PWA Ecom UI Template
This is a React/Next.js based template for an ecommerce application, focused on delivering a rich search and discovery experience.
The design is based on the Algolia ecommerce UI design kit and the implementation focuses on performance and customization.
Introduction
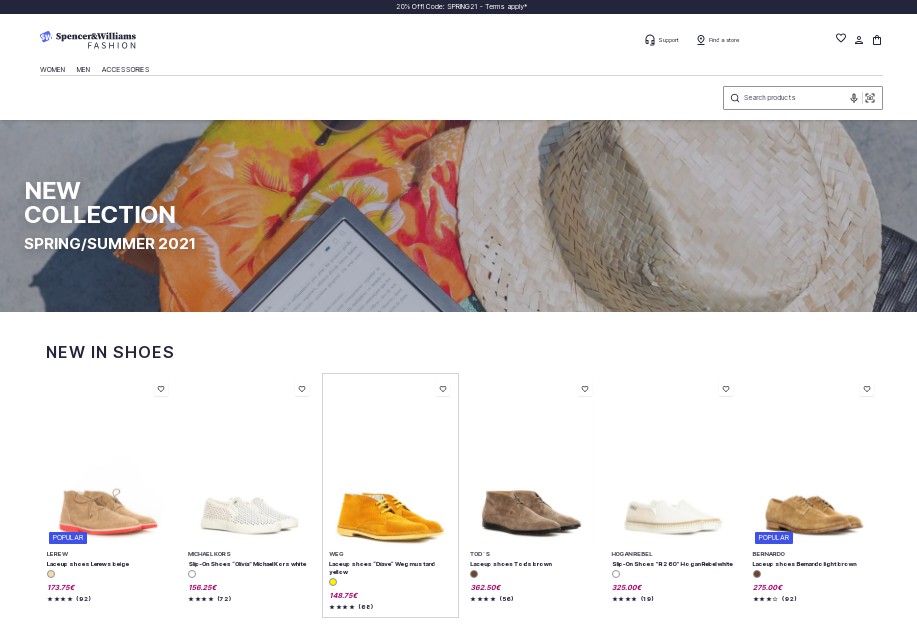
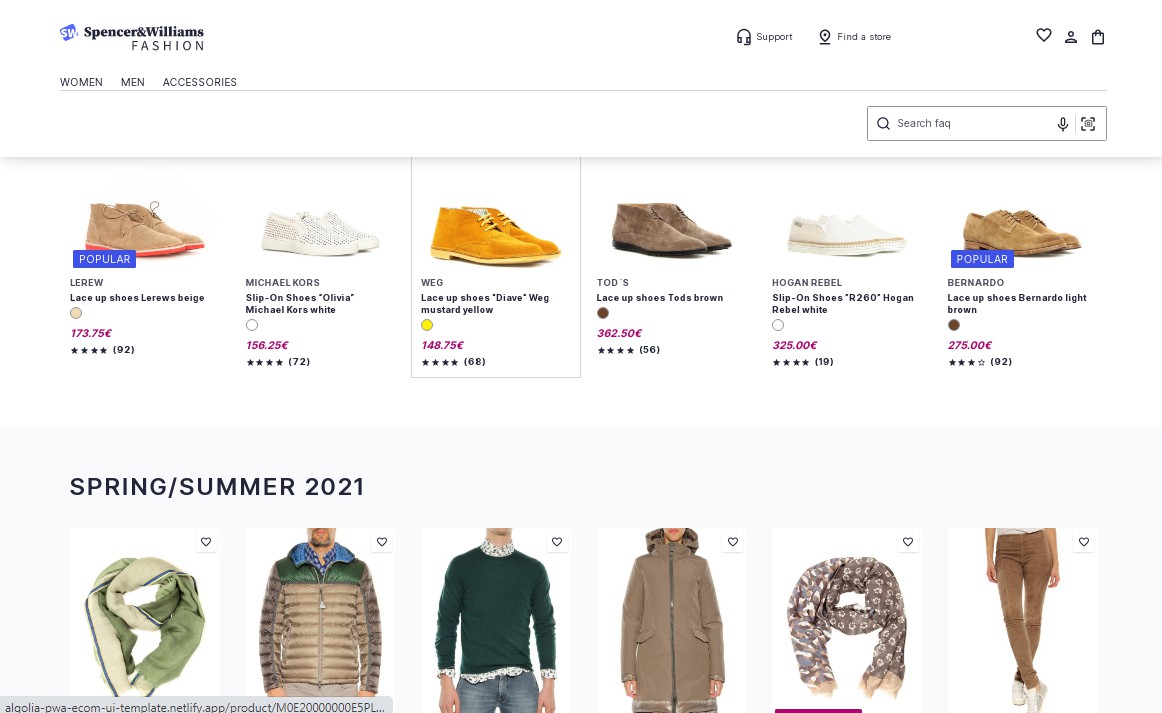
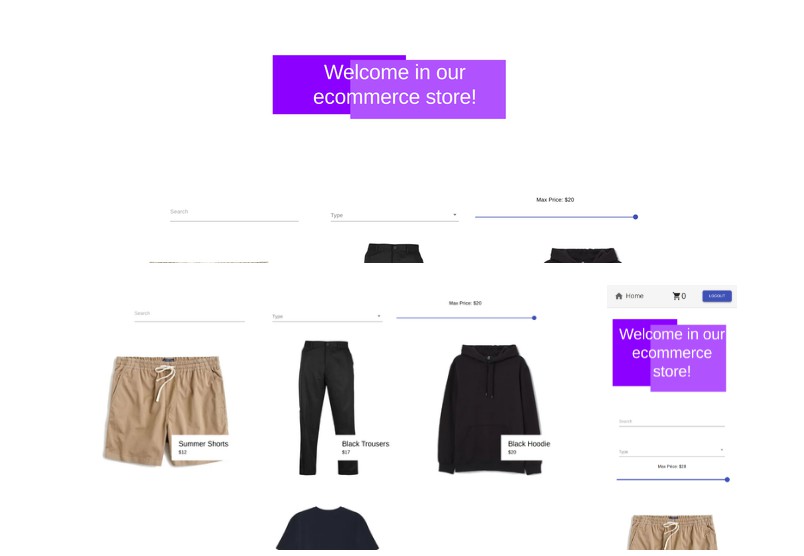
The PWA Ecom UI Template is fully responsive.
Check out the latest version deployed on Netlify.
Mobile
Desktop
Why?
This UI template has two main objectives:
- Inspire you to create engaging search and discovery experiences.
- Accelerate your development by providing you with an end-to-end implementation with all building blocks you need. You can re-use 90% or 10% of it and customize the rest – it’s your choice.
Wer’e building this UI template with the following guiding principles in mind:
- Seamless searching and browsing: navigate the catalog (and more) via a single product listing page for a unified search and browse experience.
- Mobile-first:: optimized for a cross-device device experience with mobile at the heart of it.
- Designed with “real-life” constraints in mind: don’t compromise on performance, SEO, or accessibility. As a start, this template reaches more than 90% on all Lighthouse scores.
- Easily customizable: configure the UI template according to your needs. Create a custom theme, or add new pages to your site.
- Modular and extensible by design: builds on top of InstantSearch widgets and Autocomplete.js plugins, which can be customized and extended.
- UX best practices: based on the Algolia ecommerce UI design kit
- Open source: MIT License
Find more about the key characteristics of this PWA Ecom UI Template in the Used technologies section.
Getting started
You can find the Getting started page in the docs.
Used technologies
Front-end
- Autocomplete.js
- React InstantSearch
- Uses React hooks/functional components
- SEO optimized
- PWA compliant
- Server-Side Rendering with Next.js
- Theming with Tailwind CSS
- Lighthouse scores >90%
- Built with TypeScript
The best of the Algolia platform
- ✅ Search (fuzzy search, synonyms, …) and Browse
- ✅ AI Re-Ranking
- ✅ AI Personalisation
- ✅ Sending Events / Insights API
- ✅ Advanced Analytics
- ✅ A/B Testing
- ✅ Merchandizing
- ✅ Rules (Banners)
- ✅ Query Suggestions
- ✅ Multiple sorts + Relevant sort
- ? Recommend
InstantSearch widgets
The UI Template uses core and packaged React InstantSearch widgets.
Custom widgets
These ready-to-use custom widgets are distributed as separate NPM packages (only those with with the ? icon for now) or present in this repository.
- ? ColorRefinementList
- ? SizeRefinementList
- ? LoadMoreWithProgressBar
- ExpandablePanel
- RefinementsDropdown
- RatingSelector
- NoResultsHandler
- BreadcrumbWithQuery
Core widgets
These core widgets are part of InstantSearch and are customized using connectors:
Expand
Basics
- InstantSearch
- Index
- Configure
- SearchBox (virtual)
Results
- Hits/InfiniteHits
- Highlight/Snippet
Refinements
- RefinementList
- DynamicWidgets
- HierarchicalMenu
- CurrentRefinements
- RangeInput
- RatingMenu
- ClearRefinements
Metadata
- Breadcrumb
- Stats
- StateResults
Sorting
- SortBy
- RelevantSort
Browser support
The UI template supports the last two versions of the major browsers: Chrome, Edge, Firefox, Safari.
Troubleshooting
Encountering an issue? Read the FAQ where you will find help for the most common issues and gotchas.
How to contribute
We welcome all contributors, from casual to regular ?. See CONTRIBUTING for more information about the contribution process.
- Bug report. Is something not working as expected? Send a bug report.
- Feature request. Would you like to add something to the library? Send a feature request.
- Documentation. Did you find a typo in the doc? Open an issue.
- Development. If you don’t know where to start, you can check the open issues that are tagged easy, the bugs or chores.
See Installation for instructions how to install the project.
License
The UI template is licensed under the MIT license.