Chess TSX
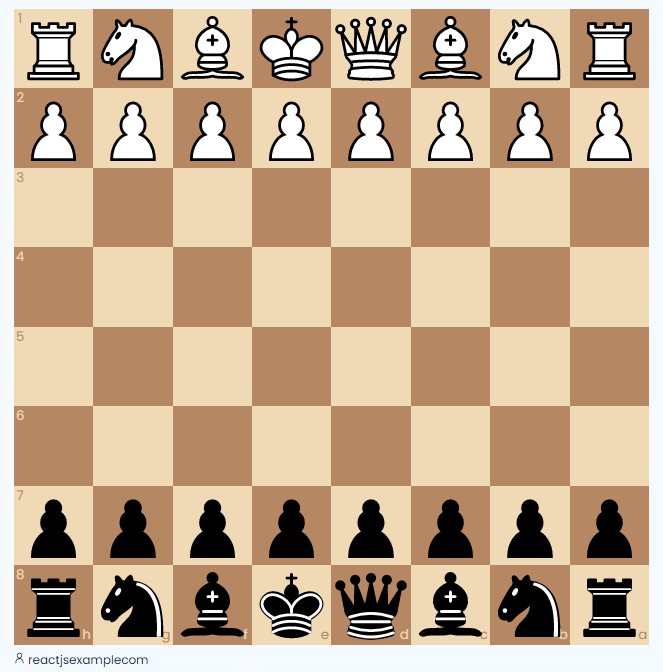
This is a simple React chess application that can be used to play chess with others online. It is built using React.js, TypeScript, Node.js, Express.js, and Socket.io.
Features
- Multiplayer capabilities
- Valid move highlighting
- Room creation and sharing
Todo
- Integrate Redux to manage state
- Integrate react-router
- Make a better UI
- Setup backend using express.js
- Integrate room creation and enabling users to play in a multiplayer mode using socket.io
Setup
-
Install the dependencies:
npm install -
Start the development server:
npm run dev
The application will be available at http://localhost:5173/.
Usage
To play chess, simply create a room and share the room code with another user. The other user can then join the room and you can start playing.
License
This project is licensed under the MIT License.