React Dropzone Multiple Files upload example with Progress Bar
We’re gonna create a React Multiple Files upload application in that user can:
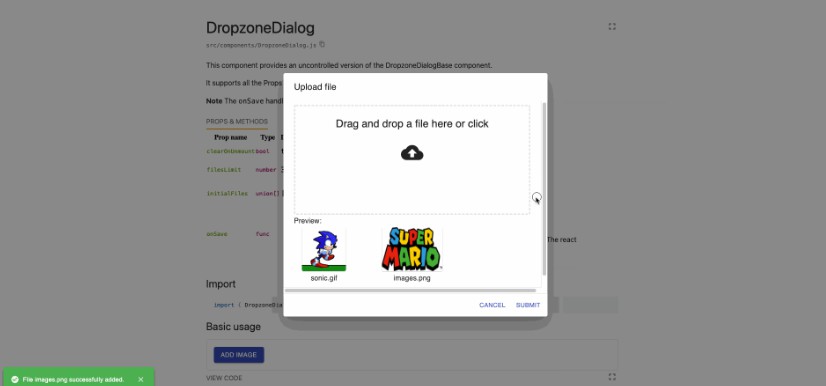
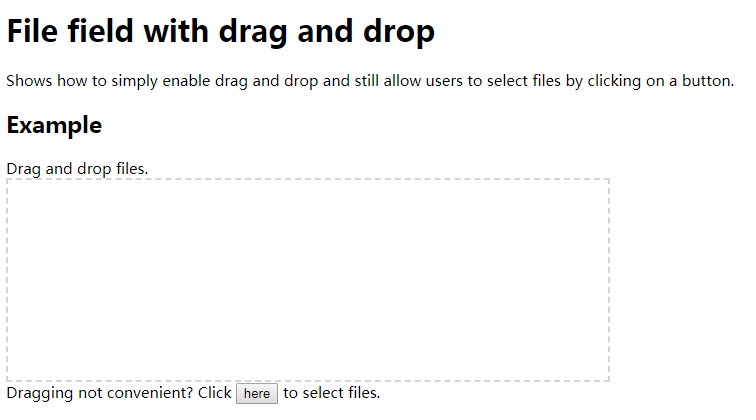
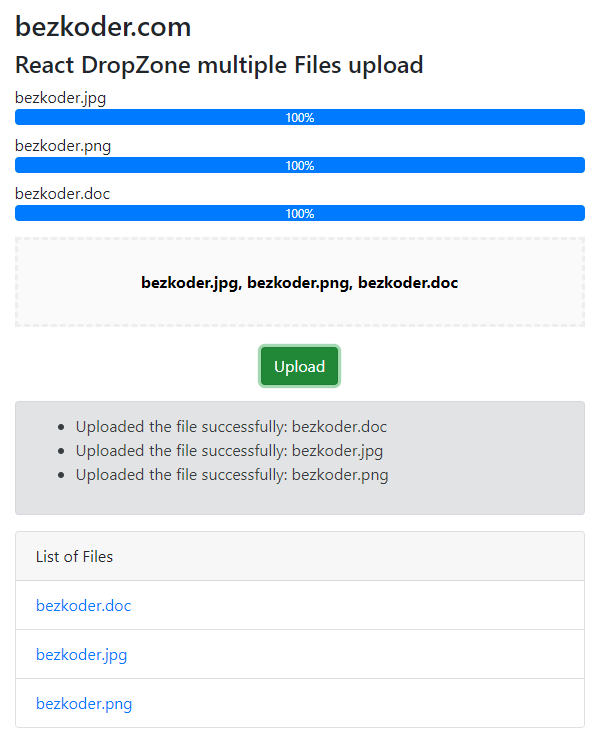
- drag and drop multiple files into a Dropzone
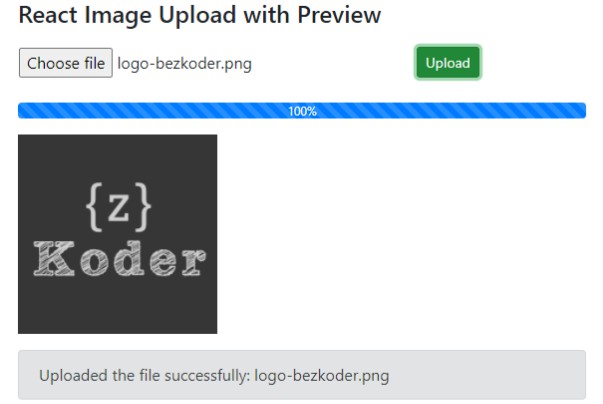
- see the upload process (percentage) of each file with progress bars
- view all uploaded files
- download link to file when clicking on the file name

Set port
.env
PORT=8081
Project setup
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.
GitHub
https://github.com/bezkoder/react-dropzone-multiple-files-upload