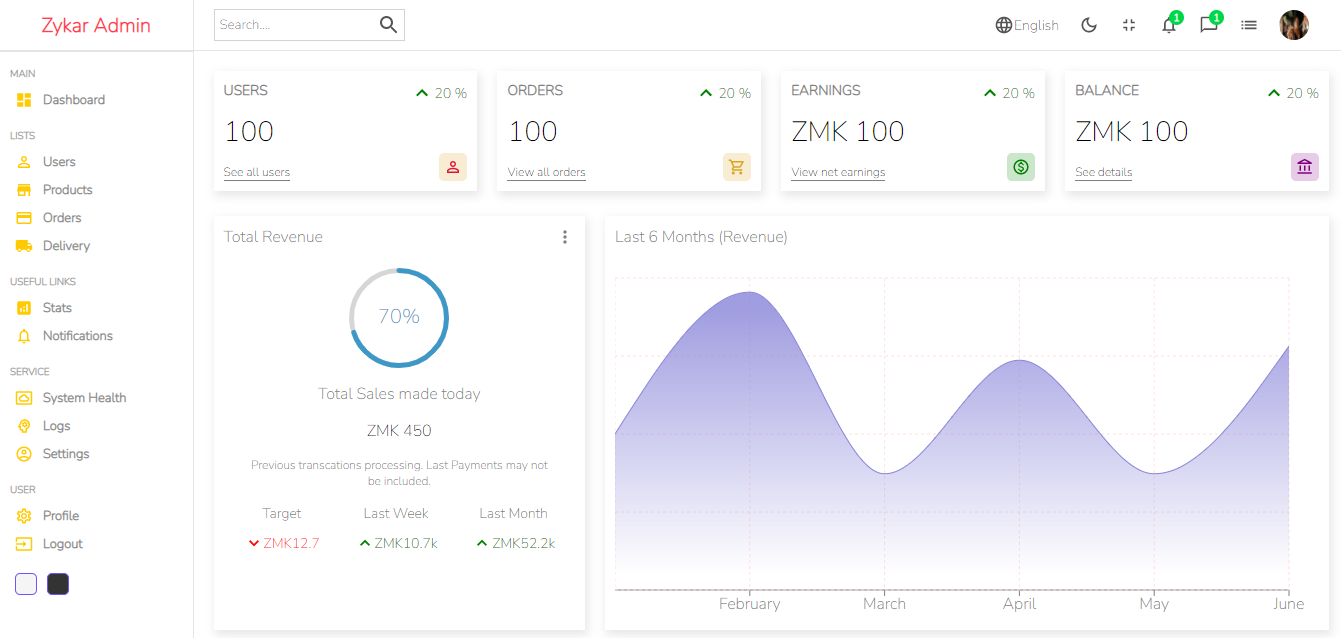
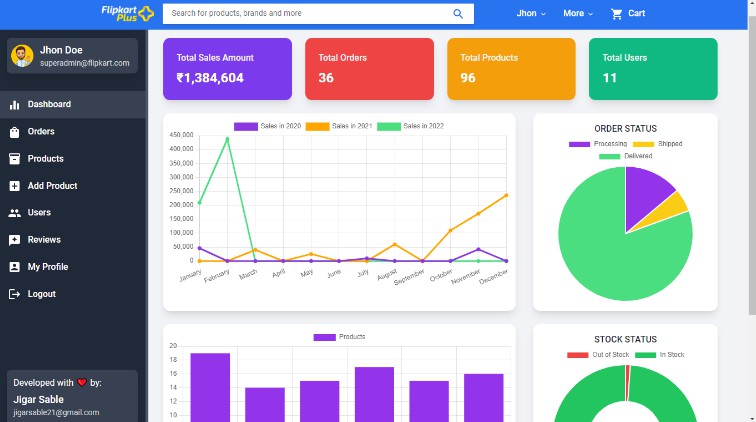
React Material Admin Dashboard — Template
React Admin is a React template
Built with React, Material-UI, React Router. No jQuery and Bootstrap!
This version uses React 16.14.0, React Router v5, MaterialUI v4, built with React Hooks and React Context (No Redux)
Full Version
React Admin is a React template built with Material-UI
Features
- React (16.14.0)
- React Hooks
- React Context
- No jQuery and Bootstrap!
- Mobile friendly layout (responsive)
- Create-react-app under the hood
- React Router v5
- Material-UI v4
- Modular Architecture
- CSS-in-JS styles
- Webpack build
- Stylish & clean
- Authentication
Pages
We have implemented some basic pages, so you can see our template in action.
- Dashboard
- Typography
- Tables
- Notifications
- Charts
- Icons
- Maps
- Login
- Error
Quick Start
1. Get the latest version
You can start by cloning the latest version of React Dashboard on your local machine by running:
$ git clone https://github.com/zykarsolutions/React-Material-UI-Admin.git MyApp
$ cd MyApp
2. Run yarn install
This will install both run-time project dependencies and developer tools listed in package.json file.
3. Run yarn start
Runs the app in the development mode.
Open http://localhost:3000 to view it in the browser. Whenever you modify any of the source files inside the /src folder,
the module bundler (Webpack) will recompile the
app on the fly and refresh all the connected browsers.
4. Run yarn build
Builds the app for production to the build folder. It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes. Your app is ready to be deployed!
Premium themes
Looking for custome theme development? Check out more web app templates at zykarsolutions.com.
License
MIT.