zART-Stack ?
Zero-API, React, & TypeScript
⚡️ Probably the fastest way to build a React Native app with your own backend ⚡️
Introduction
A monorepo containing:
- Next.js web app
- React Native app with Expo
- A tRPC-API which is inferred straight into the above.
- Prisma as a typesafe ORM
In tRPC you simply write API-functions that are automatically inferred straight into your frontend – no matter if it’s React, React Native, or something else (that is TS/JS-based).
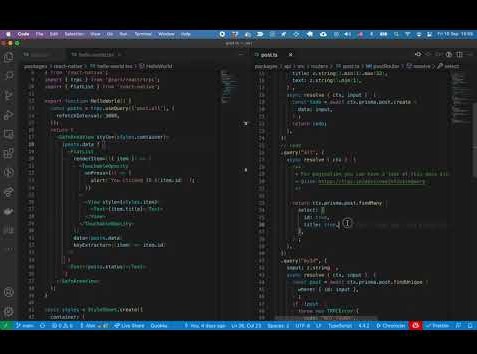
Video
Very rough video recorded in 2 minutes ?
Getting started
git clone [email protected]:KATT/zart.git
cd zart
yarn
yarn dev
Press
iafteryarn devin to launch the iOS Simulator.
Now – head over to one of the ./apps, whilist updating a router in tRPC or the Database Schema and see that the data is directly inferred.
Available commands
| Command | Description |
|---|---|
yarn dev |
Starts Postgres, Expo & Next.js |
yarn db-up |
Starts Postgres on port 5466 |
yarn db-migrate-dev |
Runs the latest Database migrations after updating the Prisma schema |
yarn db-nuke |
Stops and deletes the the database |
Folder structure
.
├── apps
│ ├── expo # Expo/RN application
│ └── nextjs # Server-side rendered Next.js application
├── packages
│ ├── api # tRPC API
│ ├── react # Shared React-helpers
│ └── react-native # RN components. **Could** be shared between Expo & Next.js if you're in to that sort of thing.
└── prisma # Prisma setup
Further reading
Deployment
Vercel
- Create a Postgres Database
- Set env
DATABASE_URLpointing towards that db
Questions?
Shoot me a message on Twitter!
Credits
- tRPC and this example is made by @alexdotjs
apps/expois basically a copy-paste fromexpo-next-monorepo-exampleby axeldelafosse.