wagmi
React Hooks library for Ethereum, built on ethers.js.
? 20+ hooks for working with wallets, ENS, contracts, transactions, signing, etc.
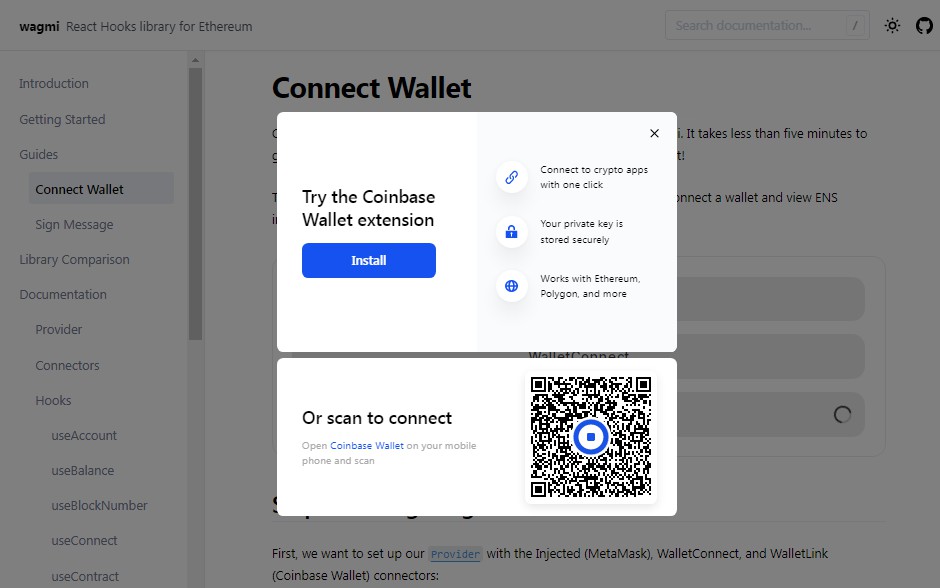
? Built-in wallet connectors for MetaMask, WalletConnect, and Coinbase Wallet
? Auto-refresh data on wallet and network changes
? TypeScript ready
? Zero-dependencies (besides ethers.js peer dependency)
? Test suite and documentation
? MIT License
Documentation
Visit https://wagmi-xyz.vercel.app to view the full documentation.
Usage
- Install the dependencies.
pnpm add wagmi ethers
- Wrap your app with the
Providercomponent.
import { Provider } from 'wagmi'
const App = () => (
<Provider>
<YourRoutes />
</Provider>
)
- Use hooks.
import { useAccount } from 'wagmi'
const Page = () => {
const [{ data, error, loading }, disconnect] = useAccount({
fetchEns: true,
})
return ...
}
Every component inside the Provider is set up with the default InjectedConnector for connecting wallets and ethers.js Default Provider for fetching data.
Want to learn more? Check out the guides or browse the API docs.
Community
Feel free to join the discussions on GitHub or reach out on Twitter!
Support
- awkweb.eth
- GitHub Sponsors
- Sign the guestbook
Thanks
- ricmoo.eth for creating and continued work on ethers.js
- Mirror for creating space to do good work
License
MIT.
wagmi