REACT COOL FORM
React hooks for forms state and validation, less code more performant.
Features
- ? Easy to use, just a React hook.
- ? Manages complex form data without hassle.
- ? Supports built-in, form-level, and field-level validation.
- ? Highly performant, minimizes the number of re-renders for you.
- ? Seamless integration with existing HTML form fields or 3rd-party UI libraries.
- ? Super flexible API design, built with DX and UX in mind.
- ? Provides useful utility functions to boost forms development.
- ? Supports TypeScript type definition.
- ☁️ Server-side rendering compatibility.
- ? Tiny size (~ 4.8KB gzipped) but powerful.
Quick Start
To use React Cool Form, you must use [email protected] or greater which includes hooks. This package is distributed via npm.
$ yarn add react-cool-form
# or
$ npm install --save react-cool-form
Here's the basic concept of how does it rock:
import { useForm } from "react-cool-form";
const App = () => {
const { form, getState } = useForm({
// (Strongly advise) Provide the default values just like we use React state
defaultValues: { username: "", email: "", password: "" },
// The event only triggered when the form is valid
onSubmit: (values) => console.log("onSubmit: ", values),
});
// React Cool Form filters the error of an un-blurred field by default (via the "filterUntouchedError" option)
// Which helps the user focus on typing without being annoying
const errors = getState("errors", { filterUntouchedError: true });
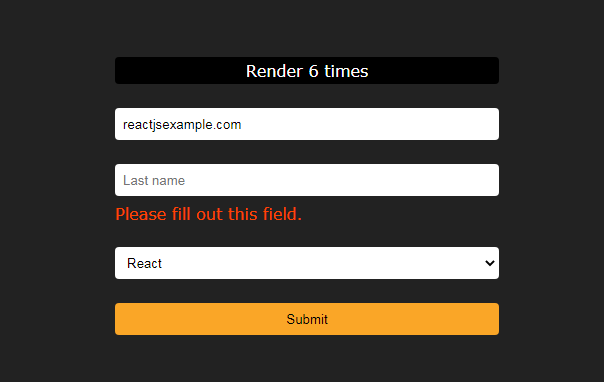
return (
<form ref={form} noValidate>
<div>
{/* Support built-in validation */}
<input name="username" placeholder="Username" required />
{errors.username && <p>{errors.username}</p>}
</div>
<div>
<input name="email" type="email" placeholder="Email" required />
{errors.email && <p>{errors.email}</p>}
</div>
<div>
<input
name="password"
type="password"
placeholder="Password"
required
minLength={6}
/>
{errors.password && <p>{errors.password}</p>}
</div>
<input type="submit" />
</form>
);
};
✨ Pretty easy right? React Cool Form is more powerful than you think. Let's explore it!
Milestone
- [x] Core features
- [x] Type definition
- [x] Support server-side rendering
- [x] CI/CD
- [ ] Unit testing (in-progress...)
- [ ] Documentation (in-progress...)
- [ ] Examples (in-progress...)
- [ ] Logo design
- [ ] End to end testing