Welcome to react file upload.
I’m excited to present this simple file uploading project, designed specifically for those seeking an easy method for image upload and storage. In this project, I have utilized Multer, a powerful Node.js middleware, for handling image uploads, and Cloudinary, a reliable cloud-based service, for securely storing the images.
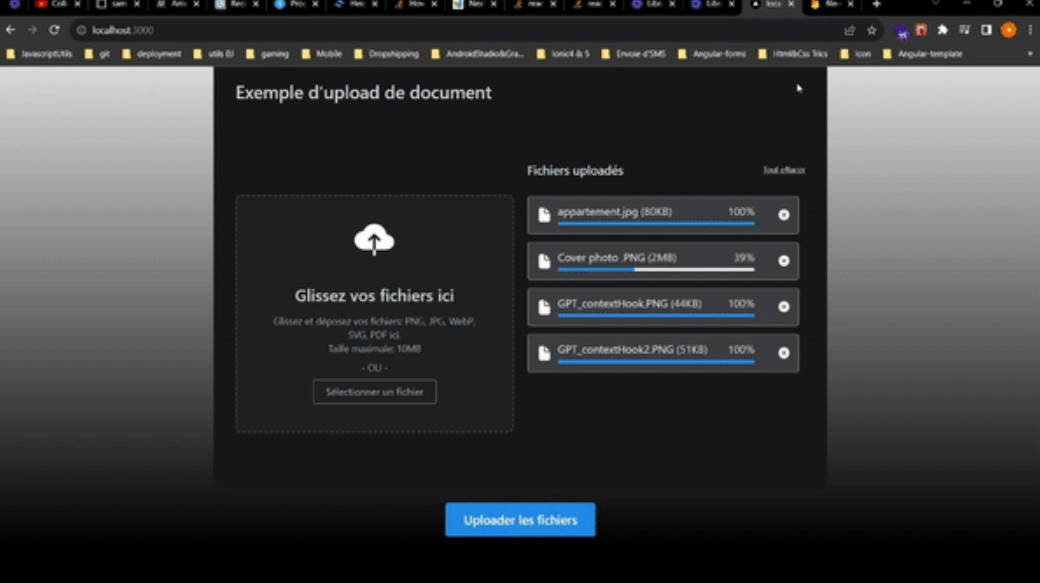
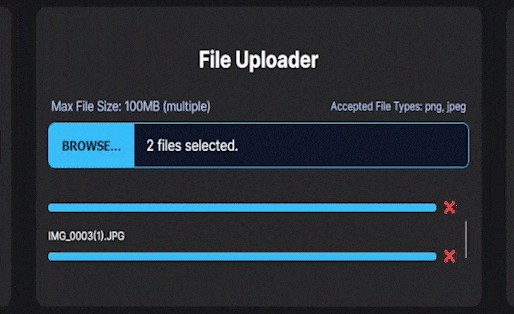
Demo
- Explore the project’s functionality and try it out at: React File Upload Demo
In a nutshell:
Multer: Multer is a Node.js middleware that simplifies the process of handling multipart/form-data, making it a breeze to upload files, including images, from clients to the server. To get started with Multer, you can find the npm package here.Cloudinary: Cloudinary is an excellent cloud-based platform that provides image and video management solutions. It seamlessly integrates into this project to securely store your uploaded images. To get your API key and secret for Cloudinary, you can visit their website here.
It’s worth mentioning that Cloudinary offers both free and paid plans with varying limitations. So, depending on your project’s needs and scale, you can choose the plan that best suits you.
I hope this project serves you well in simplifying the process of image uploading and storage for your applications. Feel free to explore the demo and incorporate it into your projects with ease! Happy coding! 🚀