imager
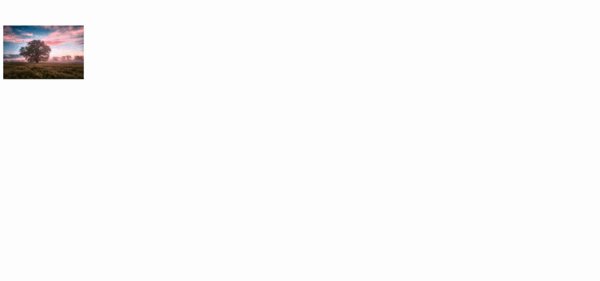
Minimalistic image gallery for REACT. Responsive with all important features and smooth animations.
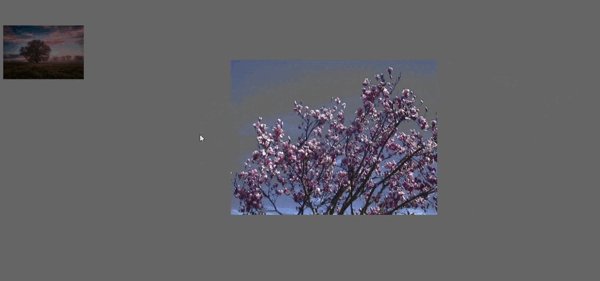
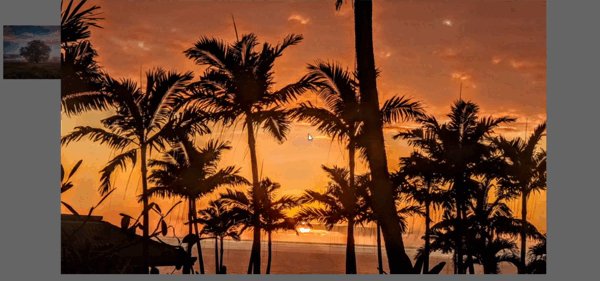
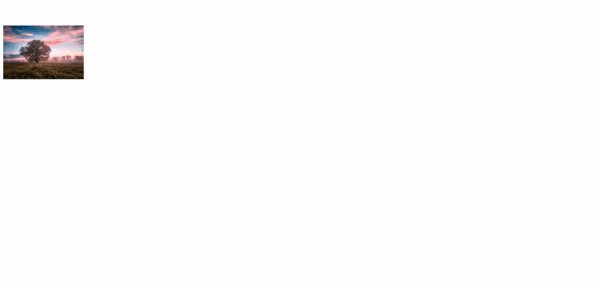
DEMO
Desktop
Phone
Slow internet connection emulation
You can bind image gallery to any DOM element
Advantage this libarary
- Really minimalistic
- Fully responsive
- Support all the usual taps that are in all applications work, such as pinch-to-zoom (scroll wheel on desktop), swipe right/left to slide images, swipe up to close.
- Simple and neat animations of the appearance, loading of the image.
How to install
- First of all you should create react app by command
npx create-react-app appname(more details) - Download folder
src/imagerfrom this repository and set in your folder where you created your app in folder.../src/imager - Then connect it by
import { ImagerDisplay, imagerShow, ImagerImg } from './imager/index.js' - That’s all. Below i tell you about
ImagerDisplay,imagerShow,ImagerImg
How to use
EXAMPLE:
import React from 'react';
import ReactDOM from 'react-dom';
import { ImagerDisplay, imagerShow, ImagerImg } from './imager/index.js'
const imgs = ["imgs/2.jpg", "imgs/3.png", "imgs/4.png", "imgs/5.jpg"]
ReactDOM.render(
<div>
<ImagerDisplay z-index="2000" />
<p>signle image, click on it to zoom</p>
<ImagerImg width="200px" src="imgs/5.jpg" alt="ahah" />
<p>image gallery, click on it and slide right</p>
<ImagerImg width="200px" src="imgs/1.jpg" alt="ahah" images={imgs} />
<p>also you can bind to open image gallery to any DOM object (for example div below)</p>
<div style={{backgroundColor:"#000",color:"#fff",width:"200px", padding:"20px"}} onClick={(e) => imagerShow(e, imgs, 0)}>click on me</div>
</div>,
document.getElementById('root')
);
You should insert somewhere object ImagerDisplay. This is object which appears when you open image gallery. You can also set z-index property for it.
To call the gallery of images, you can use the ImagerImg object or assign the event (e) => imagerShow(e, imgs, 0) to any DOM element. imagerShow takes three arguments. The first is the event from the context, the second is the url array of the images that you want to show. The third is the number of the picture with which you want to start showing.