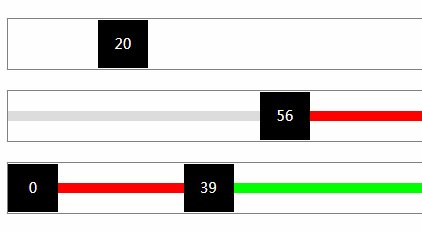
Splitters for React
Splitters for React has been written in TypeScript.
This splitter supports touch screens.
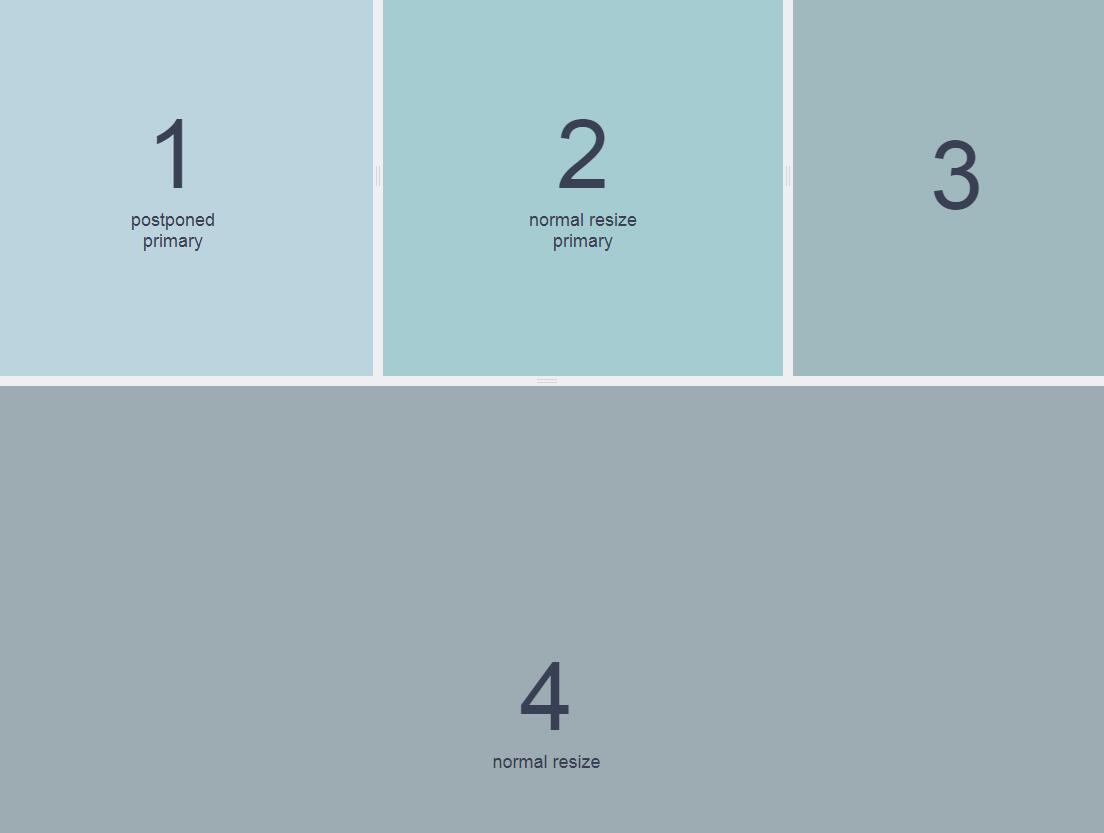
There are two options how the splitter can work. You can either select to resize splitters as you are holding and dragging the handlebar, or you can postponed the resize.
Splitters can be nested, but you have to specify what positions (vertical / horizontal) are they going to be and their sizes.
Left pane's (primary) width is calculated by JavaScript, the other panel's width is set by CSS.
New version changes
- import like this import Splitters from 'm-react-splitters'
- added typings files
Install:
npm install --save m-react-splitters
Live Demo
https://martinnov92.github.io/React-Splitters/