Filestack React
This is the official React component for Filestack API and content management system that makes it easy to add powerful file uploading and transformation capabilities to any web or mobile application.
Installing
Install filestack-react and filestack-js through npm.
npm install filestack-react filestack-js
Import
const ReactFilestack = require('filestack-react');
In ES2015
import ReactFilestack from 'filestack-react';
Import with filestack-js client
import ReactFilestack, { client } from 'filestack-react';
client is available from version 1.3.4
Usage
You should register on the Filestack website and get an API key first!
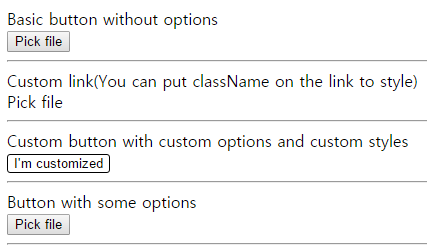
1. Custom Designed button
<ReactFilestack
apikey={YOUR_API_KEY}
buttonText="Click me"
buttonClass="classname"
options={options}
onSuccess={this.yourCallbackFunction}
/>
2. Custom render
<ReactFilestack
apikey={apikey}
options={options}
onSuccess={onSuccess}
onError={onError}
render={({ onPick }) => (
<div>
<strong>Find an avatar</strong>
<button onClick={onPick}>Pick</button>
</div>
)}
/>
3. Other modes
<ReactFilestack
apikey={YOUR_API_KEY}
mode="upload"
options={options}
onSuccess={onSuccess}
/>
Available modes:
Define your own options object and callback function, connect them to the component and get the result from Filestack:
const options = {
accept: 'image/*',
maxFiles: 5,
storeTo: {
location: 's3',
},
};
onSuccess(result) {
// handle result here
}
Do you prefer a link instead of a button?
You can pass a custom prop link.
<ReactFilestack
apikey={YOUR_API_KEY}
options={options}
onSuccess={this.yourCallbackFunction}
link
/>
filestack-js client
You can also import the official client and decouple its React component ReactFilestack.
However, you will need to initialize it with the API key and any client options you need such as security, cname, and sessionCache.
import { client } from 'filestack-react';
const filestack = client.init('YOUR_API_KEY', options);
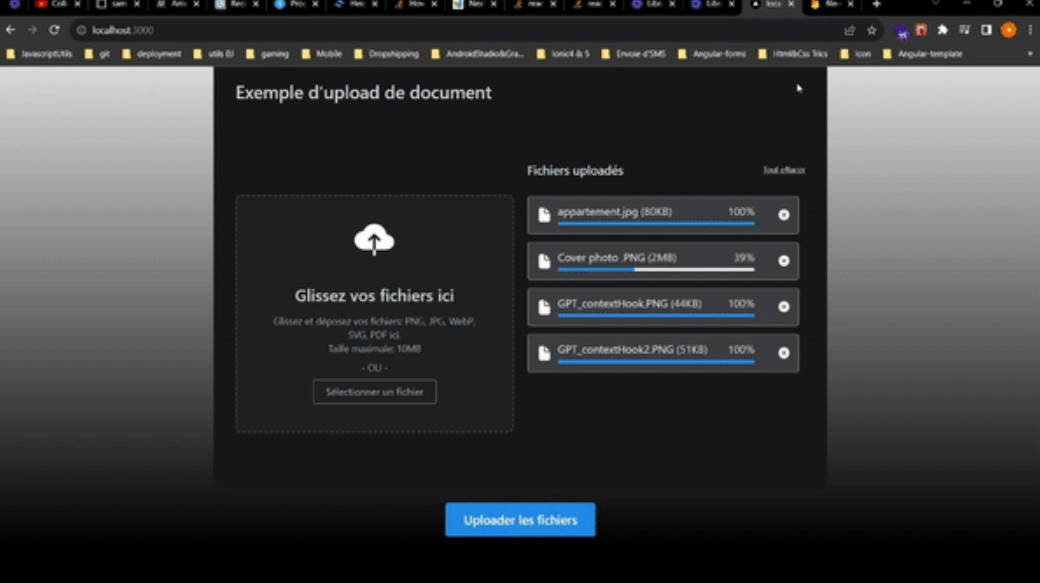
Examples
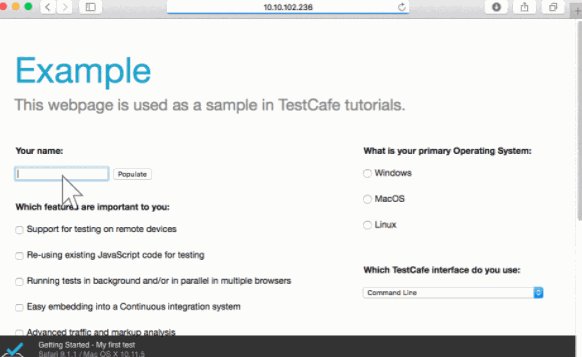
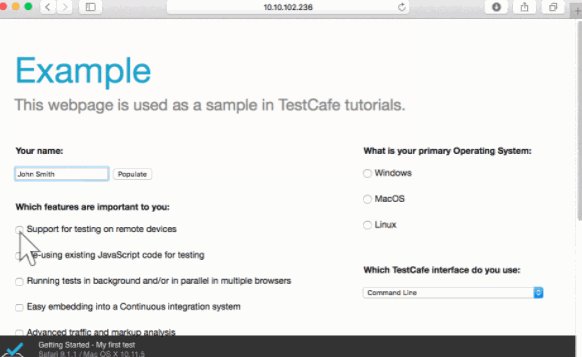
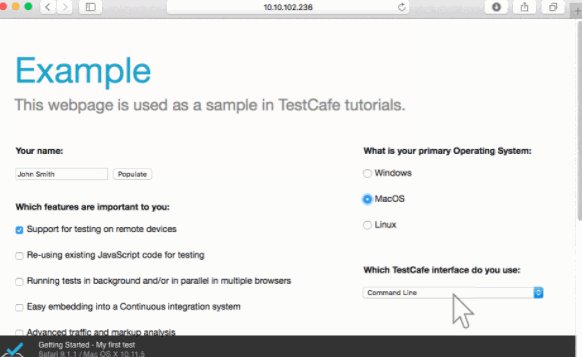
You can find the examples of using Pick in /examples/demo.
Run
npm start
and connect to localhost:8080.
To try different functions go to /examples/demo2 and follow the same steps to run it.

Available Props
Please also see the Official JavaScript API reference
apikey
required, string. An API key for Filestack.
mode
optional, string. default 'pick'. Can be one of pick, upload, transform, retrieve, metadata, remove.
file
optional object. use it to insert a file object in upload mode.
onSuccess
optional function. Handle the results after a successful response.
onError
optional function. Handle errors.
options
optional object. Detailed options to customize the specific mode behavior. For example, for
pickmode the following options are supported.
security
optional object. If you have security enabled, you will need to initialize
the client with a valid Filestack policy and signature in order to perform the requested call.
buttonText
optional string. When using a custom button, you can set the text.
buttonClass
optional string. When using custom button, you can set className to style it.
cname
optional Custom domain to use for all URLs. This requires the custom CNAME feature on your Filestack app.
sessionCache
optional If true then remember users (up to session expiry) when using the Filestack Cloud API. By default users need to authenticate on every pick.