About Plock ?
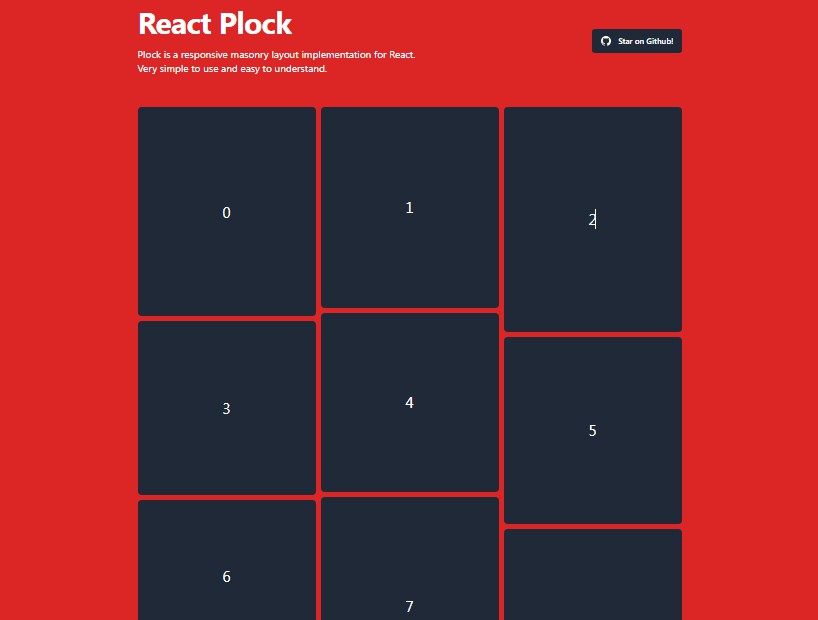
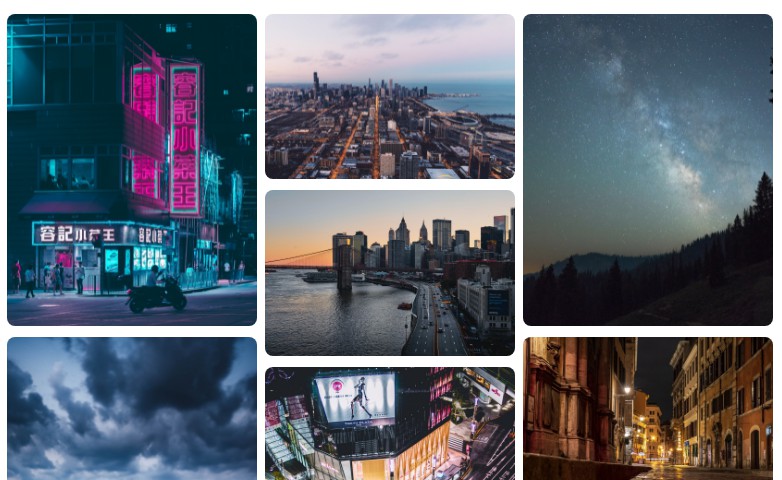
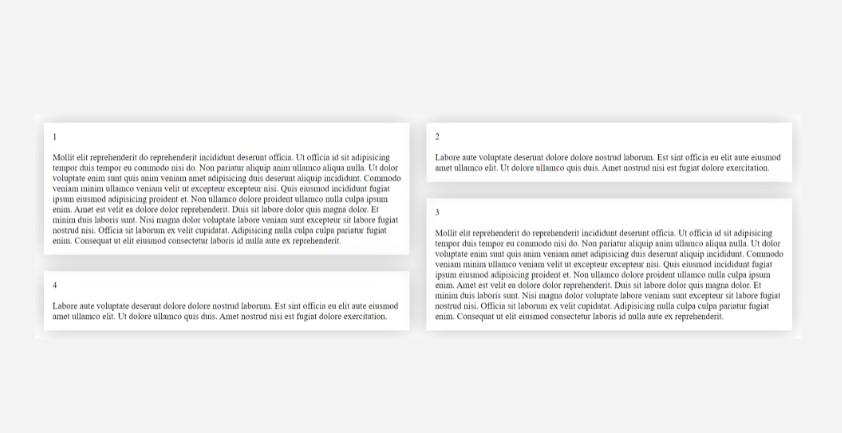
Plock is a responsive masonry layout implementation for React. Very simple to use and easy to understand.
Can I see a demo? ?
The demo is available for you here!
Getting Started ?
Install the package with yarn or npm:
$ yarn add react-plock
$ npm install react-plock
The most simple way to use Plock is to import it in your React app:
import { Plock } from 'react-plock';
<Plock>
<SuperComponent>I'm a super component! ?</SuperComponent>
<SuperComponent>I'm a super component too! ?</SuperComponent>
<SuperComponent>Don't forget me! ?</SuperComponent>
</Plock>
And that’s it! ? ? ? By default, Plock will use the grid layout with three columns. You can also override this prop by setting the nColumns prop:
<Plock nColumns={2}>
<div style={{ height: 100, width: "100%", background: "yellow" }}>1</div>
<div style={{ height: 200, width: "100%", background: "blue" }}>2</div>
<div style={{ height: 150, width: "100%", background: "red" }}>3</div>
<div style={{ height: 500, width: "100%", background: "orange" }}>4</div>
</Plock>
Also the gap between columns can be set by setting the gap prop:
<Plock nColumns={3} gap={10}>
<div style={{ height: 100, width: "100%", background: "yellow" }}>1</div>
<div style={{ height: 200, width: "100%", background: "blue" }}>2</div>
<div style={{ height: 150, width: "100%", background: "red" }}>3</div>
<div style={{ height: 500, width: "100%", background: "orange" }}>4</div>
</Plock>
Needs also some extra styling? No problem, you can extend the default styles by setting the style or the className prop:
<Plock style={{ background: "red" }} className="an-happy-class">
<div style={{ height: 100, width: "100%", background: "yellow" }}>1</div>
<div style={{ height: 200, width: "100%", background: "blue" }}>2</div>
<div style={{ height: 150, width: "100%", background: "red" }}>3</div>
<div style={{ height: 500, width: "100%", background: "orange" }}>4</div>
</Plock>
Built With ?️
- ReactJS – React
Versioning ?
We use SemVer for versioning. For the versions available, see the tags on this repository.
Authors ?
- Renato Pozzi – Initial work – itsrennyman
Stargazers ?
See also the list of contributors who participated in this project.
License
This project is licensed under the MIT License – see the LICENSE file for details