react-window-ui
React components for fast presentational window ui.
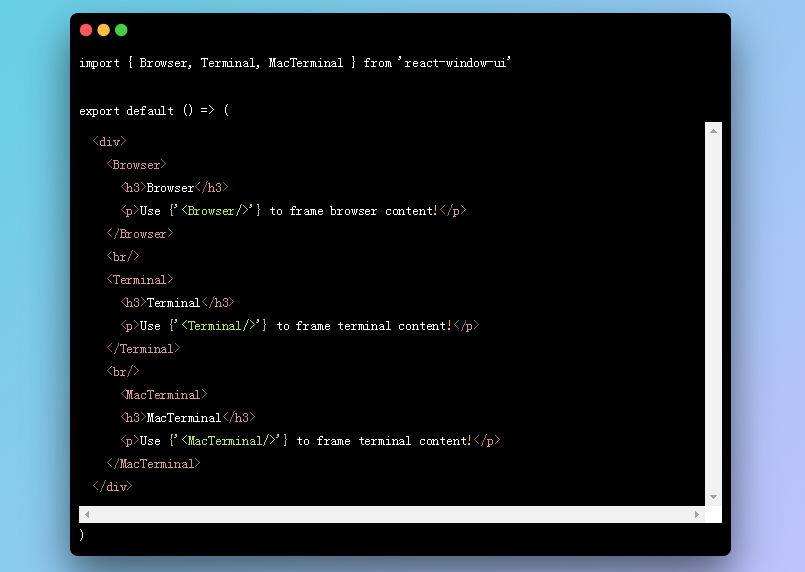
## Window UI
- Browser (Like Mac OS X window UI)
- Terminal (Like Hyper terminal)
- MacTerminal (Like Mac OS X terminal)
### Input
```js
import React from 'react'
import { Browser } from 'react-window-ui'
export default () => (
<Browser>
<h1>wow</h1>
</Browser>
)
Options
| Prop | Type | Description |
|---|---|---|
| barHeight | string |
height of the topbar |
| divider | string |
css border values of topbar border-bottom |
| padding | string |
css padding of content widow |
| topbarColor | string |
color of topbar |
| background | string |
color of main content window |
| border | string |
css border values of outer border |
Development
npm run build
Contributors
Be a contributor to react-window-ui and recieve recognition!
Contributing
Please help make this react component better. Submit any issue and/or make a pull request!
To Do
- Write some good tests