Phaser 3 + Create React App template

This project was bootstrapped with Create React App.
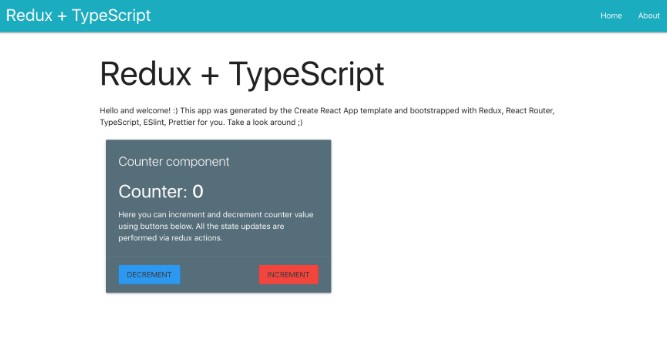
What’s included? – Check the preview
- Phaser 3 – overlaid canvas with the config in
src/PhaserGame.tsand a scene insrc/scenes/ - Create React App – React, TSX, ES6, TypeScript, no need to install bundler, …etc
- An example button in
src/App.tsxshowing how to communicate with Phaser within a React component - That’s it!
Getting started
Clone the project and in the project directory, you can run:
yarn install or npm install
Install all the packages in create react app + Phaser 3
yarn start or npm run start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser.
yarn build or npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.