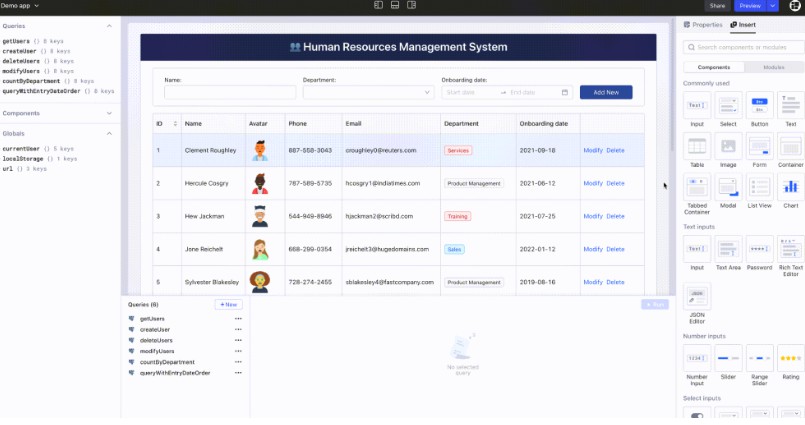
Openblocks The Open Source Retool Alternative
Build internal tools fast, with no limitations
? Use Openblocks in 3 steps
- Connect to any data sources or APIs.
- Build UI with 50+ components.
- Share with colleagues and customers.
? Why Openblocks
It’s cumbersome to create a single app. You had to design user interfaces, write code in multiple languages and frameworks, and understand how all of that code works together.
Low-code/No-code platforms are fast to get started with but quickly become unmaintainable and inflexible. This creates more problems than it solves.
Retool-like solutions are great for their simplicity and flexibility, but they can also be limited in different ways compared to frameworks like React/Vue.
Openblocks wants to take a step forward. More specifically, Openblocks is
- An all-in-one IDE to create internal or customer-facing apps.
- A place to create, build and share building blocks of web applications.
- A domain-specific language that UI-configurable block is the first-class citizen.
? Features
- Visual UI builder with 50+ built-in components.
- Module and Query Library for reusable components and queries in the UI builder.
- Custom components to share through React and Openblocks SDK (instead of iFrame). (Pre-alpha)
- Native connections to PostgresSQL, MongoDB, MySQL, Redis, Elasticsearch, RestAPI, SMTP, etc.
- JavaScript supported everywhere to transform data, control components, etc.
- Embed Openblocks pages as a React component (instead of iFrame).
- Role-based access control (RBAC) for granular permission management.
- Auto-saved and restorable history for release and version control.
- DIY app themes to precisely align with your company’s content.
- Audit logs to track activities and ensure compliance.
? Comparisons
Openblocks vs Retool
- Openblocks is open-source. You don’t need to worry about vendor lock-in or being stuck with an outdated version of the software.
- In Openblocks, developers can create and use their own components instead of depending on official updates.
- Openblocks supports left menu navigation (like most sites do). Retool has header navigation only.
Openblocks vs Appsmith, Tooljet
- Openblocks has more components and richer configuration than Appsmith and Tooljet.
- In Openblocks, you can choose auto-height or fixed-height mode for your components, while Appsmith supports fixed-height mode only.
- In Openblocks, you can reuse common structures when building apps with modules and query library features.
? Support and Community
If you have any questions, please feel free to contact us or share with our community. Our team is here ready to help.
? Chat with us on Discord
? Search for solutions in our Documentation
? Submit an issue here on GitHub
? Deployment Options
You can access Openblocks from cloud-hosted version at any time, or use the following resources for deploying Openblocks on different platforms:
? Contributing
- Language support: If you have experience with a language that isn’t currently supported by our product, send us a pull request.
- Create and share components or demos: If you’ve created something that might be useful to others, add the link here.