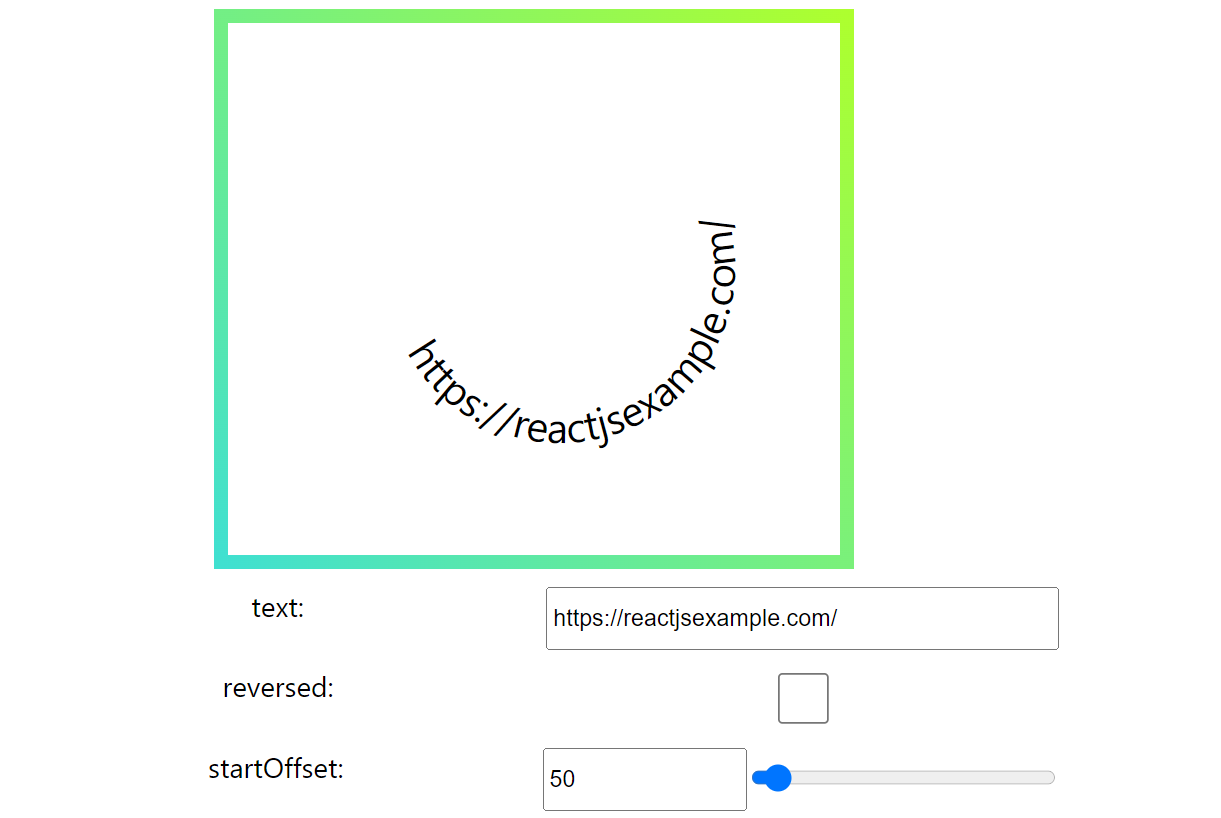
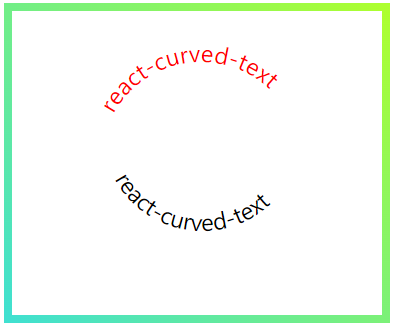
react-curved-text
react-curved-text a library for creating circular / curved texts in React projects.
Installation
react-curved-text requires:
- React 18.0.0 or later
yarn add react-curved-text
or
npm install react-curved-text
Usage
import ReactCurvedText from "react-curved-text";
const MyComponent = () => {
return (
<ReactCurvedText
width={370}
height={300}
cx={190}
cy={120}
rx={100}
ry={100}
startOffset={50}
reversed={false}
text="react-curved-text"
textProps={{ style: { fontSize: 24 } }}
textPathProps={null}
tspanProps={null}
ellipseProps={null}
svgProps={null}
/>
);
};
export default MyComponent;
Examples
Checkout live examples on react-curved-text-demo page for various customizations.
API
| Prop | Type | Required | Description |
|---|---|---|---|
| text | string | yes | Text to be displayed |
| width | number | yes | Width of the SVG |
| height | number | yes | Height of the SVG |
| cx | number | yes | Center x of the ellipse |
| cy | number | yes | Center y of the ellipse |
| rx | number | yes | Radius x of the ellipse |
| ry | number | yes | Radius y of the ellipse |
| startOffset | number | no | Start offset of the text |
| reversed | boolean | no | Reverse the text path |
| textProps | object | no | Props to be passed to the text element |
| textPathProps | object | no | Props to be passed to the textPath element |
| tspanProps | object | no | Props to be passed to the tspan element |
| ellipseProps | object | no | Props to be passed to the ellipse element |
| svgProps | object | no | Props to be passed to the svg element |