react-ellipsis-text
React text ellipsify component.
Installation
npm install --save react-ellipsis-text
API
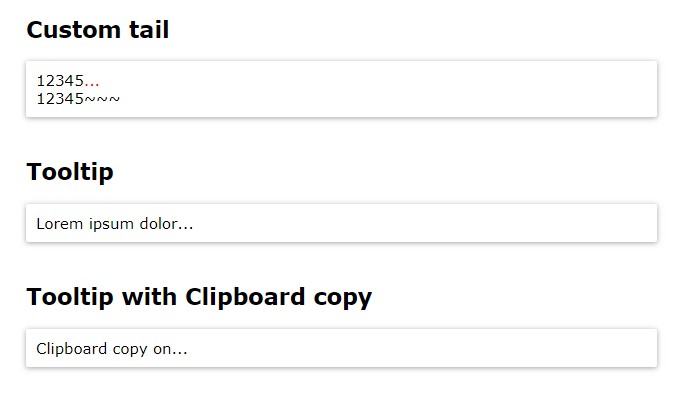
EllipsisText
Props
EllipsisText.propTypes = {
text: PropTypes.string.isRequired,
length: PropTypes.number.isRequired,
tail: PropTypes.string,
tailClassName: PropTypes.string,
tooltip: PropTypes.shape({
copyOnClick: PropTypes.bool,
onAppear: PropTypes.func,
onDisapepear: PropTypes.func
})
};
-
text: Text to display -
length: Max length of text -
tail: Trailing string (Default '...') -
tailClassName: Trailing string element's class name -
tooltip: Tooltip will be display when supplied -
tooltip.clipboard: Original text will be copied into clipboard when tooltip is clicked. -
tooltip.onAppear: Called when tooltip is shown. -
tooltip.onDisapepear: Called when tooltip is hidden.
Usage example
"use strict";
import React from "react";
import EllipsisText from "react-ellipsis-text";
//allow react dev tools work
window.React = React;
class App extends React.Component {
constructor(props) {
super(props);
}
render() {
return (
<div>
<EllipsisText text={"1234567890"} length={"5"} />
</div>
);
}
}
React.render(<App />, document.getElementById("out"));
// It will be
// <div>
// <span><span>12</sapn><span class='more'>...</span></span>
// </div>
//
See example
npm install
npm run start:example
Tests
npm run test:local