vite-plugin-class-mangler
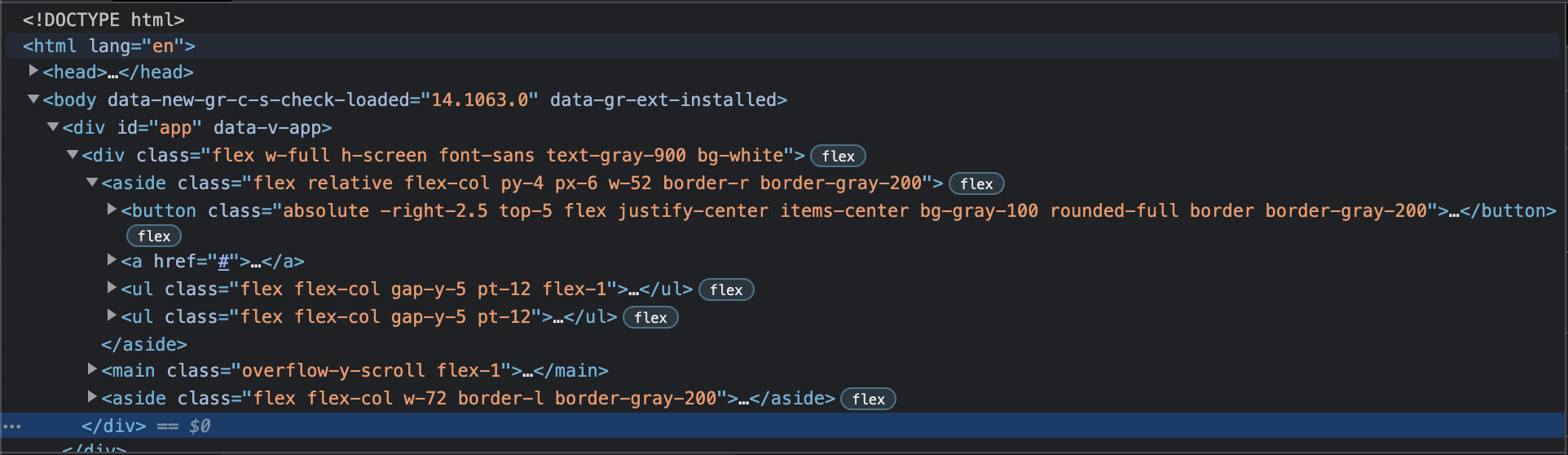
Vite plugin to minify & obfuscate CSS classes when building for production.
Installation
Warning This plugin is still in development (and very broken)
Clone, build, then install using yarn:
yarn add -D vite-plugin-class-mangler@file:./path-to-dist/
Usage
import { defineConfig } from 'vite';
import classMangler from 'vite-plugin-class-mangler';
export default defineConfig({
plugins: [
ClassMangler({
dev: true, // Set to true to enable in dev environment
min: 2, // Min number of characters in the generated class names
max: 6, // Max number of characters in the generated class names
length: 8 // If a length is provided, it will be used instead of min and max
})
]
});
Supported frameworks
- Vue (WIP)
- React (WIP)
- Svelte (WIP)
Testing
To run tests, run the following command
npm run test
Credits
Forked from vite-plugin-tailwind-obfuscate