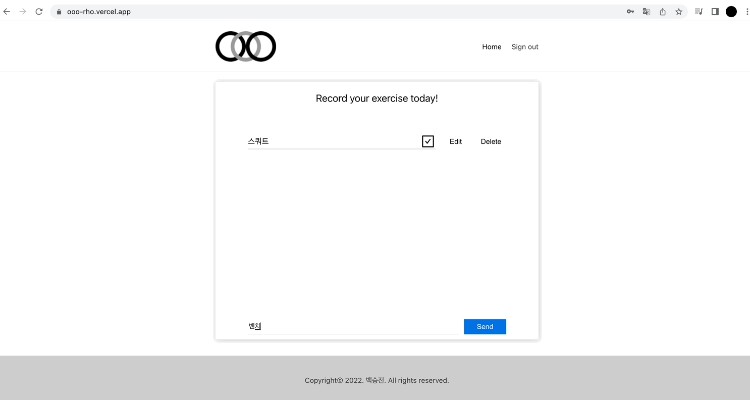
오운완: 오늘의 운동을 기록하세요.
오운완: 오늘의 운동을 기록하세요.
? 목차
?♂️ 프로젝트 소개
프로젝트 개요
원티드 프리온보딩 사전 과제로 제출한 과제를 코드 리팩토링 및 업그레이드 한 프로젝트입니다.
투두리스트의 큰 틀을 유지하면서 본인의 실생활에 가장 녹아있어 실제로 사용이 가능한 프로젝트를 만들자는 것이 해당 프로젝트의 서사입니다.
오운완은 ‘오늘의 운동 완료‘의 줄임말로, 수 년 사이 빠르게 많은 사람들의 취미로 자리 잡고 있는 피트니스 문화에서 파생된 온라인 신조어입니다.
지금 바로 당신의 ‘오늘의 운동’을 기록하세요.
데모 사이트
# 접속 시 하단의 접속 정보를 이용해 주세요.
# ID: [email protected]
# PW: user2022
# 원하시는 경우, 직접 회원가입 또한 가능합니다.
? 기능 소개
개발 내용
상세 개발 내용
? Auth 기능 구현
- 기본적인 회원가입, 로그인, 로그아웃 기능이 가능합니다.
- 유저 정보 존재 시, 리스트 페이지로 리다이렉트 됩니다.
✏️ 리스트 형태의 기록 기능 구현
- 운동 일정 및 금일 운동을 입력하여 일정을 관리해 보세요.
- 편집기 모드 활성화로, 편집이 가능합니다.
- 운동 완료 시, 상태를 ‘완료’로 표시하거나, 삭제해 보세요.
코드 리팩토링 및 업데이트 내용
? Styling
- 기존 SASS와 Styled-Components 두 개를 도입한 것을, Styled-Compoents로 통일하였습니다.
- Styled-Componets의 코드 작성 위치를 파일 하단에 작성하여 코드 가독성을 증진 시켰습니다.
- 반응형을 고려하였습니다.
? Firebase 도입
- 기존에 제공된 서버가 유효하지 않아 직접 Firebase를 사용하여 DB 관리
? JavaScript ? TypeScript
- 기존 자바스크립트로 작성한 코드를 타입스크립트로 변경하였습니다.
- 정적 타입 관리로 사전 버그 예방 및 코드의 퀄리티를 향상시킬 수 있는 기대효과가 있습니다.
- 익숙한 언어에서 벗어나 더 다양한 개발자 경험을 제공하고, 추후 대규모 프로젝트에 도입하기 위한 필수 학습 과정입니다.
♻️ 중복되는 코드 재사용
- API 폴더와 Service 폴더로 분류하여 관리합니다.
- ?api
- 컴포넌트에서 파라미터만 받아오는 역할만 수행합니다.
- 받아온 파라미터를 service로 전송합니다.
- ?services
- api에서 받아온 파라미터를 처리하는 로직을 담고 있습니다.
- 가공한 로직을 다시 return 합니다.
- ?api
- TypeScript에서, 페이지 및 컴포넌트에서 사용되는 타입들을 폴더로 분류하여 관리합니다.
- ?types
- ?button.types.ts
- ?workout.types.ts
- ?types
개발 스택
| Library | Language | Styling | DataBase | Design | Deployment | Setting |
|---|---|---|---|---|---|---|
 |
 |
 |
 |
 |
 |
 |
개발 일지
프로젝트를 진행하며, 금일의 개발 내용을 기록함과 동시에 개발자에게 요구되는 개발 문서 역량 증진 목적으로 작성한 일지입니다.
해당 텍스트를 클릭하시면, 개발 일지로 리다이렉트 되며, 개발 히스토리를 감상해 보세요.
개발 후기
파일 구조
Click
?src ┣ ?api ┃ ┣ ?auth.ts ┃ ┗ ?workout.ts ┣ ?components ┃ ┗ ?common ┃ ┃ ┣ ?Button.tsx ┃ ┃ ┣ ?Footer.tsx ┃ ┃ ┗ ?Header.tsx ┣ ?config ┃ ┗ ?firebase.config.ts ┣ ?pages ┃ ┣ ?Auth ┃ ┃ ┗ ?Auth.tsx ┃ ┗ ?Workout ┃ ┃ ┣ ?components ┃ ┃ ┃ ┣ ?WorkoutEditMode.tsx ┃ ┃ ┃ ┣ ?WorkoutInput.tsx ┃ ┃ ┃ ┣ ?WorkoutItem.tsx ┃ ┃ ┃ ┣ ?WorkoutList.tsx ┃ ┃ ┃ ┗ ?WorkoutTitle.tsx ┃ ┃ ┗ ?Workout.tsx ┣ ?services ┃ ┣ ?auth.service.ts ┃ ┣ ?firebase.service.ts ┃ ┗ ?workout.service.ts ┣ ?styles ┃ ┣ ?common.ts ┃ ┗ ?reset.ts ┣ ?types ┃ ┣ ?button.types.ts ┃ ┗ ?workout.types.ts ┣ ?App.tsx ┣ ?index.css ┣ ?index.tsx