Pomodoro Timer built with TypeScript and ReactJS
This project is a Pomodoro app built with TypeScript and React.js
The Pomodoro Technique is a time management method developed by Francesco Cirillo in the late 1980s. The original technique has six steps:
- Decide on the task to be done.
- Set the Pomodoro timer (25 minutes).
- Work on the task.
- End work when the timer rings and take a short break (5 minutes).
- If you have finished fewer than three pomodoros, go back to Step 2 and repeat until you go through all three pomodoros, completing a total of four pomodoros (four 25 minutes timers + three 5 minutes short breaks).
- After the fourth pomodoro is done, take a long break (15 minutes). Once the long break is finished, return to step 2 (start a new cycle).
All sound effects used are copyright-free.
Project Website
https://pomodoro-with-typescript-and-react.netlify.app/
Project Demonstration Video
https://drive.google.com/file/d/1qRCe54bUAX4wAQ3hDSkjK3KT1gjS7G6d/view?usp=sharing
For the demonstration video, the pomodoro timer was set to 25 seconds, the short break was set to 5 seconds, the long break was set to 15 seconds and the video was sped up a few times.
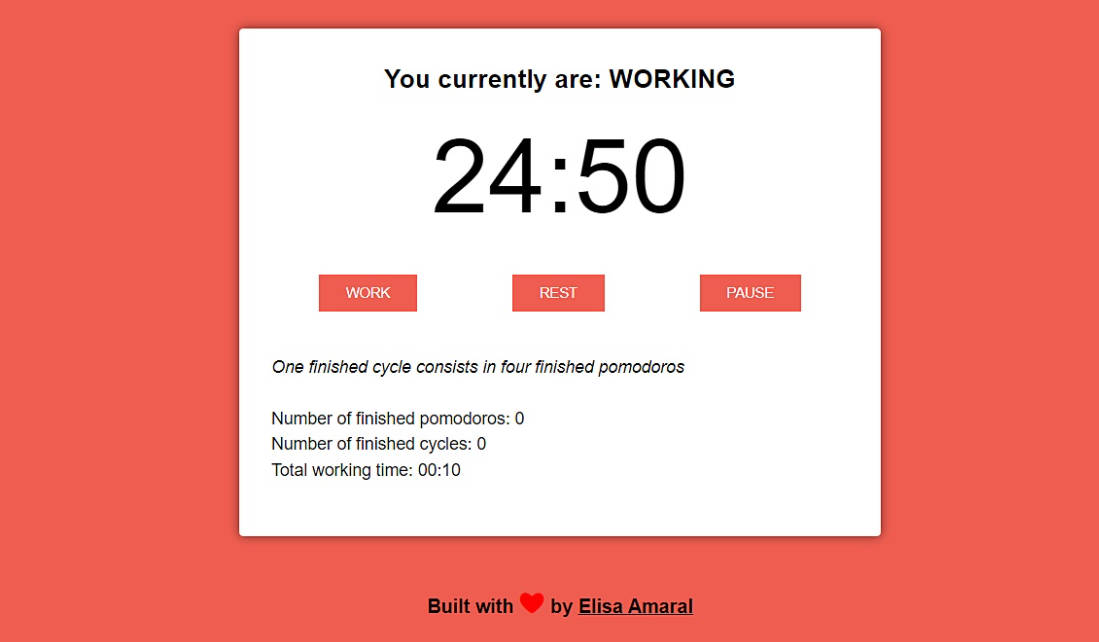
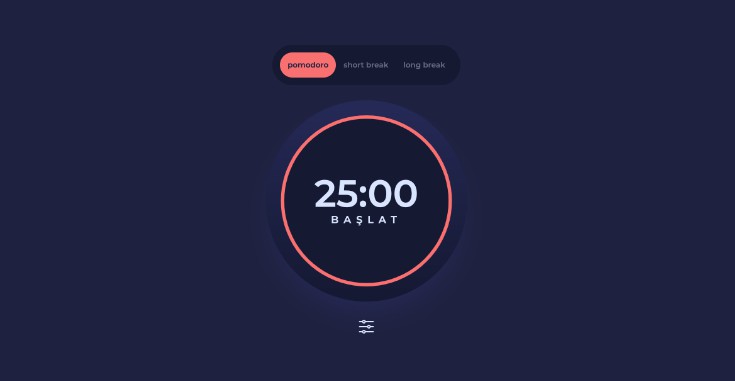
Screenshot 1: resting
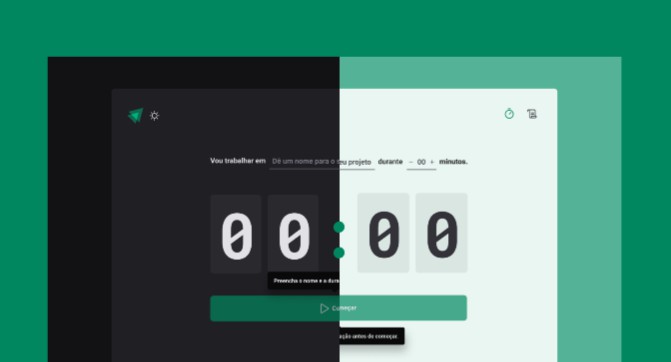
Screenshot 2: working
Technology Stack
- TypeScript
- React.js
- ESlint
- Prettier
- HTML
- CSS
- JavaScript