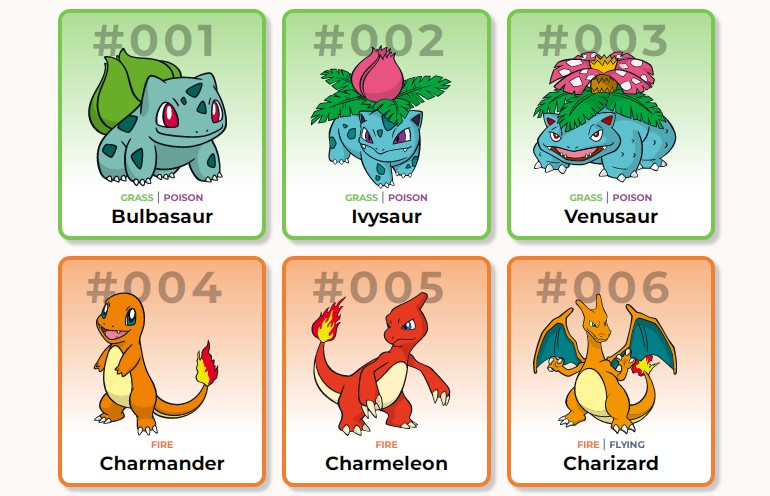
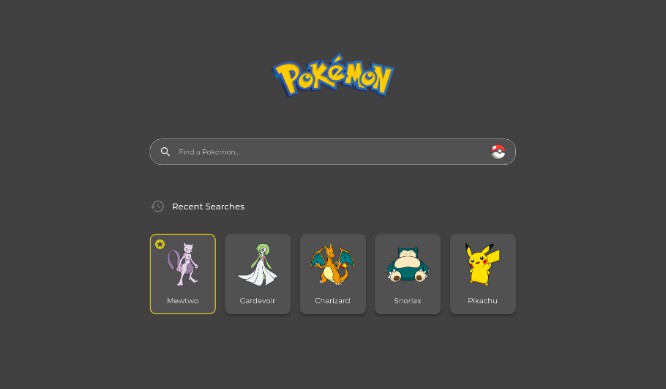
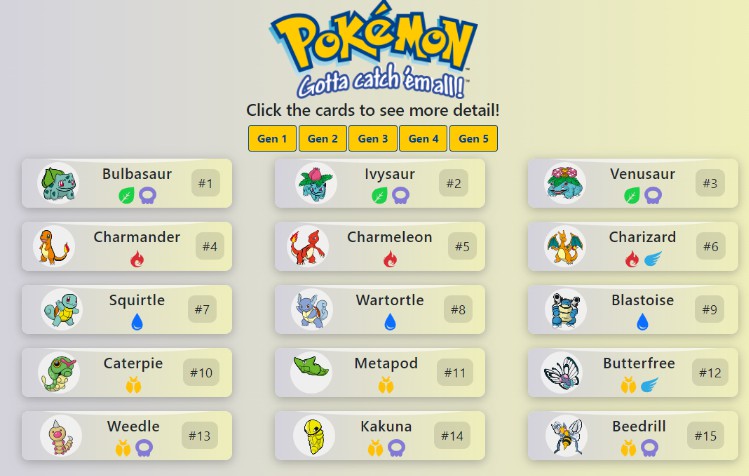
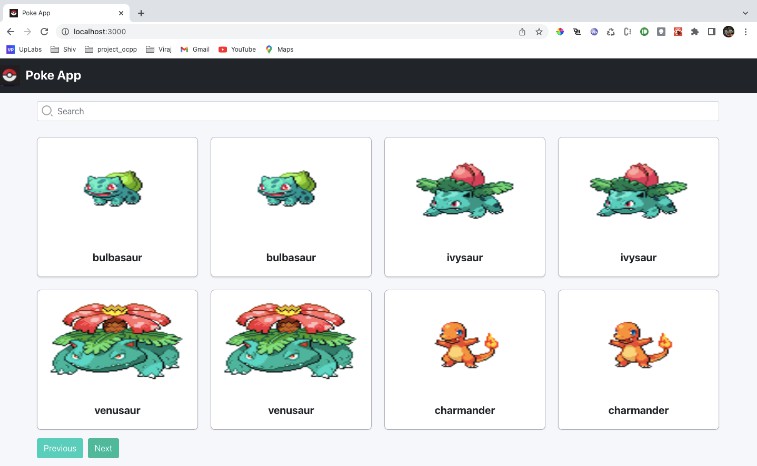
Pokédex
Pokédex built with React and PokéAPI, infinite scrolling of pokemon cards implemented using Intersection Observer API.
Project Summary
- Pokemon Data from PokéAPI
- UI components with React.js
- State management using React’s Context-API
- Styling with Sass
- Bundling with webpack
- Linting with ESLint
- Code formatting with Prettier
Development
Steps to run Pokédex in your local environment.
-
Clone the repository
git clone https://github.com/shanpriyan/pokedex.git
-
Go to the project directory
cd pokedex -
Install the NPM packages
npm i
-
Start the development server
npm start
-
Development server will start at
localhost:8080
Linting
This project is configured with ESLint for linting in .eslintrc.json.
Formatting
This project uses Prettier for formatting. You can use npm run prettify script to format all files in the project.
Bundling
This project uses webpack for bundling. You can use npm run build script to generate a production build and npm run build:dev script to generate a development build. Build will output to dist folder.
Babel
This project is configured with new runtime JSX transform. React doesn’t need to be in scope while using JSX.
Demo
Live Demo – https://pokedex-e6661.web.app