Deployed URL
Frontend is deployed on vercel
Backend is deployed on render
https://documentor-openai.vercel.app/
Local Installation
Frontend
cd client
npm install
npm run dev
Backend
cd server
npm install
npm run server
Tech Stack
Frontend
- React, Vite, TailwindCSS, flowbite
- Use React-router-dom for routing through different pages
- Use React Context to manage and update the documents data, avoiding multiple requests to backend. Only one request is required for fetching all documents needed
- Use React Context to manage the authentication status
- Use Tailwind CSS build responsive and dark mode supported application
- Use Vite for deployment
- UI design is based on FlowBite
Backend
- Express, JWT, PostgreSQL, Open AI
- Use Express to implement the controllors which provides backend RESTful APIs
- Use JWT to implemnet an authorization middleware which protects backend APIs
- Use PostgreSQL to save data securely and presistently
- Configure and Consume Open AI APIs to implement the Services for controller to consume Open AI APIs
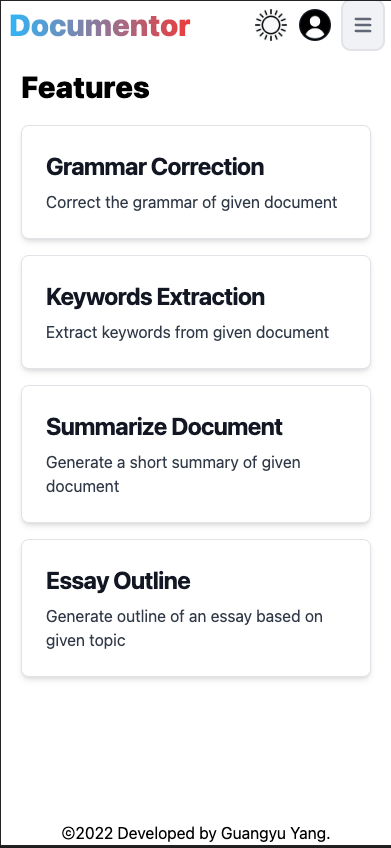
Functionalities
Based on Open AI APIs
Input the Documents to the left text area, and wait the result appears in right text area.
Click Clear Button to clear all text areas.
Click Copy Output to copy the results to your clipboard
Click Save Output to save the output as document, access it later in Documents Section
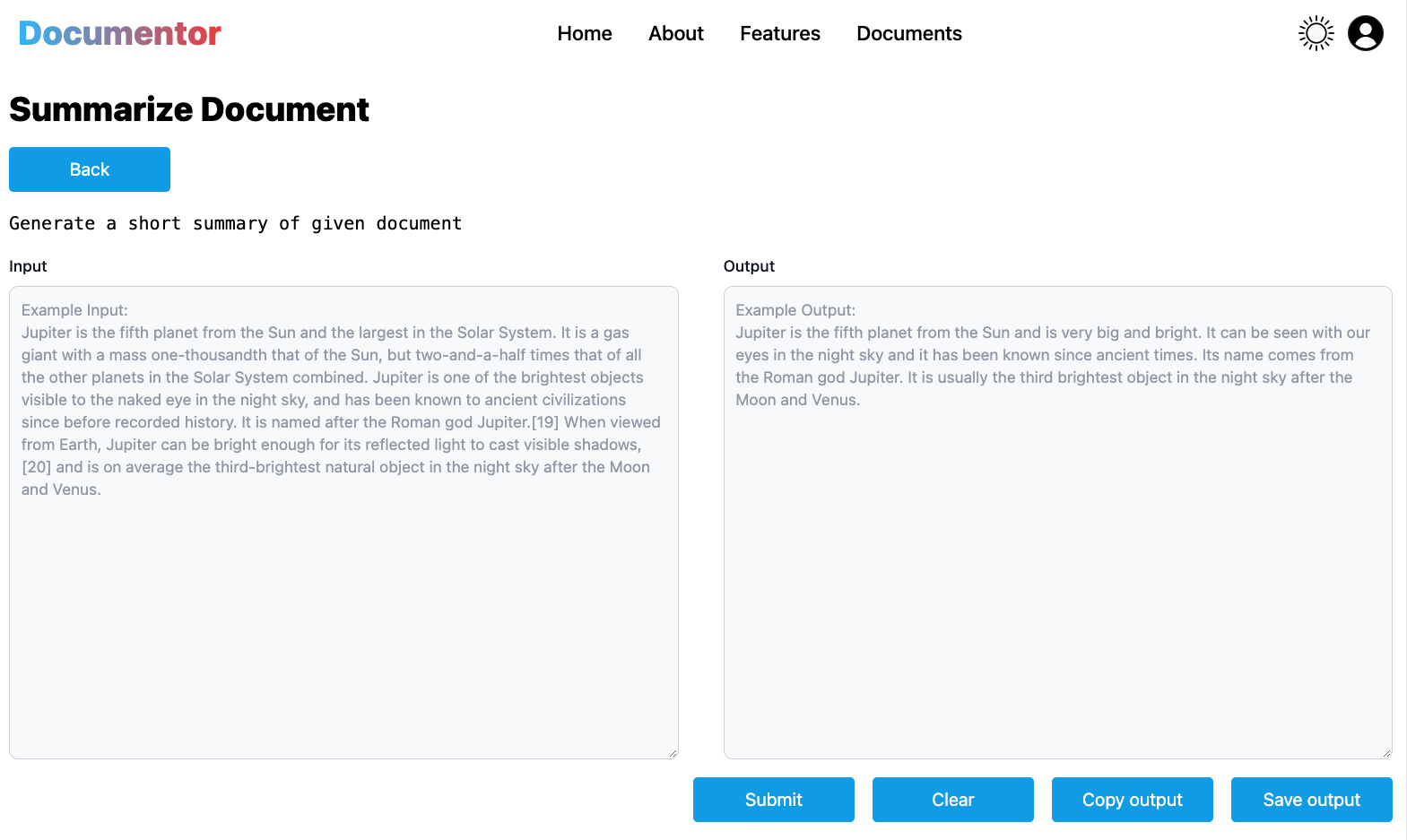
Summarize the document
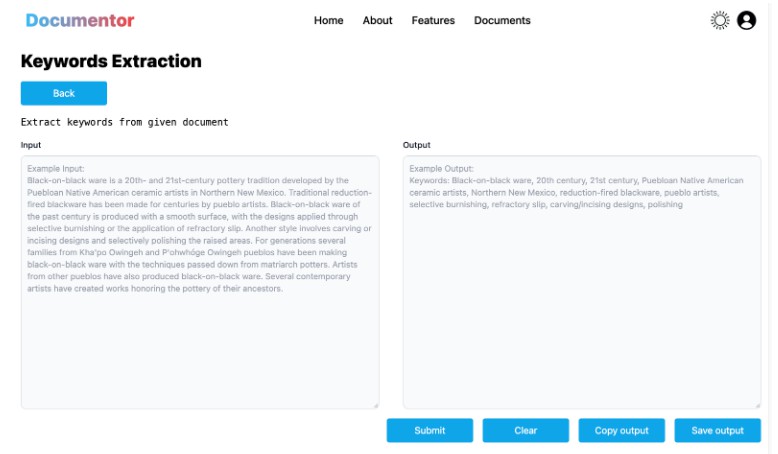
Extract the keywords from the document
Correct grammar automatically
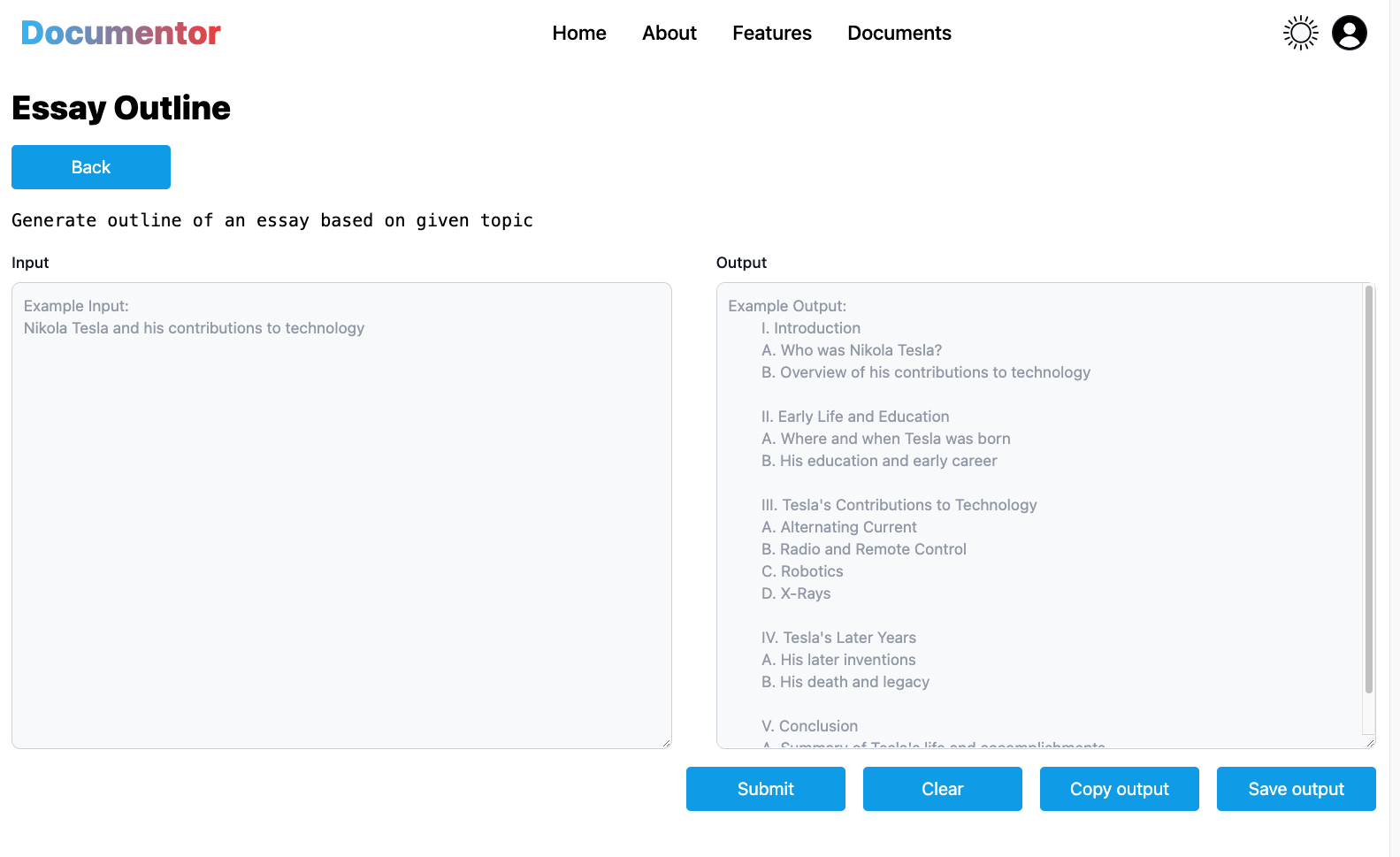
Essay Outline Generator
Account and Documents
Since this website consumes Open AI APIs, an account is required for accessing functionalities.
Login Page
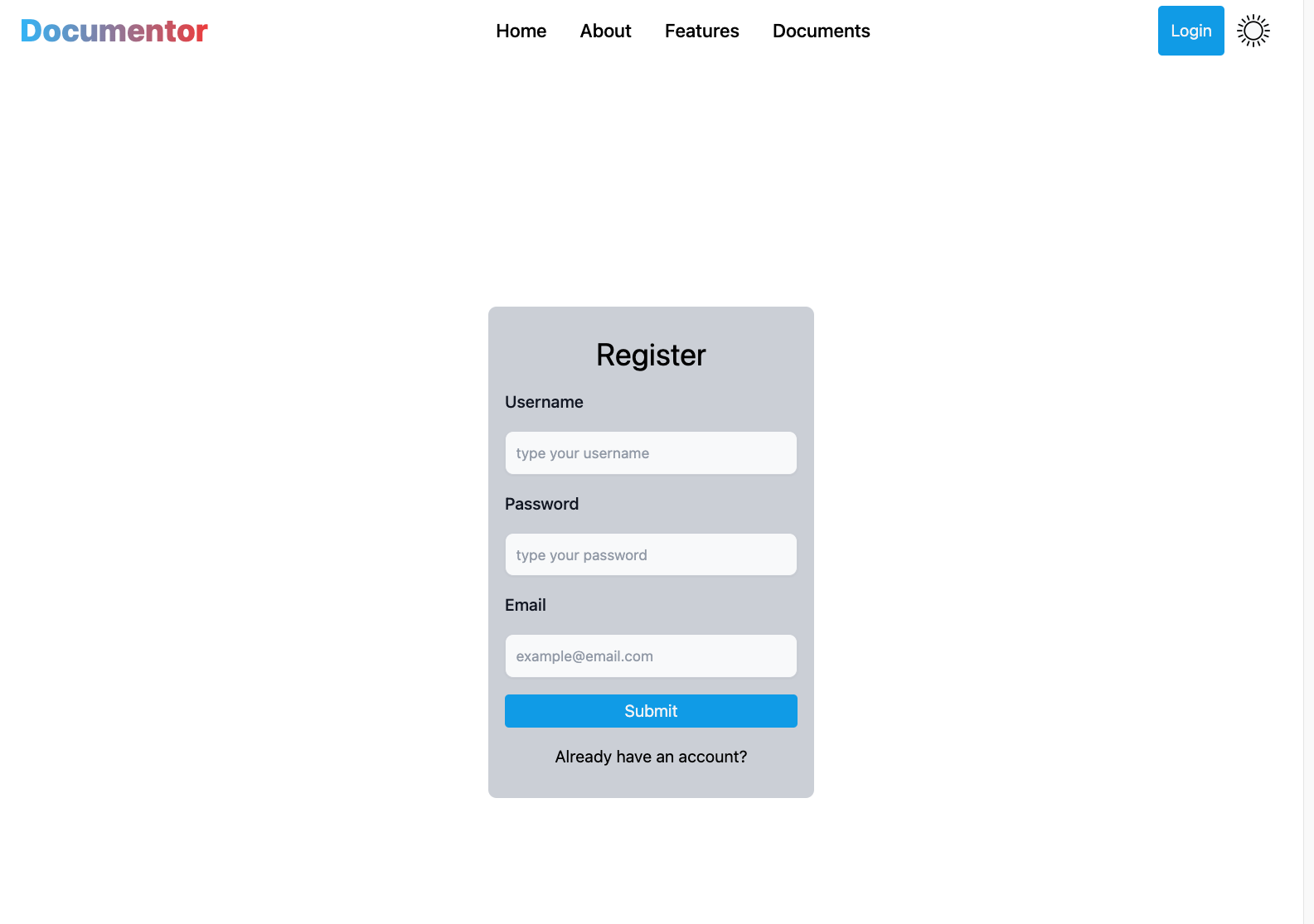
Register Page
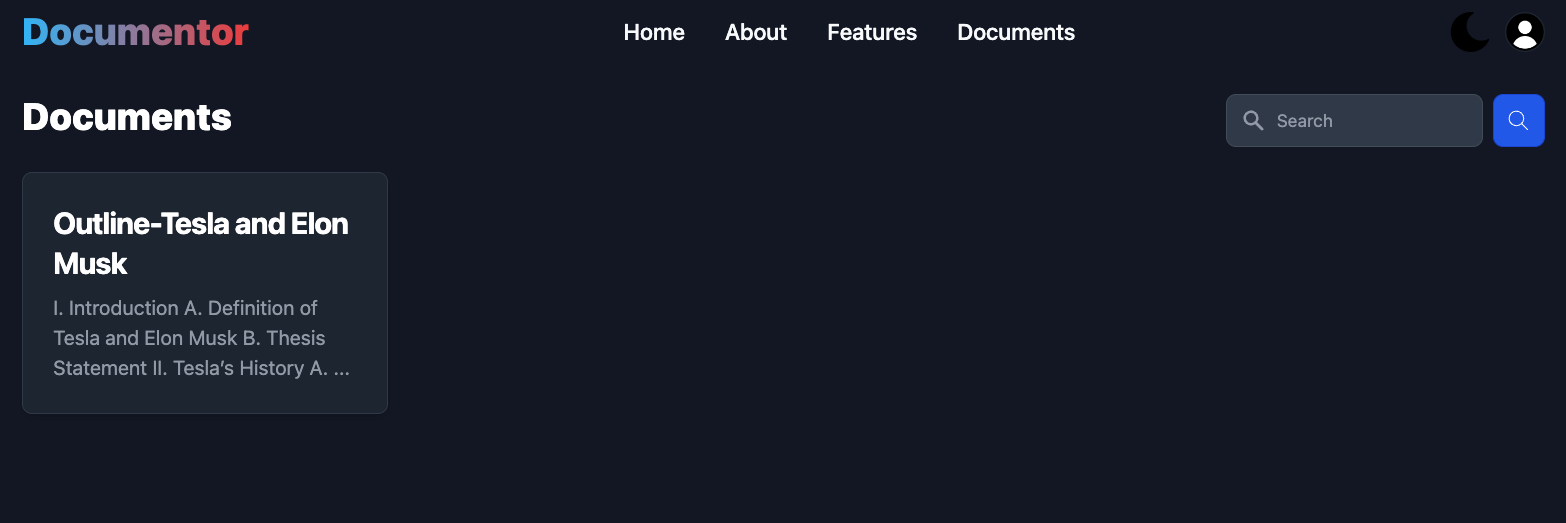
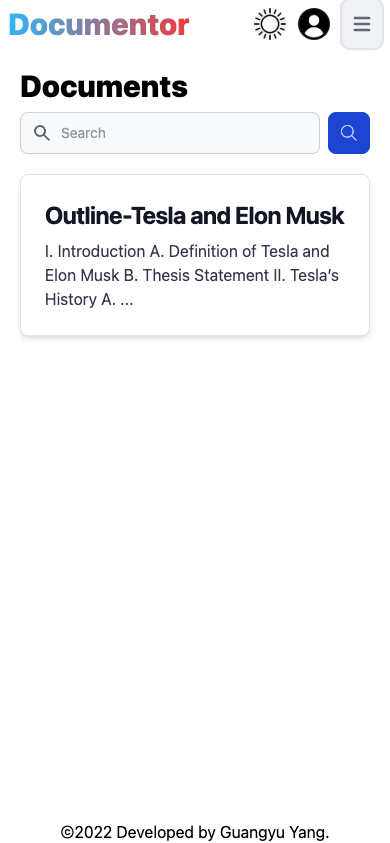
Documents Page
Appearance
Dark Mode
Click the Sun Icon to switch to dark mode