react-page-progress
React library that tracks a users progress through a page as they scroll.
Install
npm i react-page-progress
OR
yarn add react-page-progress
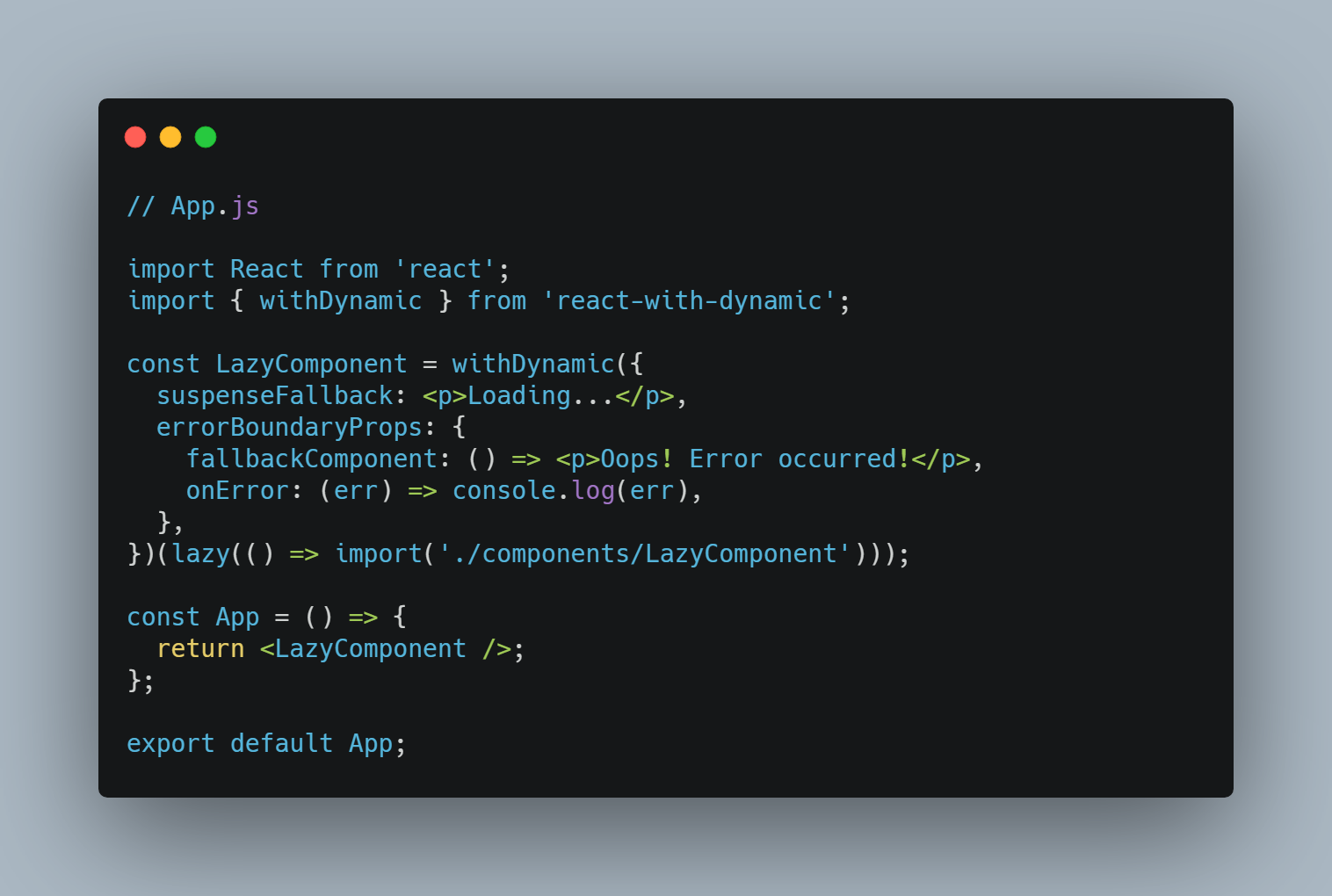
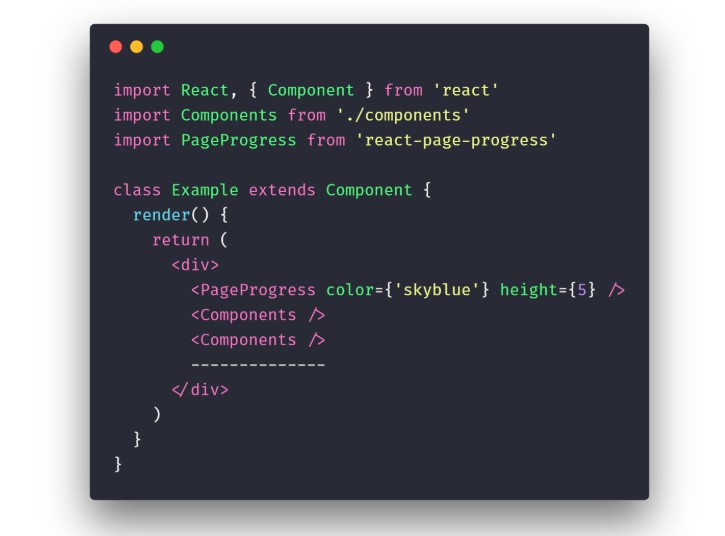
Usage

Props
| Props | Type | isRequired | Example |
|---|---|---|---|
| color | string | Yes | 'Default is SkyBlue', 'green' or '#fb6249' or 'rgb(255, 26, 26)'``// If you want Progress bar Opaque, You can use rgba(...) or hsla(...) |
| height | number | No | 'Should be a Number, 4 is default' |
Upcoming Update v1.1.0
Using React Hooks
Color Props Not Required
Remove Prop-Types