS Mesh Gradients.
Install
$ npm install meshgrad
Use
Vanilla Javascript
<script type="module">
import { generateMeshGradient } from "https://cdn.skypack.dev/meshgrad";
// Number of color stops
const ELEMENTS = 6;
document.getElementById("box");
box.style = generateMeshGradient(ELEMENTS);
</script>
<div id="box" class="..." />
Svelte
<script>
import { generateMeshGradient } from 'meshgrad';
// Number of color stops
const ELEMENTS = 6;
</script>
<div style={generateMeshGradient(ELEMENTS)} class="..."/>
React JSX
import { generateJSXMeshGradient } from "meshgrad";
// Number of color stops
const ELEMENTS = 6;
export function App() {
return <div style={generateJSXMeshGradient(ELEMENTS)} className="..." />;
}