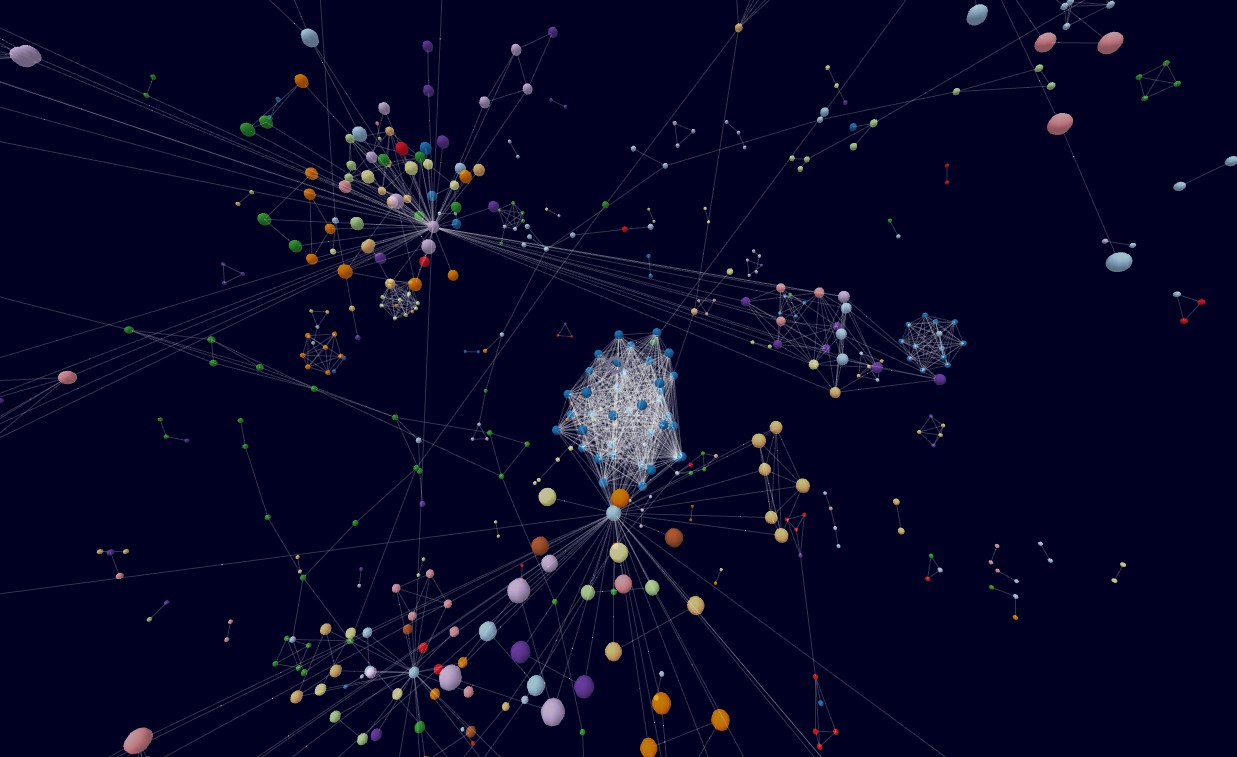
react-force-graph
React bindings for the force-graph suite of components: force-graph (2D HTML Canvas), 3d-force-graph (ThreeJS/WebGL), 3d-force-graph-vr (A-Frame) and 3d-force-graph-ar (AR.js).
This module exports 4 React components with identical interfaces: ForceGraph2D, ForceGraph3D, ForceGraphVR and ForceGraphAR. Each can be used to represent a graph data structure in a 2 or 3-dimensional space using a force-directed iterative layout.
For dependency convenience, all of the components are also available as stand-alone packages: react-force-graph-2d, react-force-graph-3d, react-force-graph-vr and react-force-graph-ar.
Uses canvas/WebGL for rendering and d3-force-3d for the underlying physics engine. Supports zooming/panning, node dragging and node/link hover/click interactions.
Quick start
import ForceGraph2D from 'react-force-graph-2d';
import ForceGraph3D from 'react-force-graph-3d';
import ForceGraphVR from 'react-force-graph-vr';
import ForceGraphAR from 'react-force-graph-ar';
or
import { ForceGraph2D, ForceGraph3D, ForceGraphVR, ForceGraphAR } from 'react-force-graph';
or using a script tag
<script src="//unpkg.com/react-force-graph-2d"></script>
<script src="//unpkg.com/react-force-graph-3d"></script>
<script src="//unpkg.com/react-force-graph-vr"></script>
<script src="//unpkg.com/react-force-graph-ar"></script>
then
ReactDOM.render(
<ForceGraph3D
graphData={myData}
/>,
myDOMElement
);
API reference
Note that not all props listed below apply to all 4 components. The last 4 columns in these tables indicate the specific component availability of each prop/method.
Data input
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| graphData | object | { nodes: [], links: [] } |
Graph data structure (see below for syntax details). Can also be used to apply incremental updates. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| nodeId | string | id |
Node object accessor attribute for unique node id (used in link objects source/target). | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkSource | string | source |
Link object accessor attribute referring to id of source node. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkTarget | string | target |
Link object accessor attribute referring to id of target node. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
Container layout
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| width | number | <window width> | Canvas width, in px. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| height | number | <window height> | Canvas height, in px. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| backgroundColor | string | (2D - light / 3D - dark) | Chart background color. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| showNavInfo | bool | true |
Whether to show the navigation controls footer info. | :heavy_check_mark: | :heavy_check_mark: | ||
| yOffset | number | 1.5 | In AR mode, defines the offset distance above the marker where to place the center coordinates <0,0,0> of the force directed graph. Measured in terms of marker width units. |
:heavy_check_mark: | |||
| glScale | number | 200 | In AR mode, defines the translation scale between real world distances and WebGL units, determining the overall size of the graph. Defined in terms of how many GL units fit in a full marker width. | :heavy_check_mark: | |||
| markerAttrs | object | { preset: 'hiro' } |
Set of attributes that define the marker where the AR force directed graph is mounted, according to the a-marker specification. This prop only has an effect on component mount. | :heavy_check_mark: |
Node styling
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| nodeRelSize | number | 4 | Ratio of node circle area (square px) [2D] or sphere volume (cubic px) [3D] per value unit. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| nodeVal | number, string or func | val |
Node object accessor function, attribute or a numeric constant for the node numeric value (affects node size). | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| nodeLabel | string or func | name |
Node object accessor function or attribute for name (shown in label). Supports plain text or HTML content (except in VR). | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| nodeDesc | string or func | desc |
For VR only. Node object accessor function or attribute for description (shown under label). | :heavy_check_mark: | |||
| nodeVisibility | bool, string or func | true |
Node object accessor function, attribute or a boolean constant for whether to display the node. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| nodeColor | string or func | color |
Node object accessor function or attribute for node color. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| nodeAutoColorBy | string or func | Node object accessor function or attribute to automatically group colors by. Only affects nodes without a color attribute. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| nodeOpacity | number | 0.75 | Nodes sphere opacity, between [0,1]. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| nodeResolution | number | 8 | Geometric resolution of each node's sphere, expressed in how many slice segments to divide the circumference. Higher values yield smoother spheres. Only applicable to 3D modes. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| nodeCanvasObject | func | default 2D node object is a circle, sized according to val and styled according to color. |
Callback function for painting a custom 2D canvas object to represent graph nodes. Should use the provided canvas context attribute to perform drawing operations for each node. The callback function will be called for each node at every frame, and has the signature: nodeCanvasObject(<node>, <canvas context>, <current global scale>, <isShadowContext>). |
:heavy_check_mark: | |||
| nodeCanvasObjectMode | string or func | () => 'replace' |
Node object accessor function or attribute for the custom drawing mode. Use in combination with nodeCanvasObject to specify how to customize nodes painting. Possible values are:
|
:heavy_check_mark: | |||
| nodeThreeObject | Object3d, string or func | default 3D node object is a sphere, sized according to val and styled according to color. |
Node object accessor function or attribute for generating a custom 3d object to render as graph nodes. Should return an instance of ThreeJS Object3d. If a falsy value is returned, the default 3d object type will be used instead for that node. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| nodeThreeObjectExtend | bool, string or func | false |
Node object accessor function, attribute or a boolean value for whether to replace the default node when using a custom nodeThreeObject (false) or to extend it (true). |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
Link styling
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| linkLabel | string or func | name |
Link object accessor function or attribute for name (shown in label). Supports plain text or HTML content (except in VR). | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkDesc | string or func | desc |
For VR only. Link object accessor function or attribute for description (shown under label). | :heavy_check_mark: | |||
| linkVisibility | bool, string or func | true |
Link object accessor function, attribute or a boolean constant for whether to display the link line. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkColor | string or func | color |
Link object accessor function or attribute for line color. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkAutoColorBy | string or func | Link object accessor function or attribute to automatically group colors by. Only affects links without a color attribute. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkOpacity | number | 0.2 | Line opacity of links, between [0,1]. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkLineDash | number[], string or func] | Link object accessor function, attribute or number array (e.g. [5, 15]) to determine if a line dash should be applied to this rendered link. Refer to the HTML canvas setLineDash API for example values. Either a falsy value or an empty array will disable dashing. |
:heavy_check_mark: | ||||
| linkWidth | number, string or func | 1 | Link object accessor function, attribute or a numeric constant for the link line width. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkResolution | number | 6 | Geometric resolution of each link 3D line, expressed in how many radial segments to divide the cylinder. Higher values yield smoother cylinders. Applicable only to links with positive width. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkCurvature | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the curvature radius of the link line. A value of 0 renders a straight line. 1 indicates a radius equal to half of the line length, causing the curve to approximate a semi-circle. For self-referencing links (source equal to target) the curve is represented as a loop around the node, with length proportional to the curvature value. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkCurveRotation | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the rotation along the line axis to apply to the curve. Has no effect on straight lines. At 0 rotation, the curve is oriented in the direction of the intersection with the XY plane. The rotation angle (in radians) will rotate the curved line clockwise around the "start-to-end" axis from this reference orientation. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkMaterial | Material, string or func | default link material is MeshLambertMaterial styled according to color and opacity. |
Link object accessor function or attribute for specifying a custom material to style the graph links with. Should return an instance of ThreeJS Material. If a falsy value is returned, the default material will be used instead for that link. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkCanvasObject | func | default 2D link object is a line, styled according to width and color. |
Callback function for painting a custom canvas object to represent graph links. Should use the provided canvas context attribute to perform drawing operations for each link. The callback function will be called for each link at every frame, and has the signature: .linkCanvasObject(<link>, <canvas context>, <current global scale>). |
:heavy_check_mark: | |||
| linkCanvasObjectMode | string or func | () => 'replace' |
Link object accessor function or attribute for the custom drawing mode. Use in combination with linkCanvasObject to specify how to customize links painting. Possible values are:
|
:heavy_check_mark: | |||
| linkThreeObject | Object3d, string or func | default 3D link object is a line or cylinder, sized according to width and styled according to material. |
Link object accessor function or attribute for generating a custom 3d object to render as graph links. Should return an instance of ThreeJS Object3d. If a falsy value is returned, the default 3d object type will be used instead for that link. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkThreeObjectExtend | bool, string or func | false |
Link object accessor function, attribute or a boolean value for whether to replace the default link when using a custom linkThreeObject (false) or to extend it (true). |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkPositionUpdate | func(linkObject, { start, end }, link) | Custom function to call for updating the position of links at every render iteration. It receives the respective link ThreeJS Object3d, the start and end coordinates of the link ({x,y,z} each), and the link's data. If the function returns a truthy value, the regular position update function will not run for that link. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | ||
| linkDirectionalArrowLength | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the length of the arrow head indicating the link directionality. The arrow is displayed directly over the link line, and points in the direction of source > target. A value of 0 hides the arrow. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalArrowColor | string or func | color |
Link object accessor function or attribute for the color of the arrow head. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalArrowRelPos | number, string or func | 0.5 | Link object accessor function, attribute or a numeric constant for the longitudinal position of the arrow head along the link line, expressed as a ratio between 0 and 1, where 0 indicates immediately next to the source node, 1 next to the target node, and 0.5 right in the middle. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalArrowResolution | number | 8 | Geometric resolution of the arrow head, expressed in how many slice segments to divide the cone base circumference. Higher values yield smoother arrows. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| linkDirectionalParticles | number, string or func | 0 | Link object accessor function, attribute or a numeric constant for the number of particles (small spheres) to display over the link line. The particles are distributed equi-spaced along the line, travel in the direction source > target, and can be used to indicate link directionality. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalParticleSpeed | number, string or func | 0.01 | Link object accessor function, attribute or a numeric constant for the directional particles speed, expressed as the ratio of the link length to travel per frame. Values above 0.5 are discouraged. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalParticleWidth | number, string or func | 0.5 | Link object accessor function, attribute or a numeric constant for the directional particles width. Values are rounded to the nearest decimal for indexing purposes. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalParticleColor | string or func | color |
Link object accessor function or attribute for the directional particles color. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| linkDirectionalParticleResolution | number | 4 | Geometric resolution of each 3D directional particle, expressed in how many slice segments to divide the circumference. Higher values yield smoother particles. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| Method | Arguments | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|
| emitParticle | (link) | An alternative mechanism for generating particles, this method emits a non-cyclical single particle within a specific link. The emitted particle shares the styling (speed, width, color) of the regular particle props. A valid link object that is included in graphData should be passed as a single parameter. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
Render control
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| rendererConfig | object | { antialias: true, alpha: true } |
Configuration parameters to pass to the ThreeJS WebGLRenderer constructor. This prop only has an effect on component mount. | :heavy_check_mark: | |||
| onRenderFramePre | func | - | Callback function to invoke at every frame, immediately before any node/link is rendered to the canvas. This can be used to draw additional external items on the canvas. The canvas context and the current global scale are included as parameters: .onRenderFramePre(<canvas context>, <global scale>). |
:heavy_check_mark: | |||
| onRenderFramePost | func | - | Callback function to invoke at every frame, immediately after the last node/link is rendered to the canvas. This can be used to draw additional external items on the canvas. The canvas context and the current global scale are included as parameters: .onRenderFramePre(<canvas context>, <global scale>). |
:heavy_check_mark: |
| Method | Arguments | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|
| pauseAnimation | - | Pauses the rendering cycle of the component, effectively freezing the current view and cancelling all user interaction. This method can be used to save performance in circumstances when a static image is sufficient. | :heavy_check_mark: | :heavy_check_mark: | ||
| resumeAnimation | - | Resumes the rendering cycle of the component, and re-enables the user interaction. This method can be used together with pauseAnimation for performance optimization purposes. |
:heavy_check_mark: | :heavy_check_mark: | ||
| centerAt | ([x], [y], [ms]) | Set the coordinates of the center of the viewport. This method can be used to perform panning on the 2D canvas programmatically. Each of the x, y coordinates is optional, allowing for motion in just one dimension. An optional 3rd argument defines the duration of the transition (in ms) to animate the canvas motion. |
:heavy_check_mark: | |||
| zoom | ([number], [ms]) | Set the 2D canvas zoom amount. The zoom is defined in terms of the scale transform of each px. A value of 1 indicates unity, larger values zoom in and smaller values zoom out. An optional 2nd argument defines the duration of the transition (in ms) to animate the canvas motion. By default the zoom is set to a value inversely proportional to the amount of nodes in the system. |
:heavy_check_mark: | |||
| zoomToFit | ([ms], [px], [nodeFilterFn]) | Automatically zooms/pans the canvas so that all of the nodes fit inside it. If no nodes are found no action is taken. It accepts two optional arguments: the first defines the duration of the transition (in ms) to animate the canvas motion (default: 0ms). The second argument is the amount of padding (in px) between the edge of the canvas and the outermost node (default: 10px). The third argument specifies a custom node filter: node => <boolean>, which should return a truthy value if the node is to be included. This can be useful for focusing on a portion of the graph. |
:heavy_check_mark: | :heavy_check_mark: | ||
| cameraPosition | ([{x,y,z}],[lookAt], [ms]) | Re-position the camera, in terms of x, y, z coordinates. Each of the coordinates is optional, allowing for motion in just some dimensions. The optional second argument can be used to define the direction that the camera should aim at, in terms of an {x,y,z} point in the 3D space. The 3rd optional argument defines the duration of the transition (in ms) to animate the camera motion. A value of 0 (default) moves the camera immediately to the final position. By default the camera will face the center of the graph at a z distance proportional to the amount of nodes in the system. |
:heavy_check_mark: | |||
| scene | - | Access the internal ThreeJS Scene. | :heavy_check_mark: | |||
| camera | - | Access the internal ThreeJS Camera. | :heavy_check_mark: | |||
| renderer | - | Access the internal ThreeJS WebGL renderer. | :heavy_check_mark: | |||
| postProcessingComposer | - | Access the post-processing composer. Use this to add post-processing rendering effects to the scene. By default the composer has a single pass (RenderPass) that directly renders the scene without any effects. | :heavy_check_mark: | |||
| controls | - | Access the internal ThreeJS controls object. | :heavy_check_mark: | |||
| refresh | - | Redraws all the nodes/links. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
Force engine configuration
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| numDimensions | 1, 2 or 3 | 3 | Not applicable to 2D mode. Number of dimensions to run the force simulation on. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| forceEngine | string | d3 |
Which force-simulation engine to use (d3 or ngraph). | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| dagMode | string | - | Apply layout constraints based on the graph directionality. Only works correctly for DAG graph structures (without cycles). Choice between td (top-down), bu (bottom-up), lr (left-to-right), rl (right-to-left), zout (near-to-far), zin (far-to-near), radialout (outwards-radially) or radialin (inwards-radially). |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| dagLevelDistance | number | auto-derived from the number of nodes | If dagMode is engaged, this specifies the distance between the different graph depths. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| dagNodeFilter | func | node => true |
Node accessor function to specify nodes to ignore during the DAG layout processing. This accessor method receives a node object and should return a boolean value indicating whether the node is to be included. Excluded nodes will be left unconstrained and free to move in any direction. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| onDagError | func | - | Callback to invoke if a cycle is encountered while processing the data structure for a DAG layout. The loop segment of the graph is included for information, as an array of node ids. By default an exception will be thrown whenever a loop is encountered. You can override this method to handle this case externally and allow the graph to continue the DAG processing. Strict graph directionality is not guaranteed if a loop is encountered and the result is a best effort to establish a hierarchy. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| d3AlphaMin | number | 0 | Sets the simulation alpha min parameter. Only applicable if using the d3 simulation engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| d3AlphaDecay | number | 0.0228 | Sets the simulation intensity decay parameter. Only applicable if using the d3 simulation engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| d3VelocityDecay | number | 0.4 | Nodes' velocity decay that simulates the medium resistance. Only applicable if using the d3 simulation engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| ngraphPhysics | object | - | Specify custom physics configuration for ngraph, according to its configuration object syntax. Only applicable if using the ngraph simulation engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | |
| warmupTicks | number | 0 | Number of layout engine cycles to dry-run at ignition before starting to render. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| cooldownTicks | number | Infinity | How many build-in frames to render before stopping and freezing the layout engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| cooldownTime | number | 15000 | How long (ms) to render for before stopping and freezing the layout engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| onEngineTick | func | - | Callback function invoked at every tick of the simulation engine. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| onEngineStop | func | - | Callback function invoked when the simulation engine stops and the layout is frozen. | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| Method | Arguments | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|
| d3Force | (string, [func]) | Access to the internal forces that control the d3 simulation engine. Follows the same interface as d3-force-3d's simulation.force. Three forces are included by default: 'link' (based on forceLink), 'charge' (based on forceManyBody) and 'center' (based on forceCenter). Each of these forces can be reconfigured, or new forces can be added to the system. Only applicable if using the d3 simulation engine. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| d3ReheatSimulation | () | Reheats the force simulation engine, by setting the alpha value to 1. Only applicable if using the d3 simulation engine. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
Interaction
| Prop | Type | Default | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|---|
| onNodeClick | func | - | Callback function for node (left-button) clicks. The node object and the event object are included as arguments onNodeClick(node, event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onNodeRightClick | func | - | Callback function for node right-clicks. The node object and the event object are included as arguments onNodeRightClick(node, event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onNodeHover | func | - | Callback function for node mouse over events. The node object (or null if there's no node under the mouse line of sight) is included as the first argument, and the previous node object (or null) as second argument: onNodeHover(node, prevNode). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onNodeCenterHover | func | - | For VR/AR only. Callback function for node hover events at the center of the viewport. The node object (or null if there's no node under the mouse line of sight) is included as the first argument, and the previous node object (or null) as second argument: onNodeCenterHover(node, prevNode). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onNodeDrag | func | - | Callback function for node drag interactions. This function is invoked repeatedly while dragging a node, every time its position is updated. The node object is included as the first argument, and the change in coordinates since the last iteration of this function are included as the second argument in format {x,y,z}: onNodeDrag(node, translate). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onNodeDragEnd | func | - | Callback function for the end of node drag interactions. This function is invoked when the node is released. The node object is included as the first argument, and the change in coordinates from the node's initial postion are included as the second argument in format {x,y,z}: onNodeDragEnd(node, translate). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onLinkClick | func | - | Callback function for link (left-button) clicks. The link object and the event object are included as arguments onLinkClick(link, event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onLinkRightClick | func | - | Callback function for link right-clicks. The link object and the event object are included as arguments onLinkRightClick(link, event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onLinkHover | func | - | Callback function for link mouse over events. The link object (or null if there's no link under the mouse line of sight) is included as the first argument, and the previous link object (or null) as second argument: onLinkHover(link, prevLink). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onLinkCenterHover | func | - | For VR/AR only. Callback function for link hover events at the center of the viewport. The link object (or null if there's no link under the mouse line of sight) is included as the first argument, and the previous link object (or null) as second argument: onLinkCenterHover(link, prevLink). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onBackgroundClick | func | - | Callback function for click events on the empty space between the nodes and links. The event object is included as single argument onBackgroundClick(event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| onBackgroundRightClick | func | - | Callback function for right-click events on the empty space between the nodes and links. The event object is included as single argument onBackgroundRightClick(event). |
:heavy_check_mark: | :heavy_check_mark: | ||
| linkHoverPrecision | number | 4 | Whether to display the link label when gazing the link closely (low value) or from far away (high value). | :heavy_check_mark: | :heavy_check_mark: | ||
| onZoom | func | - | Callback function for zoom/pan events. The current zoom transform is included as single argument onZoom({ k, x, y }). Note that onZoom is triggered by user interaction as well as programmatic zooming/panning with zoom() and centerAt(). |
:heavy_check_mark: | |||
| onZoomEnd | func | - | Callback function for on 'end' of zoom/pan events. The current zoom transform is included as single argument onZoomEnd({ k, x, y }). Note that onZoomEnd is triggered by user interaction as well as programmatic zooming/panning with zoom() and centerAt(). |
:heavy_check_mark: | |||
| controlType | string | trackball |
Which type of control to use to control the camera on 3D mode. Choice between trackball, orbit or fly. | :heavy_check_mark: | |||
| enableZoomPanInteraction | bool | true |
Whether to enable zooming and panning user interactions on a 2D canvas. | :heavy_check_mark: | |||
| enableNavigationControls | bool | true |
Whether to enable the trackball navigation controls used to move the camera using mouse interactions (rotate/zoom/pan). | :heavy_check_mark: | |||
| enablePointerInteraction | bool | true |
Whether to enable the mouse tracking events. This activates an internal tracker of the canvas mouse position and enables the functionality of object hover/click and tooltip labels, at the cost of performance. If you're looking for maximum gain in your graph performance it's recommended to switch off this property. | :heavy_check_mark: | :heavy_check_mark: | ||
| enableNodeDrag | bool | true |
Whether to enable the user interaction to drag nodes by click-dragging. If enabled, every time a node is dragged the simulation is re-heated so the other nodes react to the changes. Only applicable if enablePointerInteraction is true. |
:heavy_check_mark: | :heavy_check_mark: |
Utility
| Method | Arguments | Description | 2D | 3D | VR | AR |
|---|---|---|---|---|---|---|
| getGraphBbox | ([nodeFilterFn]) | Returns the current bounding box of the nodes in the graph, formatted as { x: [<num>, <num>], y: [<num>, <num>], z: [<num>, <num>] }. If no nodes are found, returns null. Accepts an optional argument to define a custom node filter: node => <boolean>, which should return a truthy value if the node is to be included. This can be useful to calculate the bounding box of a portion of the graph. |
:heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: | :heavy_check_mark: |
| screen2GraphCoords | (x, y) | Utility method to translate viewport coordinates to the graph domain. Given a pair of x,y screen coordinates, returns the current equivalent {x, y} in the domain of graph node coordinates. |
:heavy_check_mark: | |||
| graph2ScreenCoords | (x, y[, z]) | Utility method to translate node coordinates to the viewport domain. Given a set of x,y(,z) graph coordinates, returns the current equivalent {x, y} in viewport coordinates. |
:heavy_check_mark: | :heavy_check_mark: |
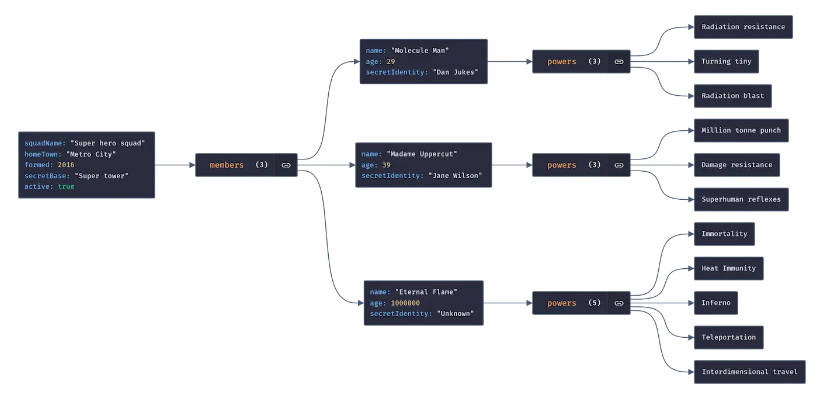
Input JSON syntax
{
"nodes": [
{
"id": "id1",
"name": "name1",
"val": 1
},
{
"id": "id2",
"name": "name2",
"val": 10
},
(...)
],
"links": [
{
"source": "id1",
"target": "id2"
},
(...)
]
}