React Context API with Typescript 

About The Project
Description
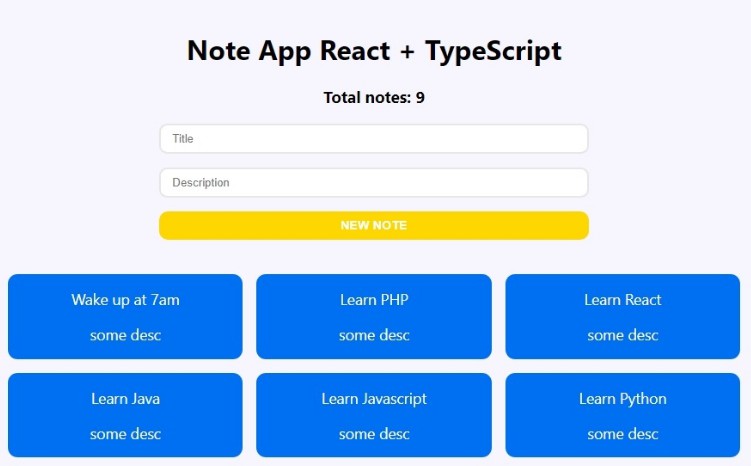
This project is for a notes app, which I did to practice using the Context API that ReactJS has and also how to use it alongside Typescript.
The application has a global state that are the notes which are accessed by all the components, they also include the reducers that are to alter the global state when adding and deleting the notes. All of this global state is handled by the Context API.
Built With
Installation
- Clone the repo and change “my-project” to your project name.
git clone https://github.com/josemiguel02/react-context-api-ts.git ./my-project
- Go to the project directory
cd my-project
- Install NPM packages
npm install
Usage
Run the project in development
npm run dev
Build the project
npm run build
Demo
Contact
- Gmail – [email protected]
- Instagram – @jmdp.02