React Simple Img
React lazy load images with IntersectionObserver API and Priority Hints.
Smart react lazy load image with IntersectionObserver API, Priority Hints and animations :clap:
- Speed up initial page loads by loading only images above the fold
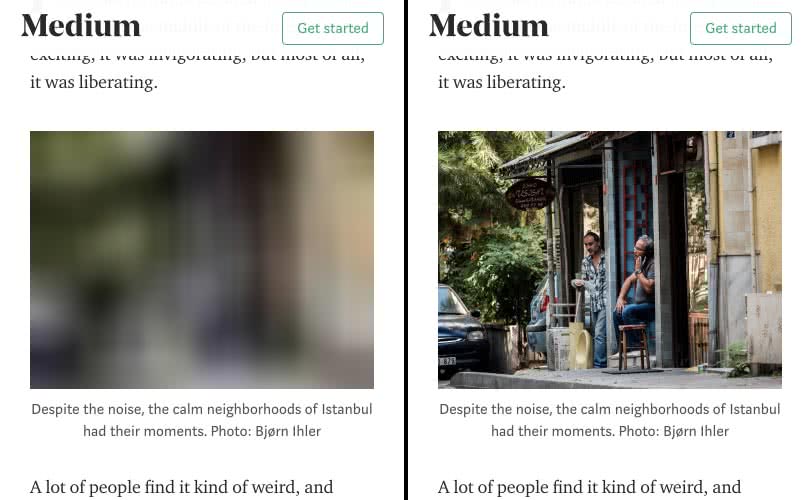
- Responsive with placeholders and animations
- Support Priority Hints with importance attribute
- Smart download logic using IntersectionObserver
- Simple usage and tiny size
Install
npm install react-simple-img
Quickstart
import { SimpleImg } from 'react-simple-img';
export default () => <SimpleImg height={500} src="your image path" />;
API
? SimpleImg
Image component working similar with standard img tag and with the following props.
| Prop | Type | Required | Description |
|---|---|---|---|
src |
string | ✓ | The large image source |
srcSet |
string | eg: large.jpg 2x, small.jpg Reference for examples |
|
sizes |
string | eg: (max-width: 320px) 280px, (max-width: 480px) 440px Reference for examples |
|
importance |
string | Priority Hints with "low" or "high": set to "high" will load image after load event, otherwise "low" will load images after load event and lazy load with intersection observer | |
placeholder |
string | Placeholder image source (svg, jpg, png...) or css color value (white, linear-gradient(blue, pink)) |
|
applyAspectRatio |
boolean | Image will scale automatically with aspect ratio. Note: width and height will need to be supplied | |
animationDuration |
number | animation duration in seconds passed as durationSeconds to react-simple-animate |
|
animationEndStyle |
Object | style to transition to passed as endStyle to react-simple-animate |
? initSimpleImg([config], disableAnimationAfterCache) optional
This function is only required, when you want to customise intersection observer configuration.
Arguments
-
config: (Object) this argument is optional
-
[root]: The element that is used as the viewport for checking
visibility of the target. Must be the ancestor of the target. Defaults
to the browser viewport if not specified or if null. -
[rootMargin]: Margin around the root. Can have values similar to the
CSS margin property, e.g. "10px 20px 30px 40px" (top, right, bottom,
left). If the root element is specified, the values can be
percentages. This set of values serves to grow or shrink each side of
the root element's bounding box before computing intersections.
Defaults to all zeros. -
[threshold]: Either a single number or an array of numbers which
indicate at what percentage of the target's visibility the observer's
callback should be executed. If you only want to detect when
visibility passes the 50% mark, you can use a value of 0.5. If you
want the callback run every time visibility passes another 25%, you
would specify the array [0, 0.25, 0.5, 0.75, 1]. The default is 0
(meaning as soon as even one pixel is visible, the callback will be
run). A value of 1.0 means that the threshold isn't considered passed
until every pixel is visible.
-
-
disableAnimationAfterCache: (boolean) this argument is optional
- if you want to disable the reveal animation after image have been cached
? SimpleImgProvider([Component], [config]) optional
This high order component will connect all your SimpleImg to be observed per section, and overwrite global config by
initSimpleImg().
Arguments
-
Component: (Component) react component
-
config: (Object) this argument is optional (same as
initSimpleImgconfig argument)
Advance Example
Set up intersection observer config at page level with SimpleImgProvider
import { SimpleImg, SimpleImgProvider } from 'react-simple-img';
export default () => (
<SimpleImgProvider
config={{
threshold: [0.5], // load image when 50 percentage of image in the view port
}}
>
// placeholder background color example
<SimpleImg
height={500}
placeholder="linear-gradient(rgb(30, 87, 153) 0%, rgb(125, 185, 232) 100%)"
src="your image path"
/>
// placeholder background image example
<SimpleImg height={500} placeholder="your placeholder svg or image path" src="your image path" />
</SimpleImgProvider>
);