Next.js Starter Template with built in Layout components
This is a template for rapidly starting Next.js TypeScript projects with built in components relating to page layout. Inspired by @clxmente’s template with a few added dependencies + a components/layout folder that holds components including a Navbar and Footer as well as a general Layout component that wraps all the pages.
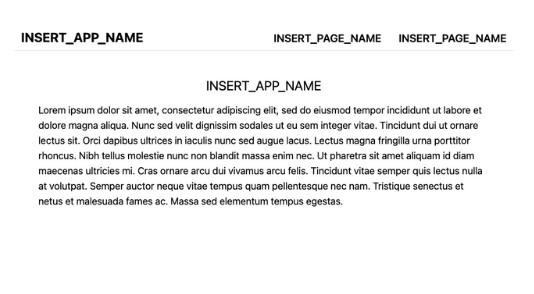
What you’ll get (a fully formatted page with a responsive navigation bar and footer)
Here’s the site this template will start off with.
Dependencies Included
Instructions
-
Start a new Next project following this template with your choice of package manager (yarn/npm/pnpm).
pnpm create next-app YOUR_PROJECT_NAME -e https://github.com/dannykd/next-template npm create next-app YOUR_PROJECT_NAME -e https://github.com/dannykd/next-template yarn create next-app YOUR_PROJECT_NAME -e https://github.com/dannykd/next-template -
Change placeholder strings. If you CRTL-F “INSERT” you should see all the string that should be changed.
<Link href="/INSERT_PAGE_PATH">INSERT_PAGE_NAME</Link> Should be changed to ⤵️ <Link href="/home">Home</Link> List of strings to change/remove: **INSERT_APP_NAME** (2x), **INSERT_PAGE_NAME** (4x), **INSERT_PAGE_PATH** (4x) in components/layout -
Delete the INSERT_PAGE_PATH.tsx page or use it as a Page template and your project should be ready for your own code!