✨ LivingApp is a react app that allows users to compare and analyze the cost of living between cities around the world. ✨
Features
-
? Simple: Bootstrapped with create-react-app and optimized with react-select
-
? Structured: Data obtained from Numbeo and cross-referenced with further data from Teleport API’s and the Open Exchange Rates API
-
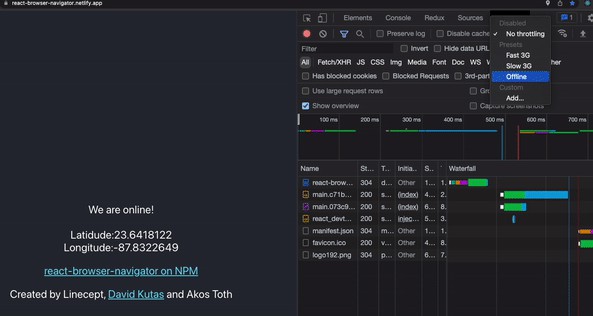
? Powerful: Runs a Service Worker script to increase online performance and function without a network connection
-
? Responsive: Made mobile responsive with Twitter Bootstrap
-
? Live: Deployed with Heroku and secured with Cloudflare
Build
Locally using npm
-
Clone/download the repo
-
cd react-living-app -
If you don’t have create-react-app installed run
npm install create-react-app -
npm startruns the app in development mode. Open http://localhost:3000 to view it in the browser and the page should reload whenever you make edits
Head over to create-react-app to see a list of things you can do.
Using Docker
-
Make sure you have docker installed
-
Run
docker-compose build && docker-compose up. Open http://localhost to view
Improvements
- Unit Tests!