Contrast Bootstrap React
Elegant UI Kit and reusable components for building mobile-first, responsive websites and web apps
Install
npm install --save cdbreact
or
yarn add cdbreact
Usage
import React from 'react'
import { CDBAlert } from 'cdbreact'
const Alert = () => {
return (
<CDBAlert color="primary">
A simple alert built with contrast design
</CDBAlert>
)
}
export default Alert;
Documentation
Check out our documentation here
Demo
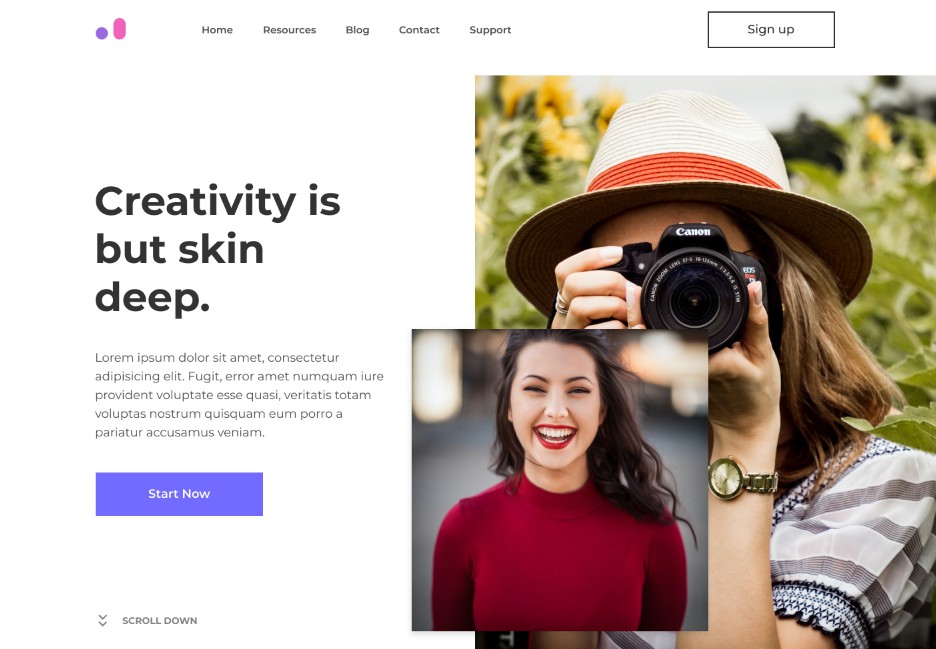
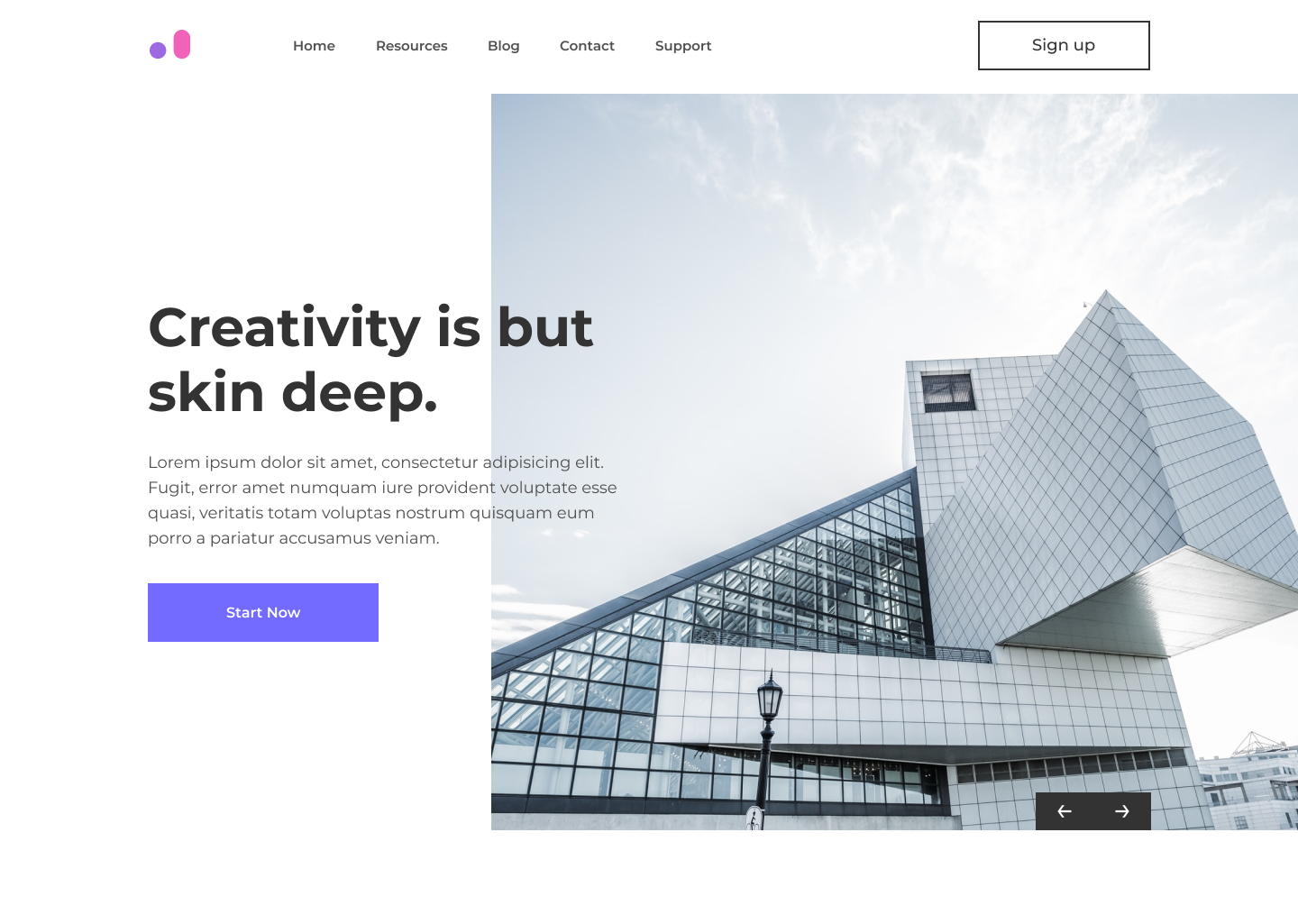
Pages




Carousel


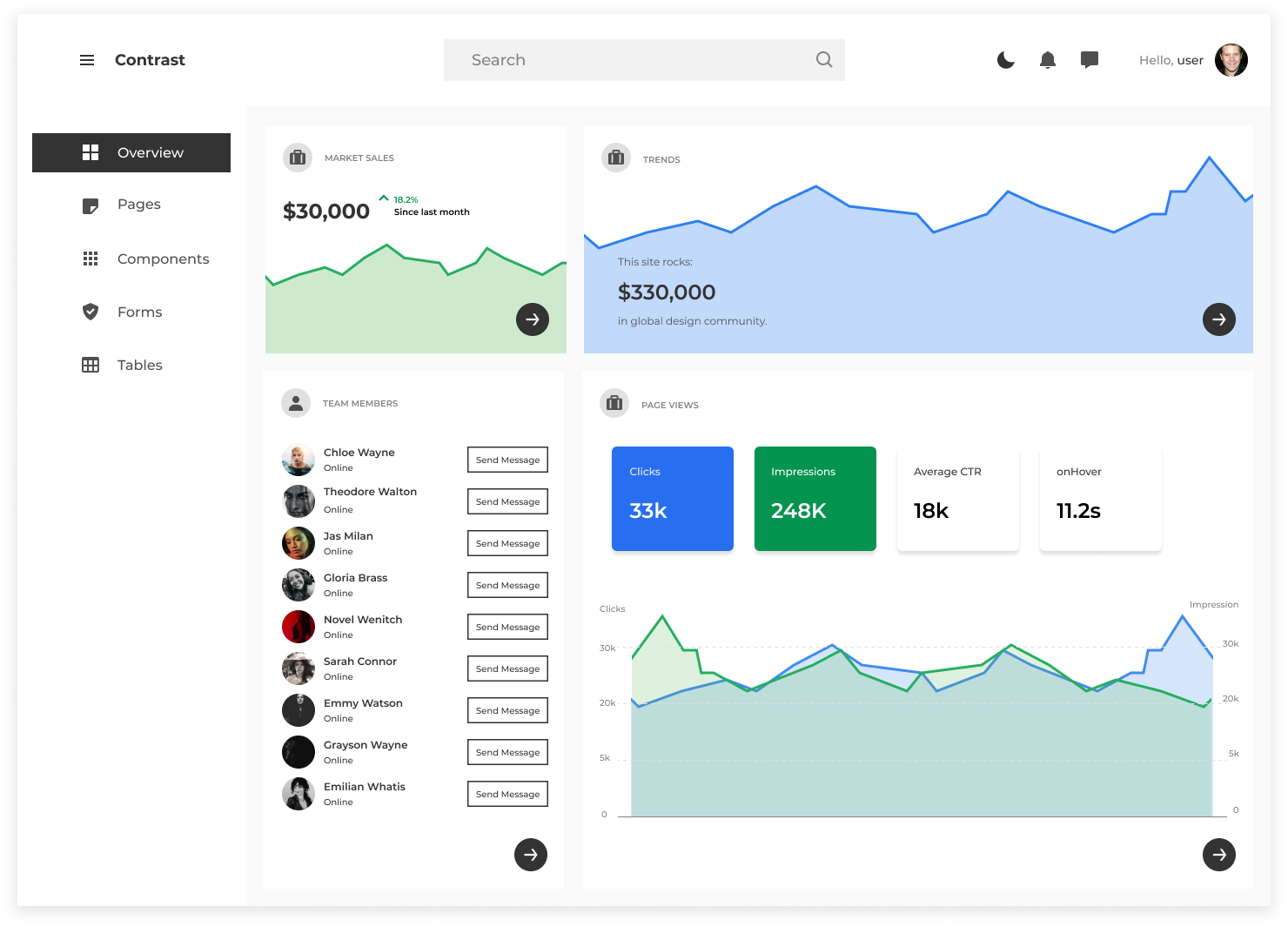
Dashboards





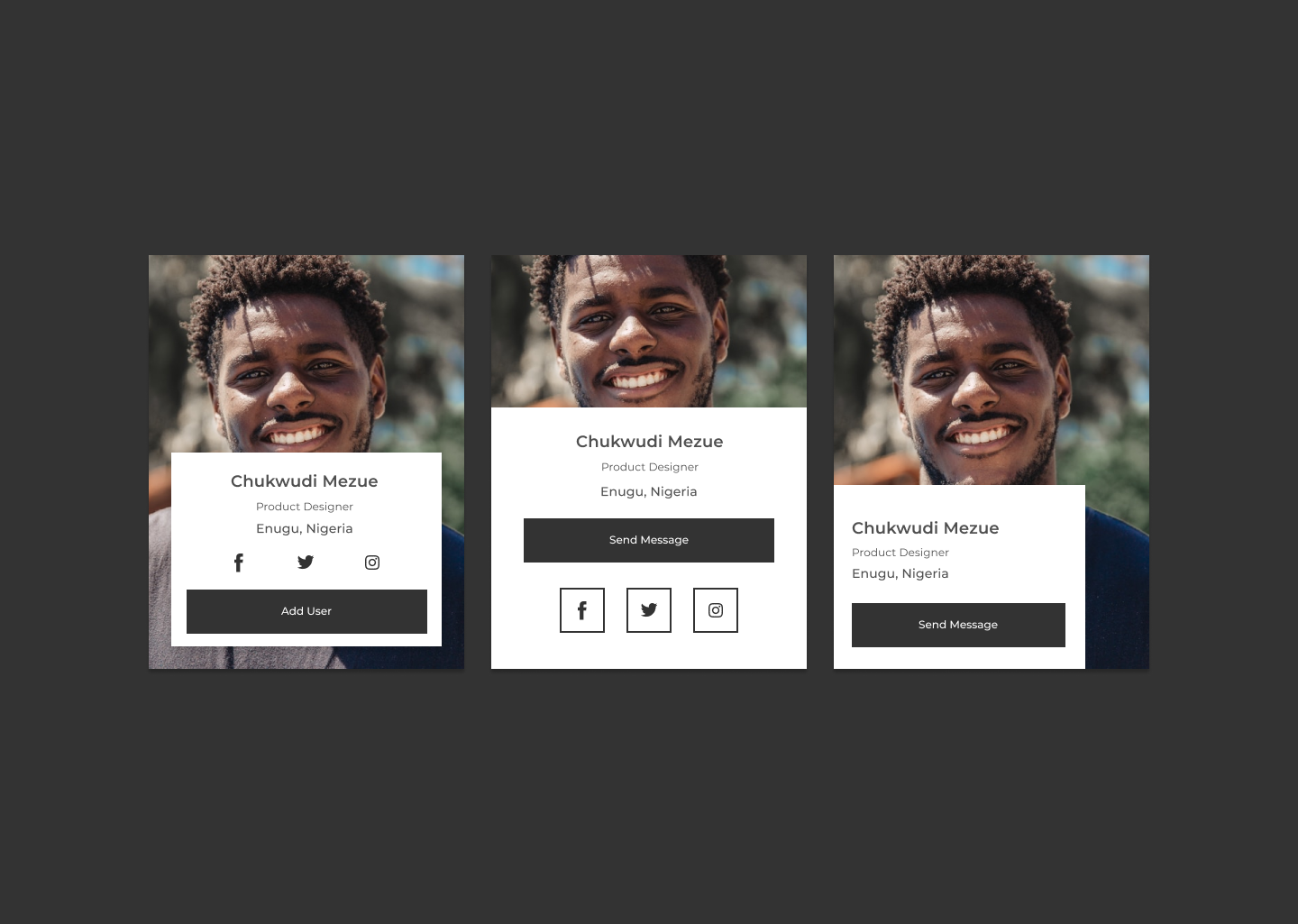
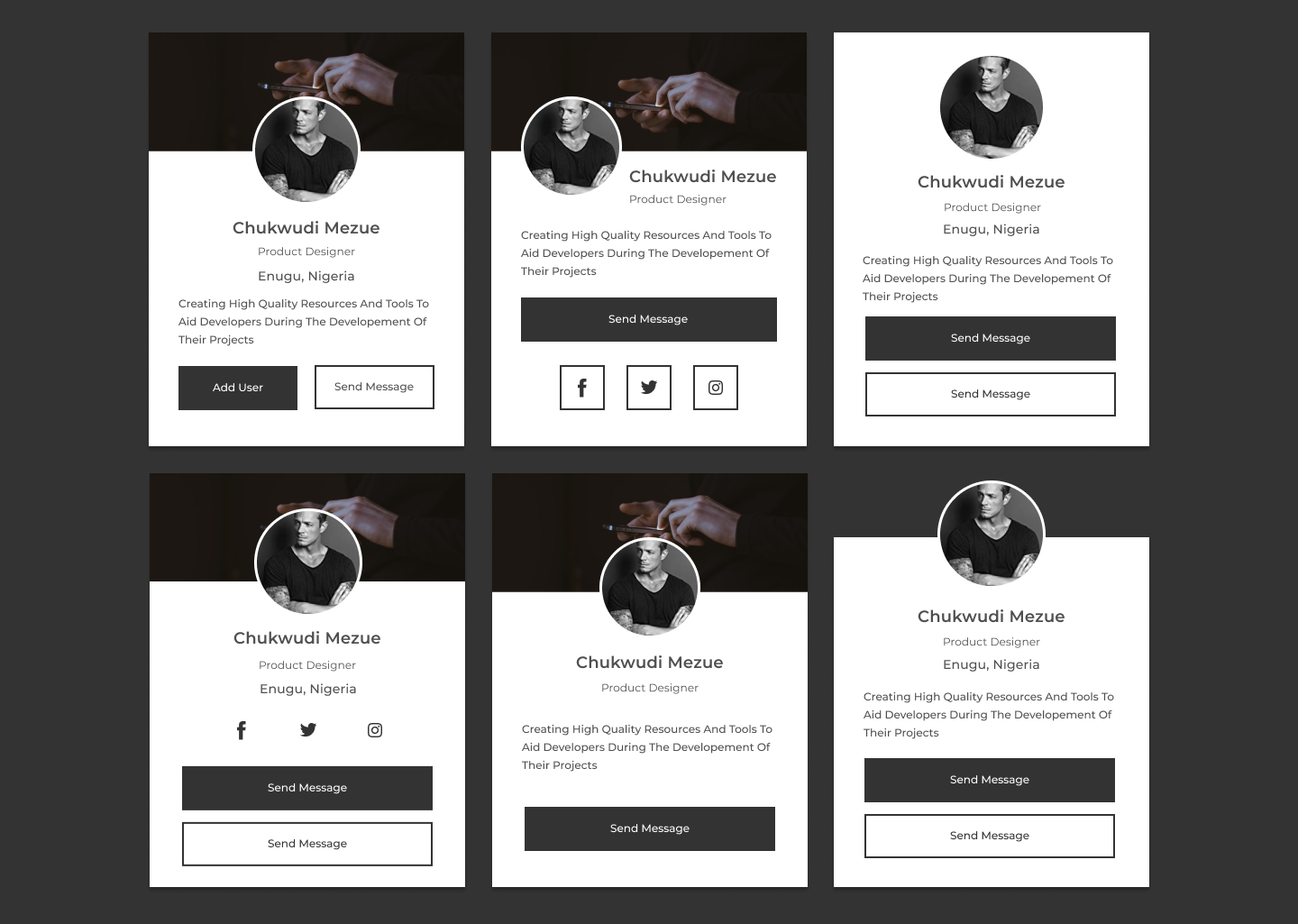
Cards


Buttons





Sidebar

Footer

Widget



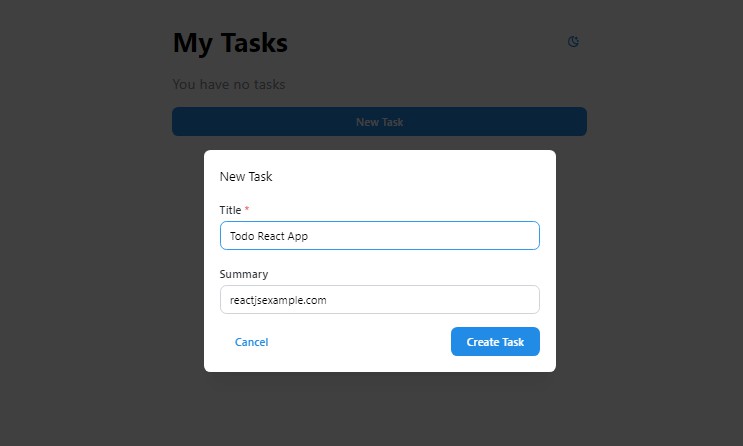
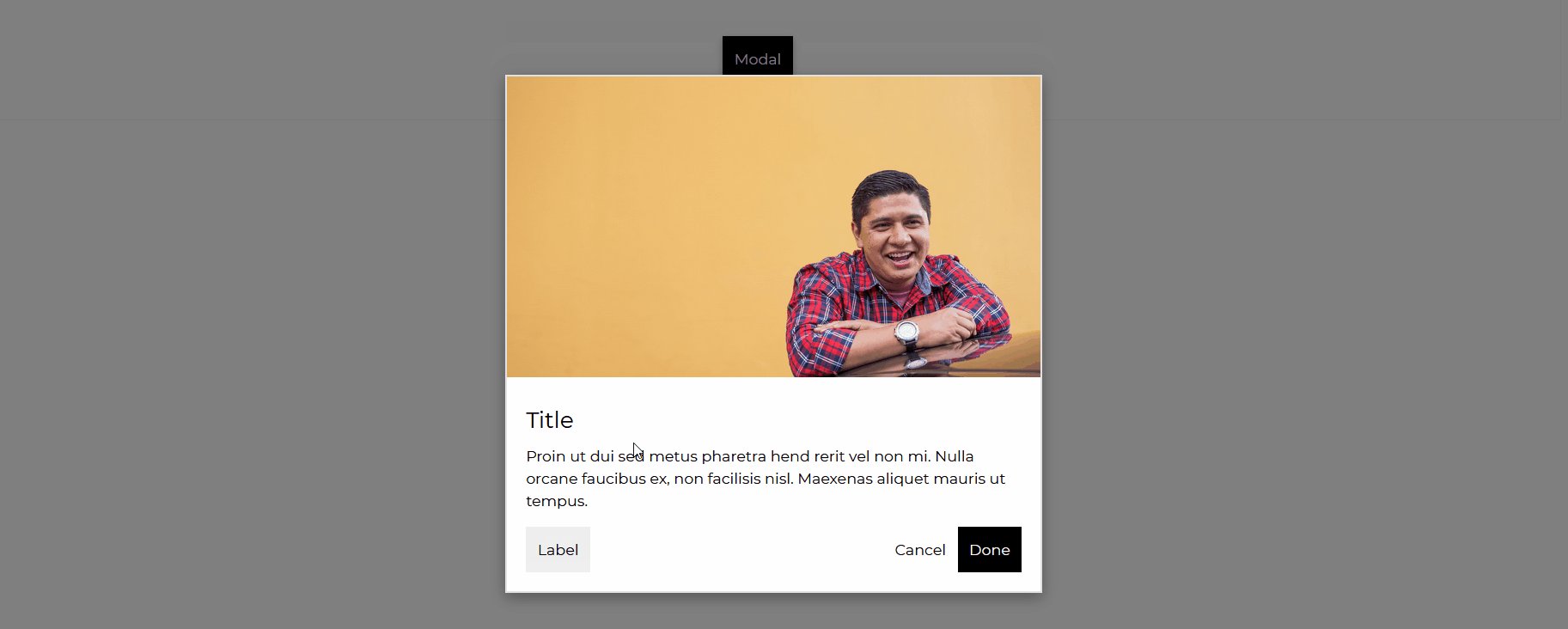
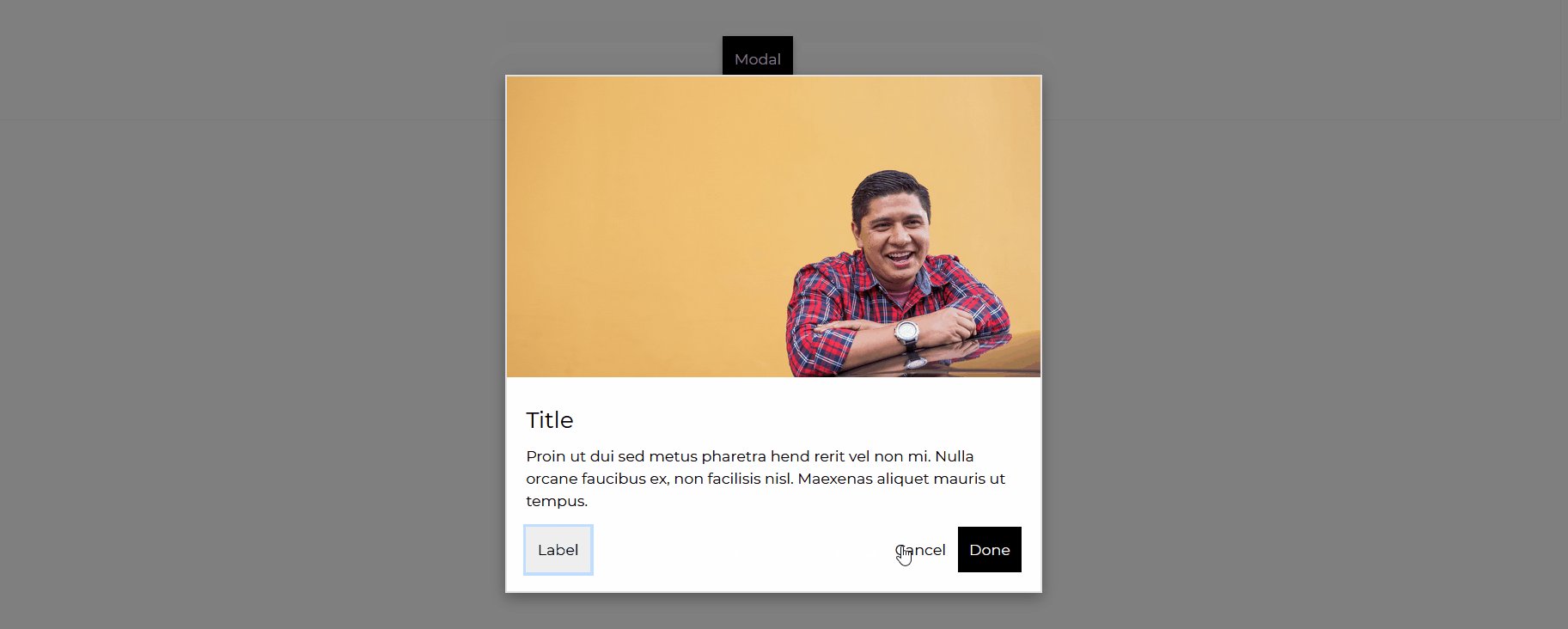
Modal


Stepper

Badge






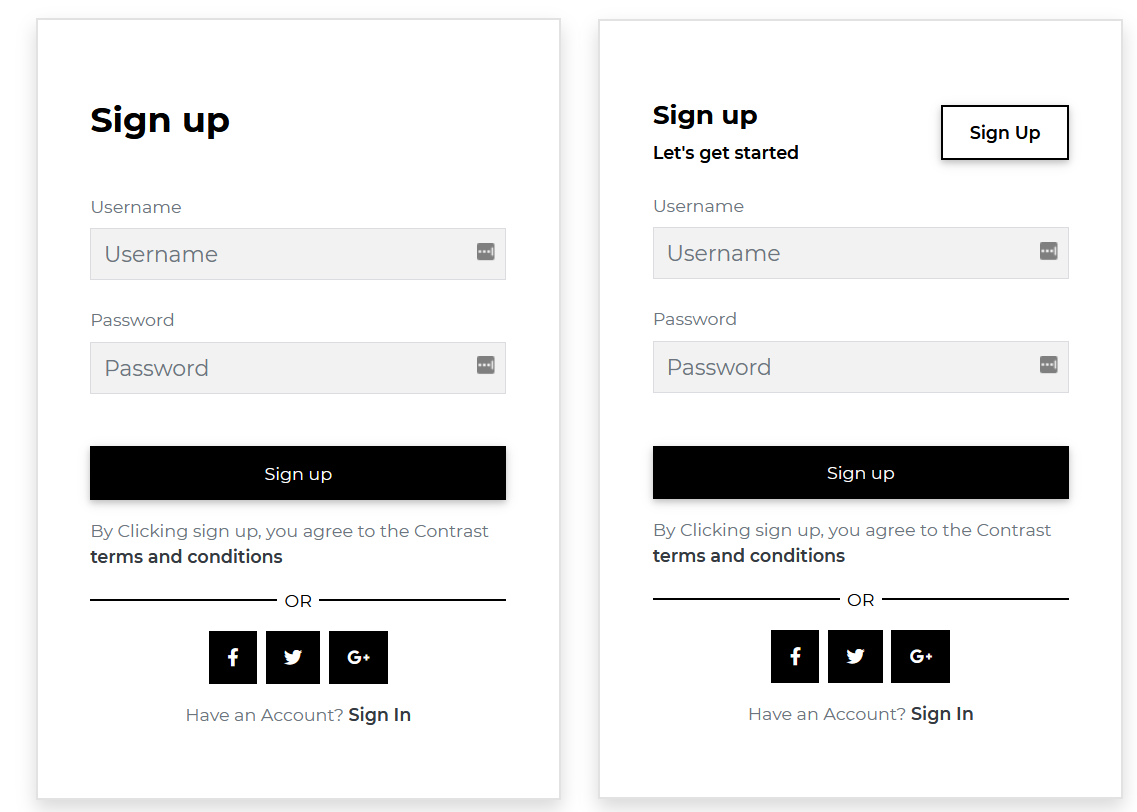
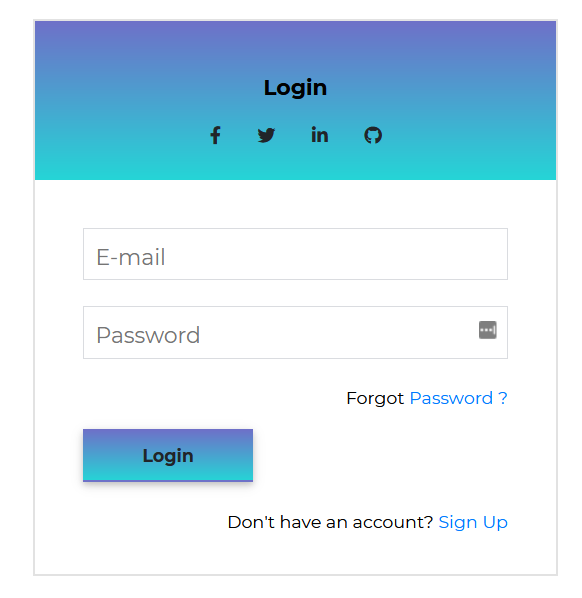
Form




Browser support
Browsers supported
 IE / Edge |
 Firefox |
 Chrome |
 Safari |
 Opera |
|
|---|---|---|---|---|---|
| Mac | N/A | supported | supported | supported | supported |
| Windows | supported | supported | supported | N/A | supported |
PRO Version
License
See License in <license.pdf> © Devwares
Support Devwares
Follow us on Social Media
Check out and star our GitHub repository
-
Create pull requests
-
Submit bugs
-
Suggest new features
-
Help us Improve our documentation with updates
We truly appreciate everyone who has contributed to this project.
Thank you!