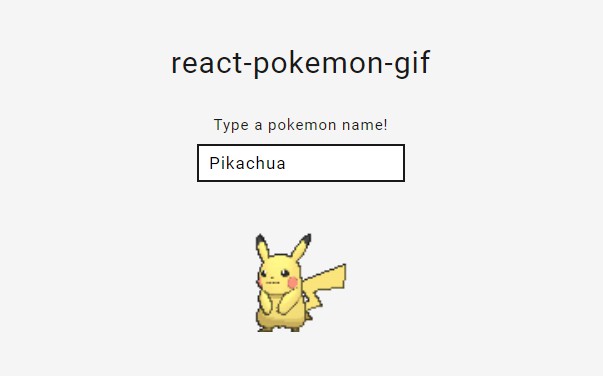
react-pokemon-gif
This is a react component that renders an animated sprite of a pokemon. The sprites are from Pokestadium.
Installation
$ npm install react react-dom react-pokemon-gif --save
Requirements
Node.js v6+
API - Props
pokemon : string or number
The identifier for a specific pokemon. If type string, a valid pokemon name is expected. If type number, a valid pokedex number (1 - 721) is expected.
Optional
height : number
The value representing the height of the sprite, in pixels.
className : string
The class name to be added to image element.
Example
import React from 'react';
import ReactDOM from 'react-dom';
import PokemonGif from 'react-pokemon-gif';
ReactDOM.render(
<PokemonGif
pokemon={'Pikachu'}
height={150}
/>,
document.getElementById('react-root')
);
Contributing
Issues and pull requests are welcome.
$ git clone https://github.com/jackrzhang/react-pokemon-gif
$ cd react-pokemon-gif
$ npm install
$ npm start
Please run linting and tests prior to commits.
$ npm run lint
$ npm test