Welcome to React Chess Analysis Board!
Description
React Chess Analysis Board provides a React component you can drop into your React app to render an analysis board of any PGN string.
You can fully customize the style of this analysis board.
Usage
Getting Started
-
Install the library
npm install react-chess-analysis-boardoryarn add react-chess-analysis-board -
Use the component
import ChessPGNAnalysisBoard from 'react-chess-analysis-board'
return (
<ChessPGNAnalysisBoard
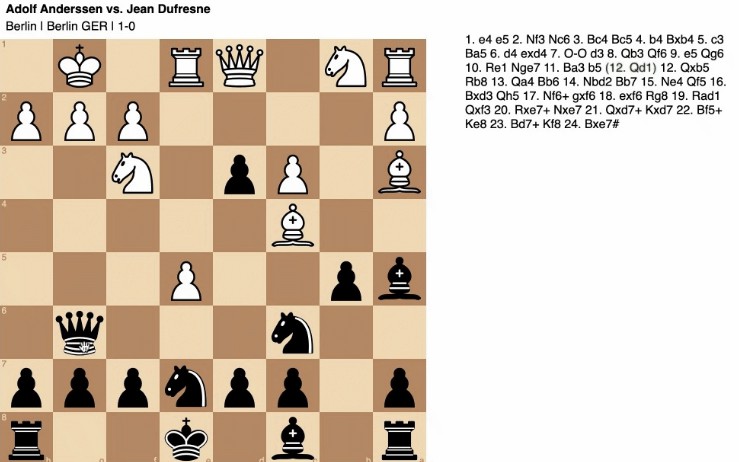
pgnString='[Event "Berlin"]
[Site "Berlin GER"]
[Date "1852.??.??"]
[EventDate "?"]
[Round "?"]
[Result "1-0"]
[White "Adolf Anderssen"]
[Black "Jean Dufresne"]
[ECO "C52"]
[WhiteElo "?"]
[BlackElo "?"]
[PlyCount "47"]
1.e4 e5 2.Nf3 Nc6 3.Bc4 Bc5 4.b4 Bxb4 5.c3 Ba5 6.d4 exd4 7.O-O d3 8.Qb3 Qf6 9.e5 Qg6 10.Re1 Nge7 11.Ba3 b5 12.Qxb5 Rb8 13.Qa4 Bb6 14.Nbd2 Bb7 15.Ne4 Qf5 16.Bxd3 Qh5 17.Nf6+ gxf6 18.exf6 Rg8 19.Rad1 Qxf3 20.Rxe7+ Nxe7 21.Qxd7+ Kxd7 22.Bf5+ Ke8 23.Bd7+ Kf8 24.Bxe7# 1-0'
/>
)
API
React Chess Analysis Board accepts the following props:
pgnString[string | required]: any valid PGNconfig[object | optional]: an object for various componentsboardConfig[object | optional]: an object for configs related to the boardfen[string | optional]: a fen string to indicate the initial position of the board for analysisChessBoardProps[object | optional]: props that are passed directly to React-Chessboard, used for styling the board.
getCurrentPosition[function | optional]: calls your callback function, passing acurrentPositionobject as a parameter, which can be used to construct another analysis board you are keeping in sync with this one.currentPosition** [object | optional]**: sets the entire state of the analysis board. Used, for example, if keeping two analysis boards in sync with one another. You should directly pass the object from agetCurrentPositioncall from another analysis board you are keeping in sync with this one.styles[object | optional]: pass strings for each style that correspond to your own css classes to override the default classes used by React Chess Analysis Board.analysisBoardStyles[object | optional]analysisBoardContainerClassName[string | optional]
panelStyles[object | optional]panelContainerClassName[string | optional]panelClassName[string | optional]
movesStyles[object | optional]movesContainerClassName[string | optional]movesClassName[string | optional]rootNodeClassName[string | optional]activeNodeClassName[string | optional]activeMoveClassName[string | optional]inactiveNodeClassName[string | optional]
boardHeaderStyles[object | optional]boardHeaderContainerClassName[string | optional]boardHeaderTextClassName[string | optional]boardHeaderTextDetailClassName[string | optional]
Features
Current
- Full React Analysis Board component
- Subcomponents can be accessed individually (BoardHeader, Board, Panel, and Moves)
- Managed state for unlimited branches of analysis
- Traverse state with panel buttons or arrow keys
- Create an alternative branch by exploring new moves
- Access any board state on any branch by clicking on the move
- PGN-viewer functionality
- Style with your own css classes
Planned
- Ability to show chess engine notation from a connected engine
- Stronger control over styles and layout, especially around
Movescomponent - Handling pawn promotion in side lines outside the root PGN (planned inclusion in react-chessboard) and will then be handled in this library
Contributing
Making Contributions
- Use your judgement — if it’s an obvious need or a bugfix, feel free to open a PR directly.
- If it materially changes the experience of using the library, is a major new feature, or is something you think someone else might already be working on, please open an issue for discussion before contributing, or confirm that you’re working on it within the discussion on an existing issue.
- Unsure what to contribute? Check out the existing issues for inspiration.
Opening a PR
- Fork this repository
- Clone your forked repository onto your development machine
git clone https://github.com/yourUsernameHere/react-chess-analysis-board.gitcd react-chess-analysis-board - Create a branch for your PR
git checkout -b your-branch-name - Set upstream remote
git remote add upstream https://github.com/ps2-controller/react-chess-analysis-board.git - Make your changes — the
libfolder contains the library withindex.tsxas the entry point, andApp.tsximports and uses the library to make local development easy. Usenpm run devto runApp.tsxin your browser. - Push your changes
git add .git commit -m "feature/cool-new-feature"git push --set-upstream origin your-branch-name - Create pull request on GitHub
- Contribute again
git checkout maingit pull upstream maingit checkout -b your-new-branch-name
- Note: There’s one additional undocumented easter egg config for fans of Agadmator chess channel in this library. Can you find it? 😉