Notes App using React.js
A simple application developed using React.js where a user can Add/Delete notes. Each note is also timestamped. The main motivation behind developing this application was to learn React.js.
Functionality
- User can Add, Delete notes
- Character limit of 250 characters
- Search functionality to search Notes
- Toggle Dark/Light Theme
Future Scope/Pending work:
- Database for persistence
- Update Notes
- Add Tags, Titles, Calendars
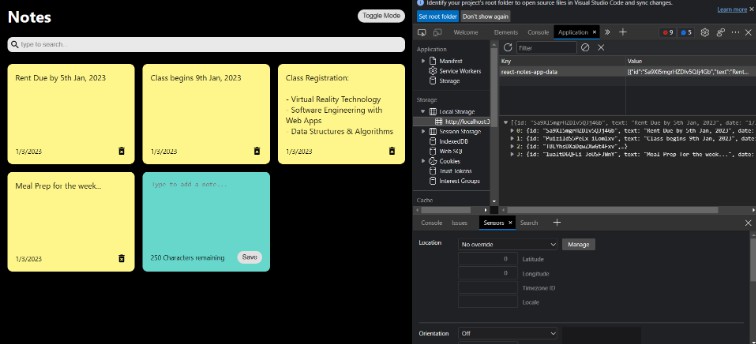
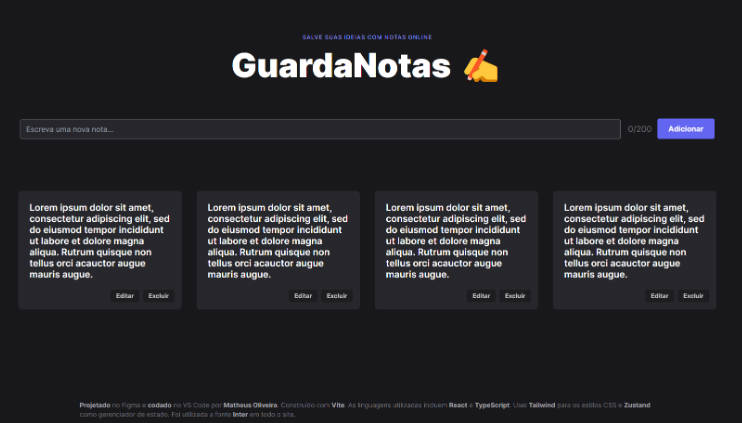
Screenshots of Application:
Learning Outcomes:
- React.js Hooks – Hooks allow function components to have access to state and other React features. Because of this, class components are generally no longer needed.
- React Prop Drilling – Prop drilling is basically a situation when the same data is being sent at almost every level due to requirements in the final level.
- React Developer Tools in Browser
- CSS styling
Video References:
Getting Started with Create React App
This project was bootstrapped with Create React App.
Available Scripts
In the project directory, you can run:
npm start
Runs the app in the development mode. Open http://localhost:3000 to view it in your browser.
The page will reload when you make changes. You may also see any lint errors in the console.
npm run build
Builds the app for production to the build folder.
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
See the section about deployment for more information.