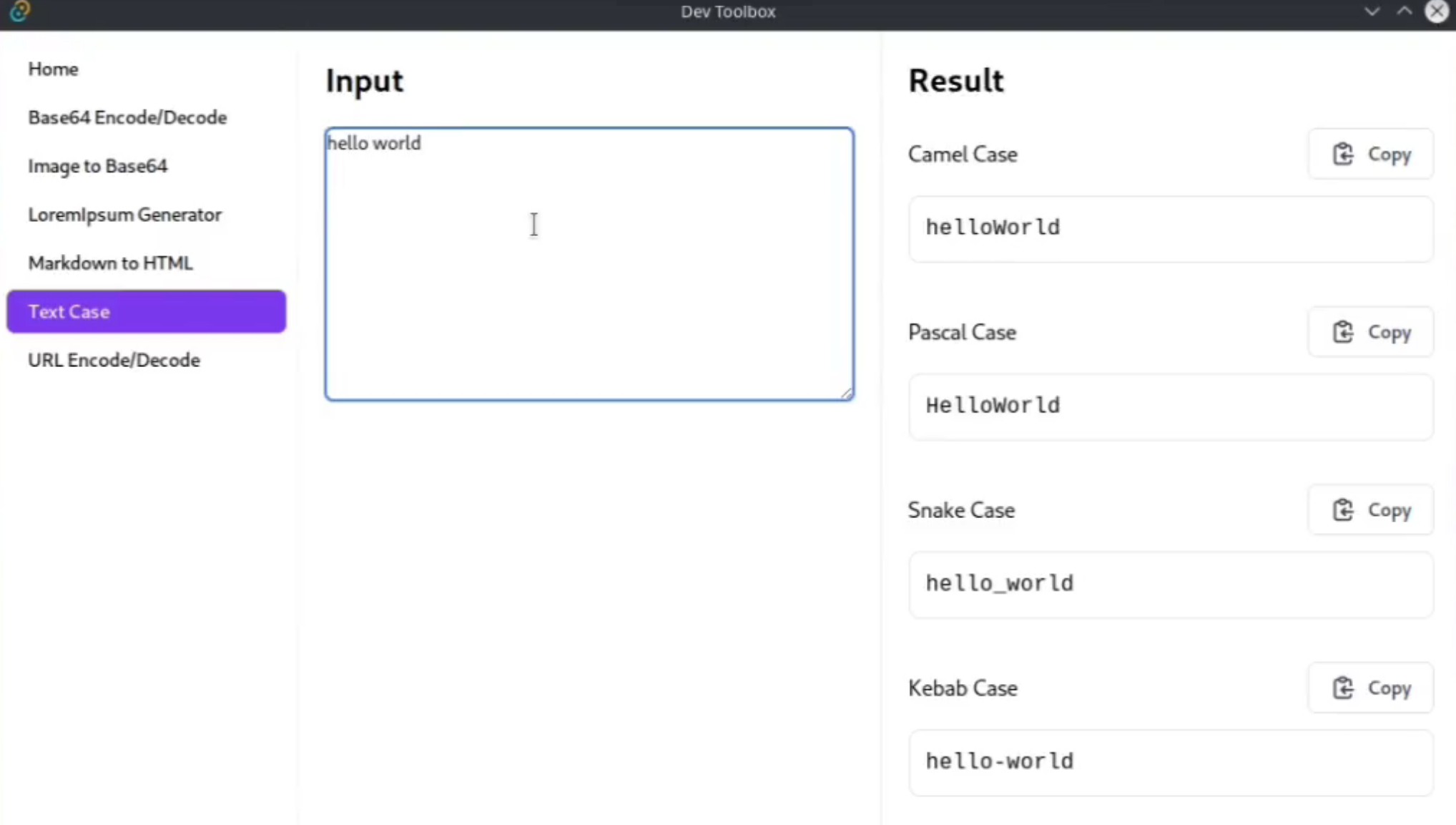
Dev Toolbox ?
A collection of tools for developers in one place
Note This project is inspired and shares some code from tooling.one by @egoist which is a webapp written in React. show some love by starring ⭐.
✨ Features
- ? Small package size and less resource intensive.
- ? Privacy first, everything you paste into the app never leaves your machine.
- ? Works entirely offline.
- ? Built-in Dark mode.
Warning This is still a work in progress.
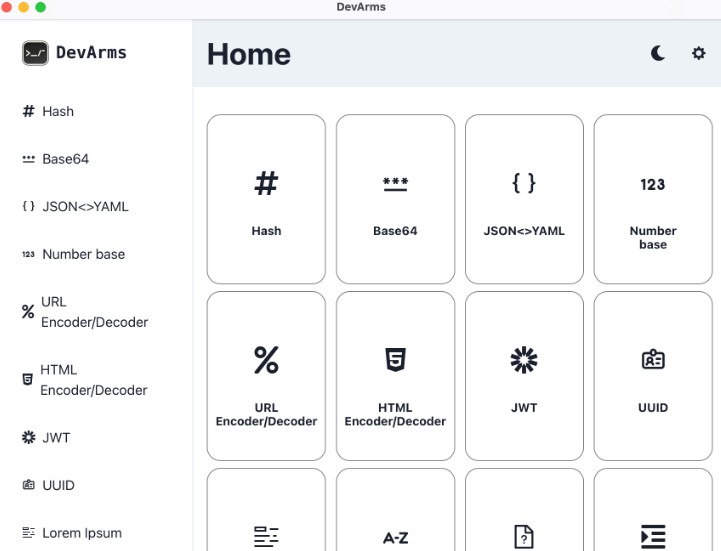
? Tools
Generators
- Lorem Ipsum Generator
- Hash Generator(MD5, SHA256, SHA512, SHA-3 256, SHA-3 512, Keccak256)
- QR-Code Generator
- Password generator
Formatters
- JSON Format/Validate
Converters
- Text case converter
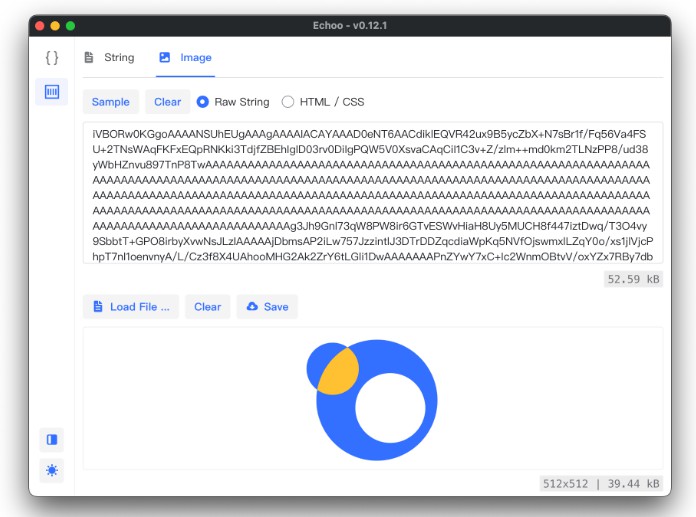
- Image to base64
- URL Encode/Decode
- Markdown To Html
- Base64 Encode/Decode
- HTML to JSX
- Color Conversion
Parsers/ Debuggers
- JWT Debugger
- QR-Code Parser
- Cron Job Parser
? Running Locally
git clone https://github.com/G3root/Dev-Toolbox-App
cd Dev-Toolbox-App
pnpm install
pnpm tauri dev
? Built With
- Tauri – A framework for building tiny, blazing fast binaries for all major desktop platforms.
- Solid.js – A declarative, efficient and flexible JavaScript library for building user interfaces.
- Windi CSS – Next generation utility-first CSS framework.
- TypeScript – JavaScript with syntax for types.
- Rust – A language empowering everyone to build reliable and efficient software.
?? Contributing
All contributions are welcome. Even, if you notice a typo or a grammar mistake (English is not my primary language). Feel free to open an issue or create a pull request ❤️.
? Contact
I know that first and foremost you are looking for a tool to solve your problems, but if you enjoy it that much, why not tell me? it’s a pleasure to hear from you ?
DM me at ?
- Twitter: @nfs__21
Or Mail me at ?
- Email: [email protected]