react-super-responsive-table
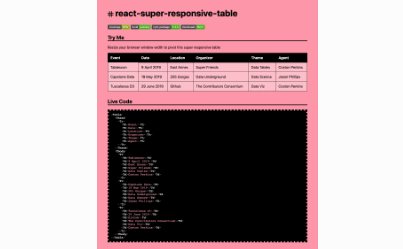
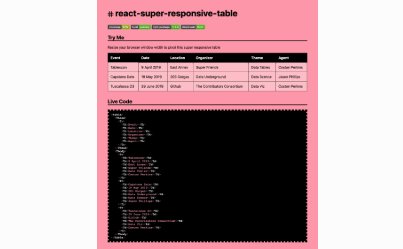
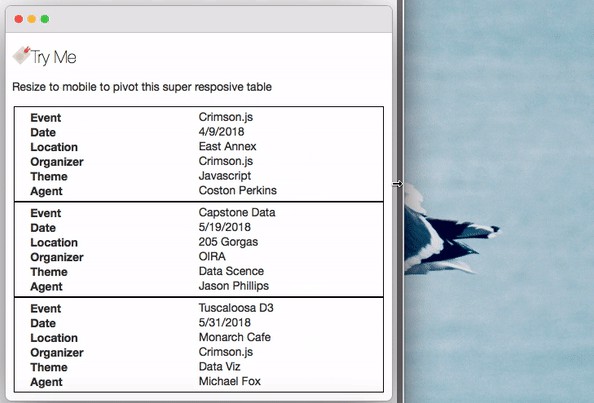
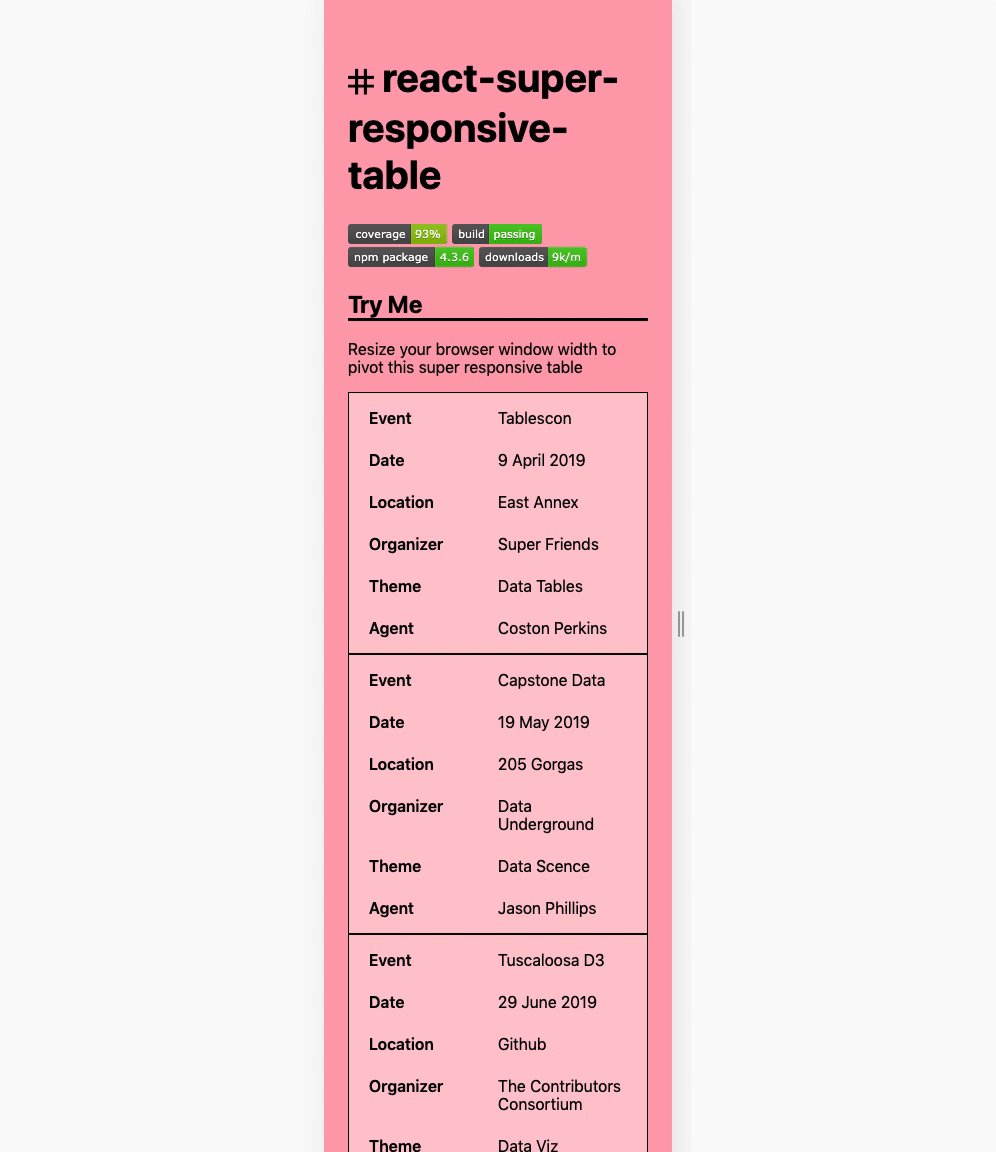
React Super Responsive Table converts your table data to a user-friendly list in mobile view.
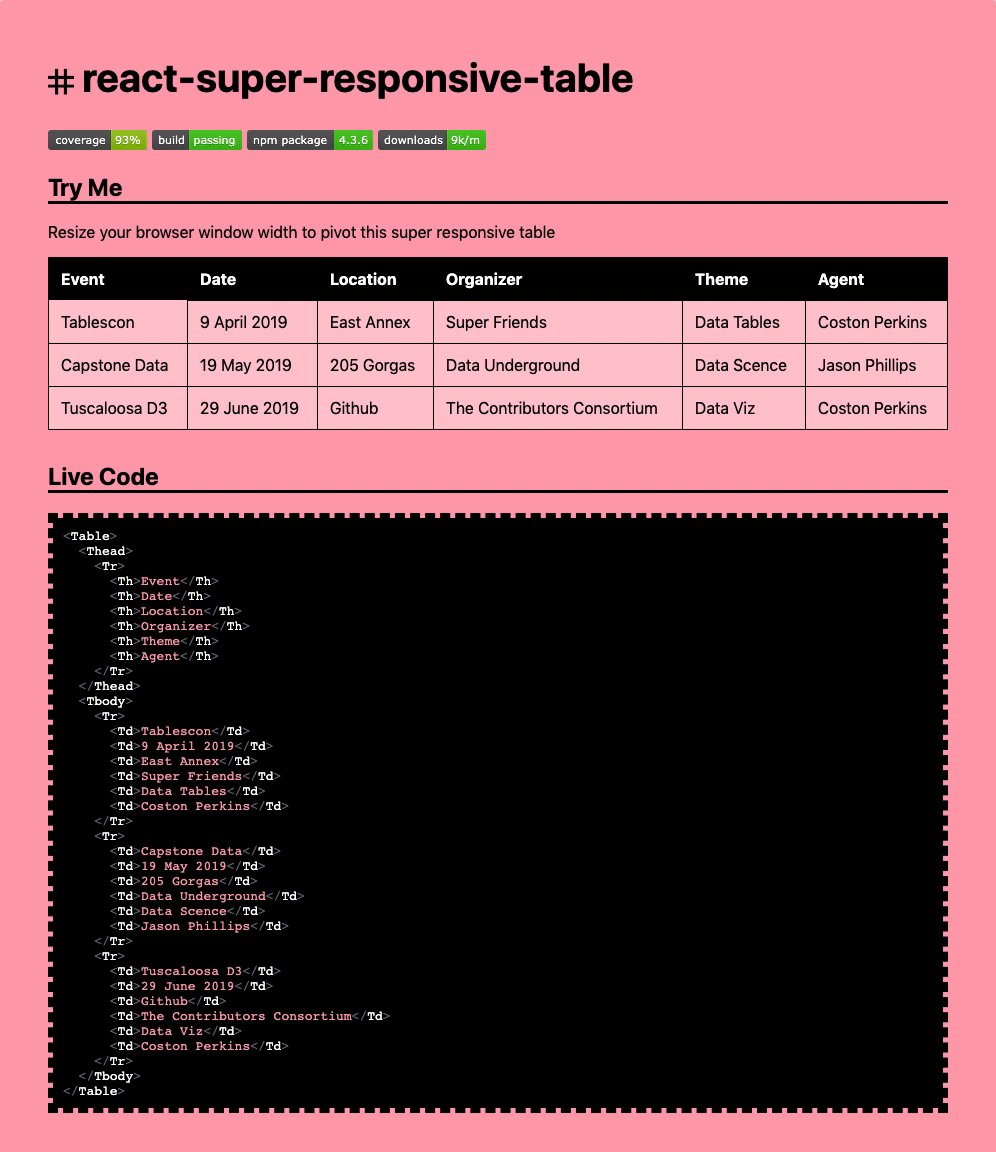
Demo & Examples

To build the examples locally, run:
npm install
npm start
Then open [localhost:8000](http://localhost:8000) in a browser.
Installation
The easiest way to use react-super-responsive-table is to install it from NPM and include it in your own React build process (using Browserify, Webpack, etc).
You can also use the standalone build by including dist/react-super-responsive-table.js in your page. If you use this, make sure you have already included React, and it is available as a global variable.
npm install react-super-responsive-table --save
Usage
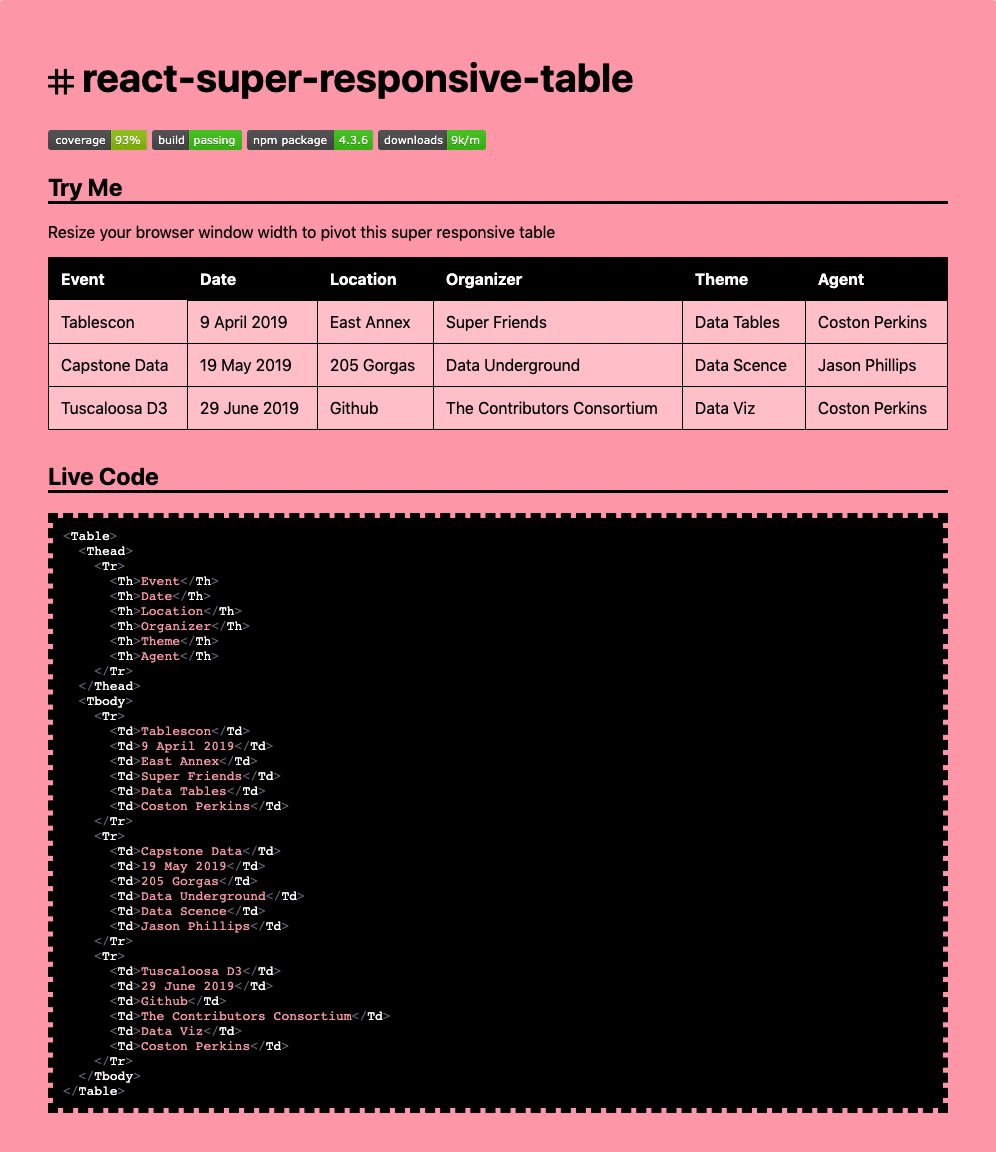
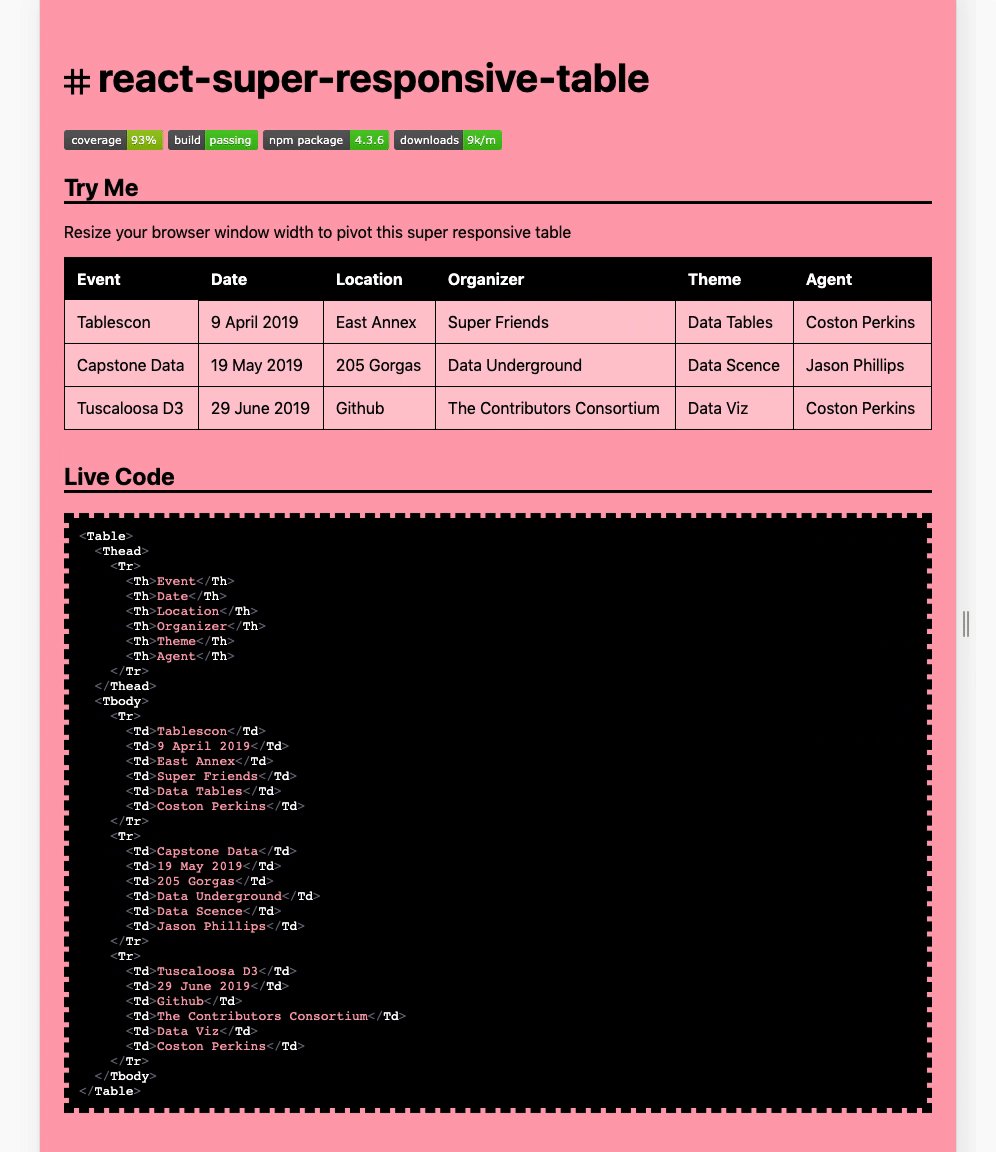
To use, import { Table, Thead, Tbody, Tr, Th, Td } from 'react-super-responsive-table'. Then, copy or import the superResponsiveTableStyles.css file into your project. Write your html table with capitol letters, and voilà!
import React from 'react'
import { Table, Thead, Tbody, Tr, Th, Td } from 'react-super-responsive-table'
import 'react-super-responsive-table/dist/SuperResponsiveTableStyle.css'
<Table>
<Thead>
<Tr>
<Th>Annual Conference</Th>
<Th>Year</Th>
<Th>Location</Th>
<Th>President</Th>
<Th>Program Chair</Th>
<Th>Conference Theme</Th>
</Tr>
</Thead>
<Tbody>
<Tr>
<Td>31</Td>
<Td>2017</Td>
<Td>Alabama Community College System (ACCS)</Td>
<Td>Mr. Toner Evans, Samford University</Td>
<Td>Ms. Kelly Birchfield, Auburn University Montgomery</Td>
</Tr>
<Tr>
<Td>30</Td>
<Td>2016</Td>
<Td>Samford University</Td>
<Td>Ms. Angel Jowers, University of West Alabama</Td>
<Td>Mr. Toner Evans, Samford University</Td>
<Td>Academ(ia) Awards: Best Practices/Performances in IR</Td>
</Tr>
<Tr>
<Td>29</Td>
<Td>2015</Td>
<Td>Eufaula (Wallace Community College Dothan)</Td>
<Td>Dr. Annette Cederholm, Snead State Community College</Td>
<Td>Ms. Angel Jowers, University of West Alabama</Td>
<Td>Back to the Future</Td>
</Tr>
<Tr>
<Td>28</Td>
<Td>2014</Td>
<Td>Huntsville (J.F. Drake State Community and Technical College)</Td>
<Td>Dr. Jon C. Acker, The University of Alabama</Td>
<Td>Dr. Annette Cederholm, Snead State Community College</Td>
<Td>Institutional Research…and Beyond!</Td>
</Tr>
<Tr>
<Td>27</Td>
<Td>2013</Td>
<Td>The University of Alabama</Td>
<Td>Mr. John McIntosh, Northwest-Shoals Community College</Td>
<Td>Dr. Jon C. Acker, The University of Alabama</Td>
<Td>Moving the Ball Forward</Td>
</Tr>
</Tbody>
</Table>
Using Dynamic Headers
Headers are statefully stored on first render of the table, since the library doesn't use props for them and just checks the children of the thead to build its internal list of headers upon construction. To use dynamic headers, use a key prop to ensure the components are all internally updated when you're making this kind of change.
<Table key={i}>
<Thead>
<Tr>
<Th>{headers[0]}</Th>
<Th>{headers[1]}</Th>
</Tr>
</Thead>
<Tbody>
<Tr>
<Td>item 1</Td>
<Td>item 2</Td>
</Tr>
</Tbody>
</Table>
Development (src, dist and the build process)
NOTE: The source code for the component is in src. A transpiled version (generated with Babel) is available in dist, which can be included without the need for any build system.
To build, watch and serve the examples (which will also watch the component source), run npm start. If you just want to watch changes to src and rebuild dist, run npm run watch (this is useful if you are working with npm link).