react-apexcharts
React.js wrapper for ApexCharts to build interactive visualizations in react.

Download and Installation
Installing via npm
Usage
import Chart from 'react-apexcharts'
To create a basic bar chart with minimal configuration, write as follows:
class App extends Component {
constructor(props) {
super(props);
this.state = {
options: {
chart: {
id: 'apexchart-example'
},
xaxis: {
categories: [1991, 1992, 1993, 1994, 1995, 1996, 1997, 1998]
}
},
series: [{
name: 'series-1',
data: [30, 40, 45, 50, 49, 60, 70, 91]
}]
}
}
render() {
return (
<Chart options={this.state.options} series={this.state.series} type="bar" width={500} height={320} />
)
}
}
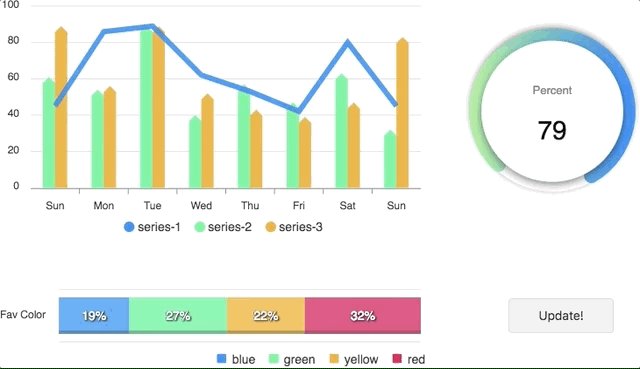
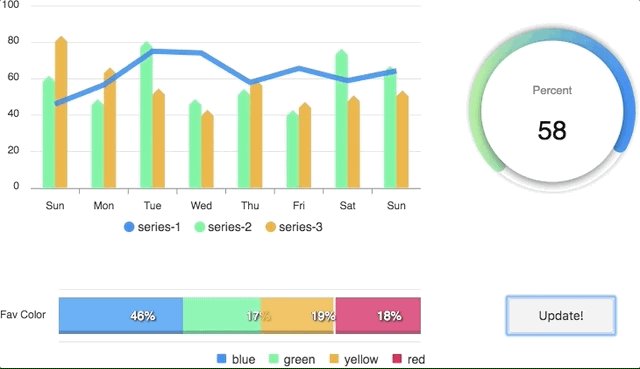
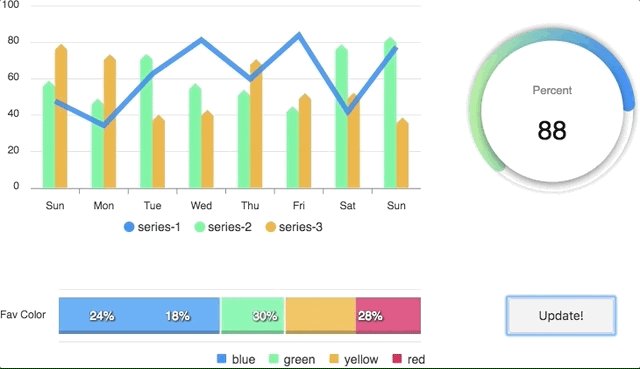
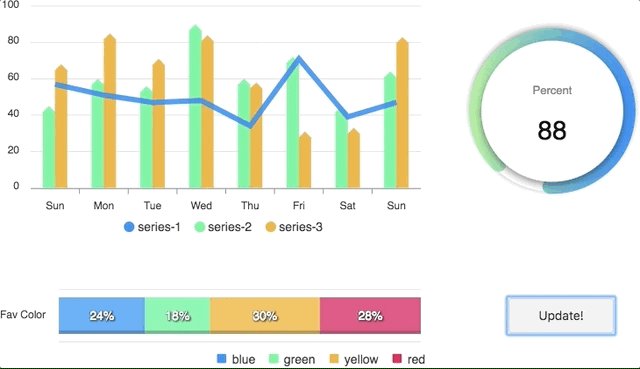
This will render the following chart
How do I update the chart?
Simple! Just change the series or any option and it will automatically re-render the chart.
View this example on codesandbox
Props
-
series -
Array(required)
The series is an array which accepts object in the following format
series: [{
name: 'visitors'
data: [23, 44, 56, 75, 56]
}]
Thedataproperty inside series accepts a variation of formats. To know more about the format of dataSeries, checkout Series docs on the website. -
type -
String(required)
chart type, possible values :lineareabarpiedonutscatterbubbleheatmapradialBar
-
width -
Number||StringPossible values for width can be
100%or400pxor just 400 -
height -
Number||StringPossible values for width can be
100%or300pxor just 300 -
options -
ObjectCharts's configuration object, see options on API (Reference)
How to call methods of ApexCharts programatically?
Sometimes, you may want to call other methods of the core ApexCharts library, and you can do so on ApexCharts global variable directly
Example
Apexcharts.exec('reactchart-example', 'updateSeries', [{
data: [40, 55, 65, 11, 23, 44, 54, 33]
}])
More info on the .exec() method can be found here
All other methods of ApexCharts can be called this way
What's included
The repository includes the following files and directories.
react-apexcharts/
├── dist/
│ ├── react-apexcharts.min.js
│ └── react-apexcharts.js
└── example/
│ ├── src/
│ ├── public/
│ ├── package.json
│ └── REAMDE.md
└── src/
└── react-apexcharts.jsx
Development
Install dependencies
npm install
Running the example
Basic example including update is included to show how to get started using ApexCharts with React easily.
To run the examples,
cd example
npm install
npm run start
Bundling
npm run build
Issues
Recently, some users faced an issue while bundling their app along with React-ApexCharts.
Failed to minify the code from this file:
./node_modules/react-apexcharts/dist/react-apexcharts.js
If you get such an error, please get the latest version of React-ApexCharts >= 1.0.4 and try to compile your app again.