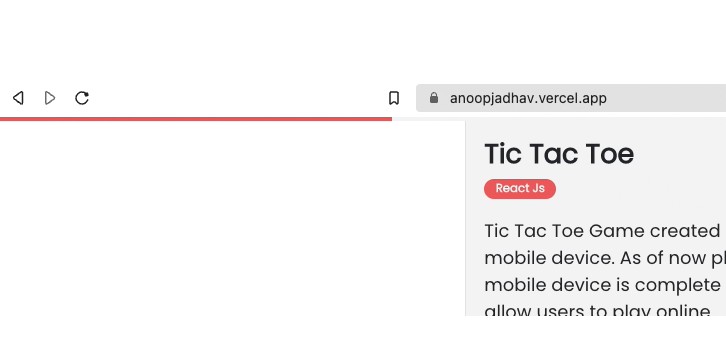
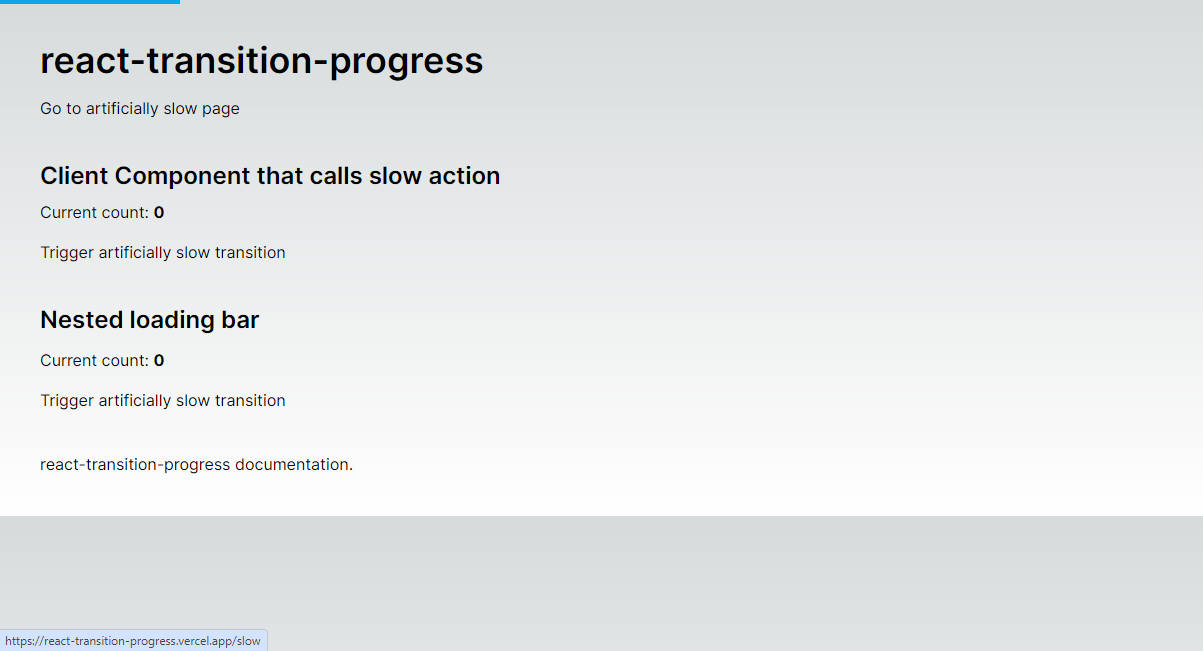
React Page Scroll Progress Bar
Scroll bar to show the scroll progress of the page at the top of the page.
Installation
npm users
npm install react-page-scroll-progress-bar
yarn users
yarn add react-page-scroll-progress-bar
Usage
Import the component
import PageScrollProgressBar from "react-page-scroll-progress-bar";
Optional props:
| Parameter | Default | Description |
|---|---|---|
| container | document.body | The reference of the parent most element of your react app. |
| color | #eb5757 | Color of the progress bar as a hex string |
| bgColor | #f2f2f2 | Color of the progress bar background as a hex string |
| height | 0.25rem or 4px | Height of the progress bar |
| top | 0 | Top position |
Example with document body as the container -
const App = () => {
return (
<PageScrollProgressBar color="#00FFFF" bgColor="#f2f2f2" height="6px" />
<div className="App">
APP
</div>
)
}
Example with app container element -
const App = () => {
const AppRef = useRef(null);
return (
<PageScrollProgressBar container={AppRef.current} color="#00FFFF" bgColor="#f2f2f2" height="6px" />
<div className="App" ref={AppRef}>
APP
</div>
)
}