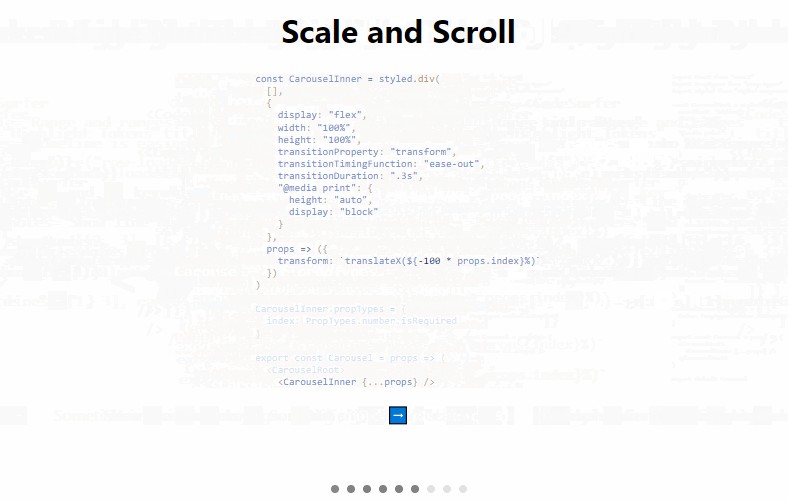
Code Surfer
React component for scrolling, zooming and highlighting code.

How to use with mdx-deck
Add the dependency (and raw-loader if you want to load the code from a file):
$ yarn add --dev mdx-deck-code-surfer raw-loader
And then use it from your .mdx:
---
import { CodeSurfer } from "mdx-deck-code-surfer"
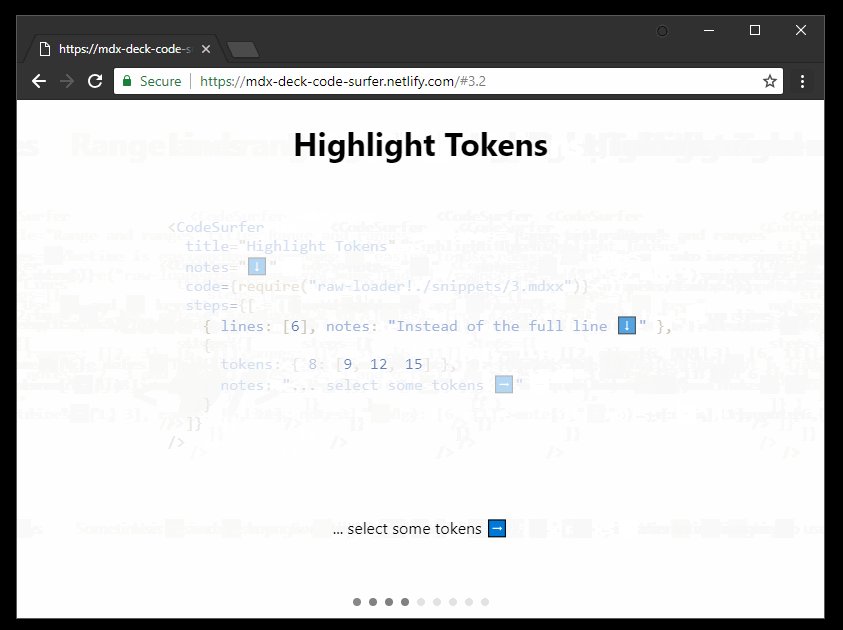
<CodeSurfer
title="Some Title"
notes="Start with this note"
code={require("!raw-loader!./my-snippet.js")}
lang="javascript"
showNumbers={false}
dark={false}
steps={[
{ lines: [6], notes: "Note for the first step" },
{ range: [5, 9] },
{ tokens: { 9: [3, 4, 5] }, notes: "Note for the third step" }
]}
/>
---
A list of available languages can be found here and it will default to jsx
More options: