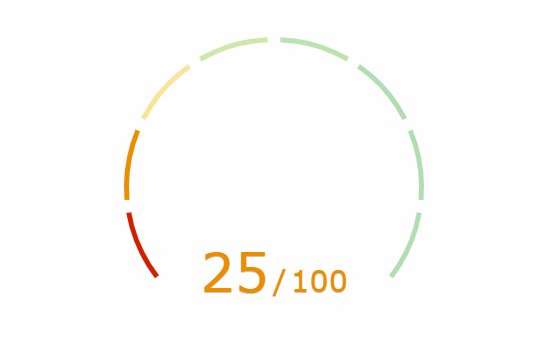
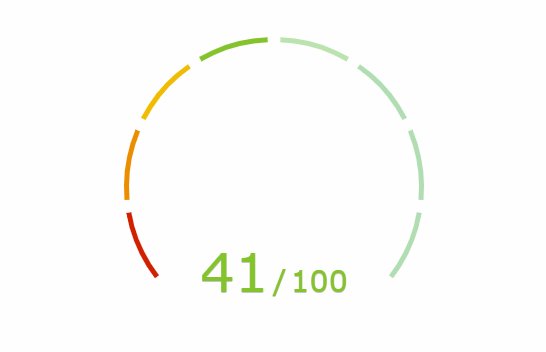
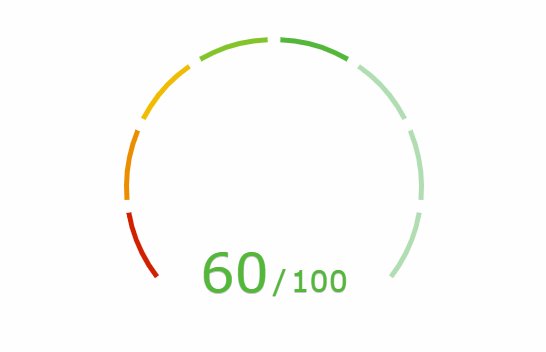
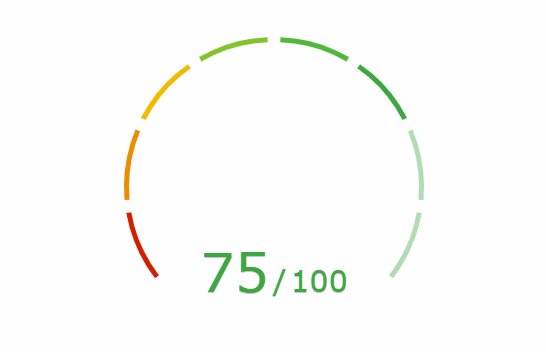
React Score Indicator
React component to display a score with a steps chart.
Install
npm install --save react-score-indicator
Usage
import React, { Component } from 'react'
import ReactStoreIndicator from 'react-score-indicator'
class Example extends Component {
render () {
return (
<ReactStoreIndicator
value={30}
maxValue={100}
/>
)
}
}
Props
| Name | Type | Default | Description | Required |
|---|---|---|---|---|
| value | number | Value of score | yes | |
| maxValue | number | Value of max total score | yes | |
| width | number | 200 | Width of component | no |
| stepColors | array | view below | Array with n hex colors corresponding to steps in the chart | no |
| lineWidth | number | 5 | Width of line | no |
| lineGap | number | 5 | Space between the lines | no |
| style | object | {} | Style to customize the component wrapper | no |
| textStyle | object | {} | Style to customize the score value text inside the chart | no |
DEFAULT COLOR PALETTE
[
'#d12000',
'#ed8d00',
'#f1bc00',
'#84c42b',
'#53b83a',
'#3da940',
'#3da940',
'#3da940',
]