React Terminal Component
React component that renders a terminal emulator.
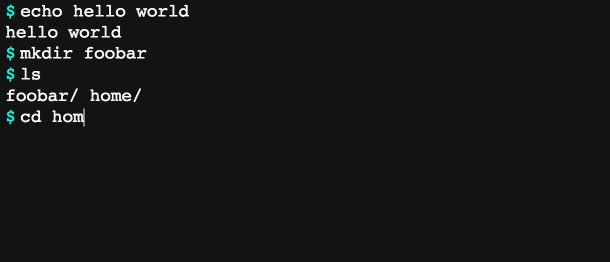
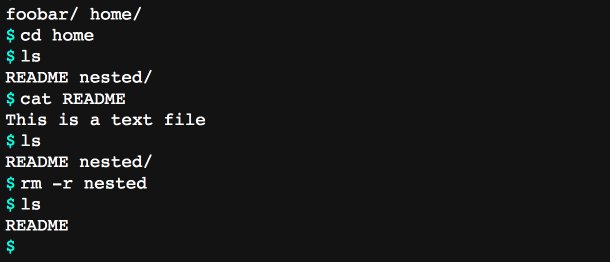
React Terminal Component is a customizable React component backed by a JavaScript terminal emulator.
Some of cool features of this React component are:
- Emulator themes
- In-memory file system
- Built-in commands like
ls,cd,head,cat,echo,rmand more - Autocompletion of terminal commands
- Keyboard navigation of past commands using up and down arrow key
Installation
Install with npm or with yarn.
npm install react-terminal-component javascript-terminal --save
yarn add react-terminal-component javascript-terminal
Usage
React
import React, { Component } from 'react';
import ReactTerminal from 'react-terminal-component';
class App extends Component {
render() {
return (
<div>
<ReactTerminal/>
</div>
);
}
}
Props
emulatorState
Emulator state is created using the JavaScript terminal emulator library and contains:
- the file system,
- command mapping,
- history,
- command outputs, and
- environment variables
The emulatorState prop allows you to provide a custom emulator state.
See the library documentation for information on creating the emulator state, or view the code examples to get started.
theme
The theme prop accepts an object from ReactThemes. The themes current available are:
ReactThemes.magpieReactThemes.emberReactThemes.dyeReactThemes.forestReactThemes.hackerReactThemes.seaReactThemes.light
To import ReactThemes use the following code:
import { ReactThemes } from 'react-terminal-component';
Alternatively, you can specify your own theme with an object like this:
<ReactTerminal theme={{
background: '#141313',
promptSymbolColor: '#6effe6',
commandColor: '#fcfcfc',
outputColor: '#fcfcfc',
errorOutputColor: '#ff89bd',
fontSize: '1.1rem',
spacing: '1%',
fontFamily: 'monospace'
}}/>
promptSymbol
The promptSymbol prop accepts a string to be displayed in command headers and the input field.
outputRenderers
The outputRenderers prop allows you to create new ways of displaying terminal output. See the code example, which creates a new type of output (output with a white background).
The default renderers are accessible in ReactOutputRenderers.
import { ReactOutputRenderers } from 'react-terminal-component';
acceptInput
The acceptInput prop is a boolean value, defaulting to true. When disabled, the input field is removed. This may be useful in conjunction with ReactTerminalStateless if you're managing state externally and simulating long-running commands.
clickToFocus
The clickToFocus prop is a boolean value, defaulting to false. When enabled, clicking anywhere within the terminal will shift focus to the input field.
Managing state externally
The ReactTerminal component allows the initial values of emulatorState and inputStr to be specified, but thereafter the component handles the state internally. In some cases you may need to manage the state externally from the react-terminal-component module.
You can use ReactTerminalStateless to control the state of emulatorState and inputStr, but you must also supply the onInputChange and onStateChange props.
All of the props documented above apply to both ReactTerminal and ReactTerminalStateless.
This is a simple component which handles the terminal state. You could adapt this idea to make the state be handled by Redux and to modify the state asynchronously, not in direct response to a command within the terminal.
import React, { Component } from 'react';
import {ReactTerminalStateless} from 'react-terminal-component';
class App extends Component {
constructor() {
super();
this.state = {
emulatorState: EmulatorState.createEmpty(),
inputStr: 'initial value'
};
}
render() {
return (
<ReactTerminalStateless
emulatorState={this.state.emulatorState}
inputStr={this.state.inputStr}
onInputChange={(inputStr) => this.setState({inputStr})}
onStateChange={(emulatorState) => this.setState({emulatorState})}
/>
);
}
}
Building
Set-up
First, make sure you have Node.js, Yarn and Git installed.
Now, fork and clone repo and install the dependencies.
git clone https://github.com/rohanchandra/react-terminal-component.git
cd react-terminal-component/
yarn install
Scripts
Build scripts
yarn build- creates a production build of the library inlibyarn dev- creates a development build of the library and runs a watcher
Test scripts
yarn test- run testsyarn test:min- run tests with summary reportsyarn test:coverage- shows test coverage stats
Artifacts
yarn artifact:coverage-report- creates HTML test coverage report in.nyc_outputyarn artifact:storybook- emulator demos
Potential uses
Some ideas for using React Terminal Component in your next project:
- Games: Create a command-line based game, playable in the browser
- Education: Teach popular *NIX commands sandboxed in the browser (no important files accidentally removed with
rm -r!) - Personal website: Make your personal website or web resume a command-line interface
- Demos: Create mock commands in JavaScript for your CLI app, and let users try out commands in their browser with simulated output