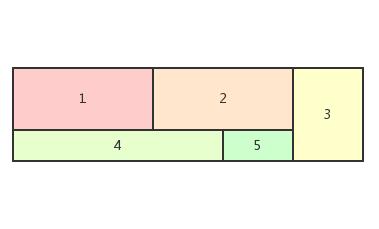
react-stack-grid
Pinterest like layout components for React.js.
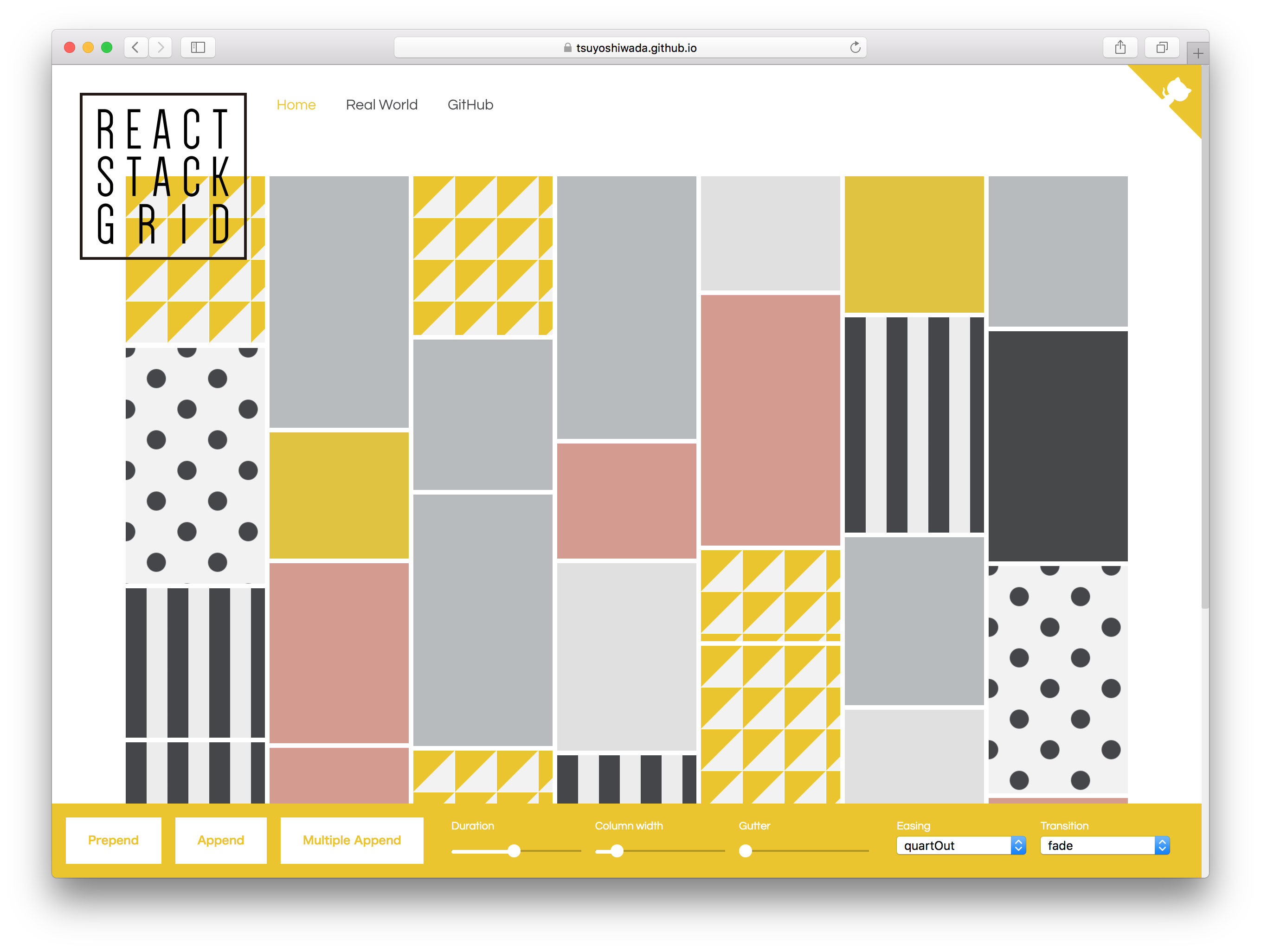
Live Demo
https://tsuyoshiwada.github.io/react-stack-grid/
Install
You can install the react-stack-grid from npm.
$ npm install react-stack-grid
Quick Example
Following code is simplest usage.
import React, { Component } from "react";
import StackGrid from "react-stack-grid";
class MyComponent extends Component {
render() {
return (
<StackGrid
columnWidth={150}
>
<div key="key1">Item 1</div>
<div key="key2">Item 2</div>
<div key="key3">Item 3</div>
</StackGrid>
);
}
}
width of parent is managed by react-sizeme.