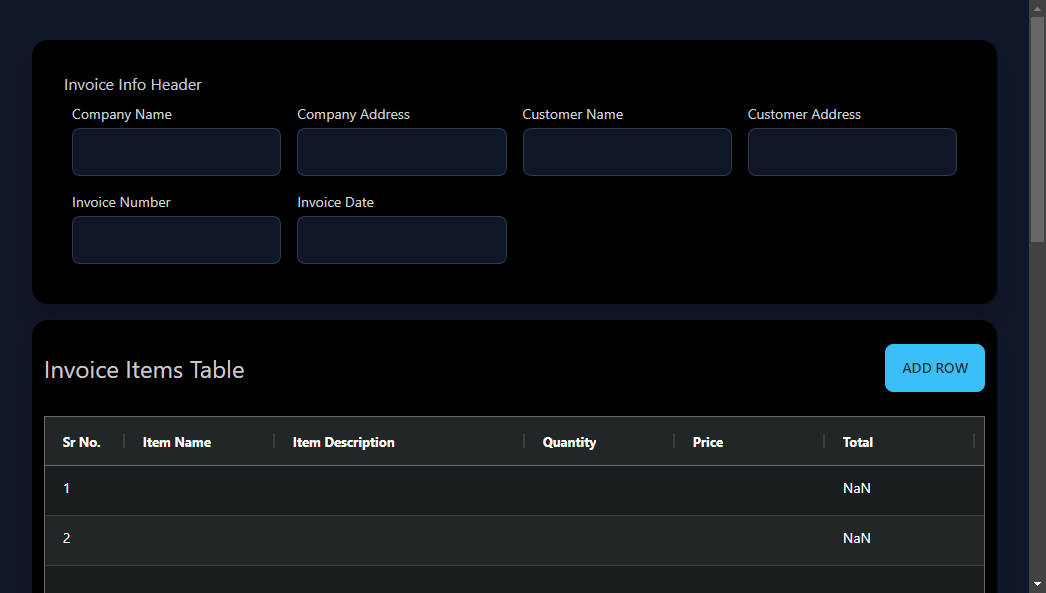
A web application for generating invoices built using React provides an efficient and user-friendly solution for businesses to create and manage invoices. With its intuitive interface users can easily input customer information add items and services and calculate totals. The app allows users to export invoices directly from the app to PDF streamlining the invoicing process.
? Demo
https://invoice-generator-guransh.netlify.app/
? Features
Here’re some of the project’s best features:
- Add and delete invoice items
- Edit invoice item details
- Export invoice as a PDF
- Data validation for PDF generation
- Excel export
?️ Installation Steps:
1. To get started with this project clone the repository
git clone https://github.com/guranshdeol/Invoice-Generator.git
cd Invoice-Generator
2. Run `npm install` to install the necessary dependencies.
npm install
3. To run the application use the command npm start.
npm start
? Contribution Guidelines:
Contributions are always welcome! If you’d like to contribute to this project please fork the repository and create a pull request.
Check out CONTRIBUTION guidelines for more details.
? Built with
Technologies used in the project:
- Frontend Framework/library: React.js + Vite
- CSS Styling using: TailwindCSS and DaisyUI
- Page Routing using: react-router-dom
- Invoice Deatils Table using: ag-grid-react
- PDF Generation using: react-pdf
- Formatting using: Prettier
- Testing using: React-Testing-Library and Vitest
- State Management using: Redux-Toolkit(RTK)
- Data Storageon client-side in IndexedDB using Dexie.js
- Deployment on Netlify
?️ License:
This project is licensed under the MIT License.
?Like my work?
Support me
https://www.buymeacoffee.com/guranshdeol