Jupyter React
React.js components compatible with the Jupyter ecosystem to create your own custom Data Product.

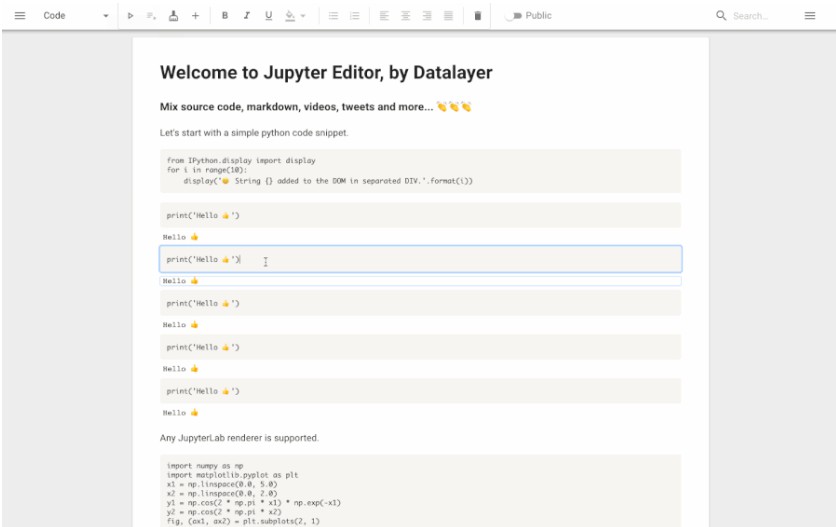
You can create for example a custom React.js data product a-la-google-docs as shown above.
The below image shows a gallery of the available React.js components you ready to be used in you custom React.js application.

Please open issues for questions, feature requests, bug reports... We also welcome pull requests.
Follow the below steps to create your development environment. You will need Miniconda up-and-running on your machine (MacOS or Linux, Windows is not supported as development platform for the time-being).
# Clone this repository.
git clone https://github.com/datalayer/jupyter-react.git && \
cd jupyter-react
# Setup your development environment.
conda deactivate && \
make env-rm # If you want to reset your env.
make env && \
conda activate jupyter-react
# Clean, install and build.
make clean install build
You can launch local examples and hack the source code. The changes will be automatically built and available in your browser.
# Start editor example.
echo open http://localhost:3266
yarn jupyter:editor
# Start jupyter widgets example.
echo open http://localhost:3208
yarn jupyter:widgets
# Start jupyter widgets example.
echo open http://localhost:3248
yarn example:jupyter:widgets
# Start light theme example.
echo open http://localhost:2043
yarn jupyter:theme:light
License
Copyright (c) 2021 Datalayer, Inc.
Released under the terms of the MIT license (see LICENSE).