✨?️ React Highlight ✨?️
React component for highlighting js and jsx code with copy to clipboard functionallity.
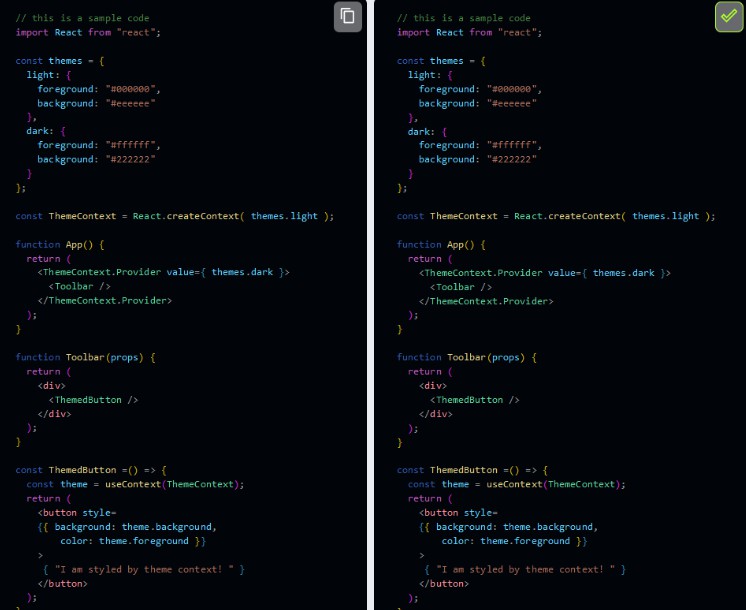
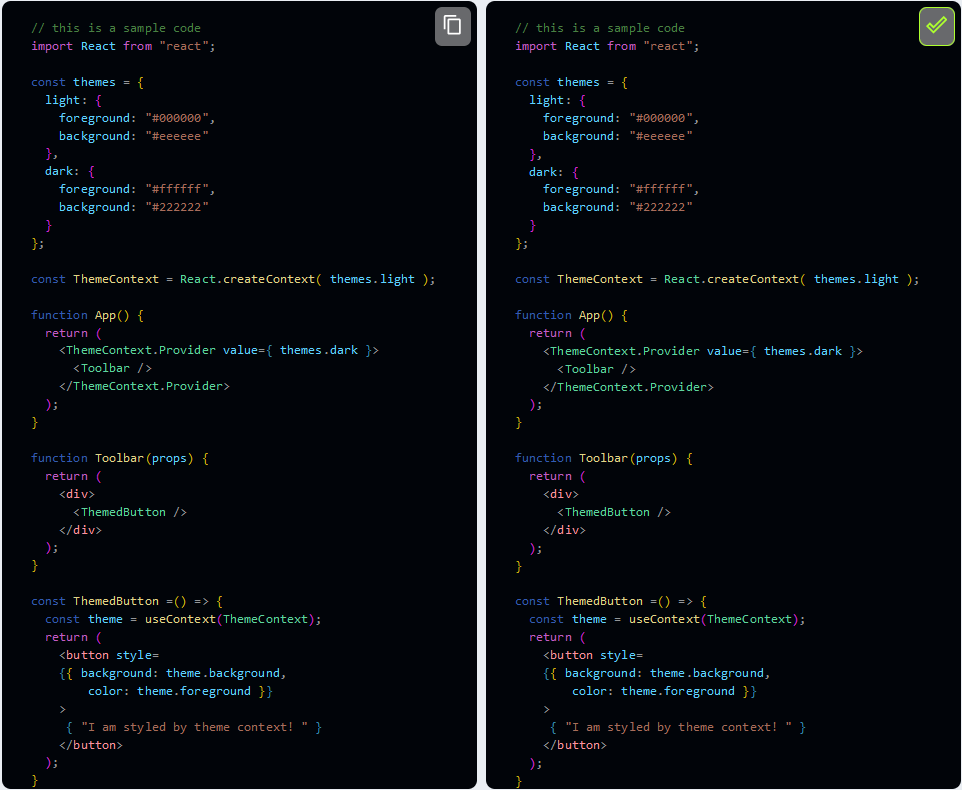
Sample result:
Installation
react-highlight is available as an npm package.
// with npm
npm i rc-highlight
// or yran
yarn add rc-highlight
Usage
Here is a quick example to get you started, it’s all you need:
import "./styles.css";
import { Highligther } from "rc-highlight";
const App = (props) => {
return <Highlighter>{makeCode}</Highlighter>;
};
export default App;
const makeCode = `
// this is a sample code
const themes = {
light: { ... },
dark: { ... }
};
const ThemeContext = React.createContext(themes.light);
function App() {
return (
<ThemeContext.Provider value={themes.dark}>
<Toolbar />
</ThemeContext.Provider>
);
}
function Toolbar(props) { ... }
const ThemedButton =() => { ... }
`;
Props
| Name | Description | Default |
|---|---|---|
code |
The JSX code to be highlighted. | “” |
style |
The in-line CSS object. Only affects the container | { } |
children |
The JSX code to be highlighted in string format. | “” |
onCopyToClipboard |
A Funtion that is triggered when copy to clipboard button is clicked. Returns the copied code as a string as first parameter. | undefined |
License
This project is licensed under the terms of the
MIT license.