React Typescript Login example with Axios and Web API
Build React Typescript Login and Registration example with React Router, Axios and Bootstrap (without Redux):
- JWT Authentication Flow for User Signup & User Login
- Project Structure for React Typescript Authentication (without Redux) with React Router & Axios
- Creating React Components with Form Validation using Formik and Yup
- React Typescript Components for accessing protected Resources (Authorization)
- Dynamic Navigation Bar in React Typescript App
For instruction, please visit:
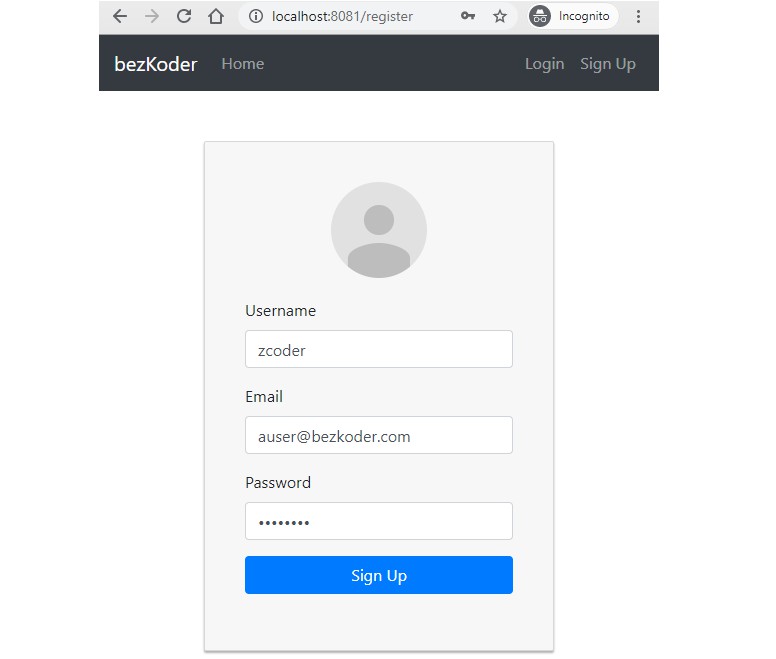
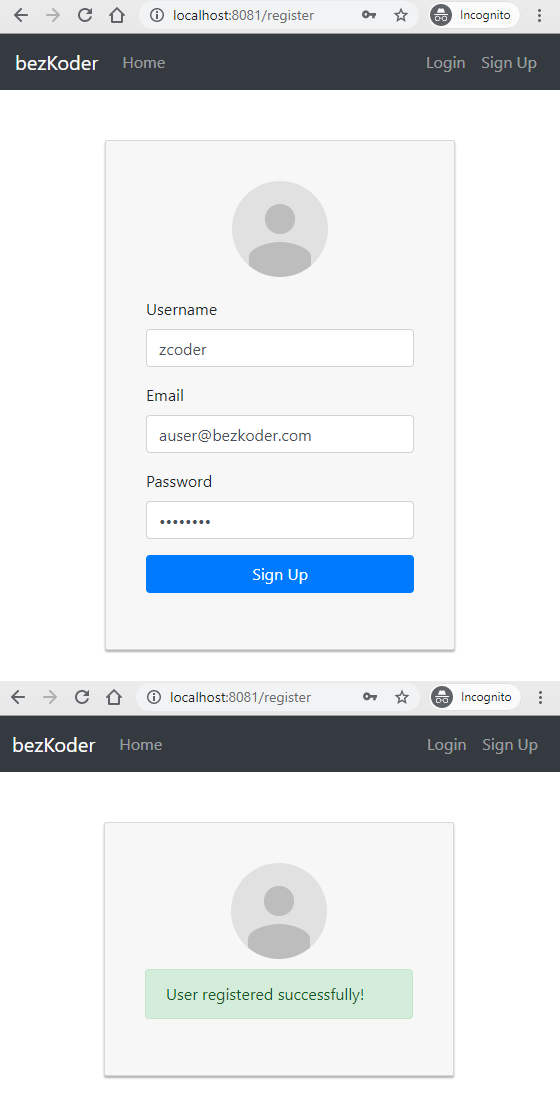
Signup Page:

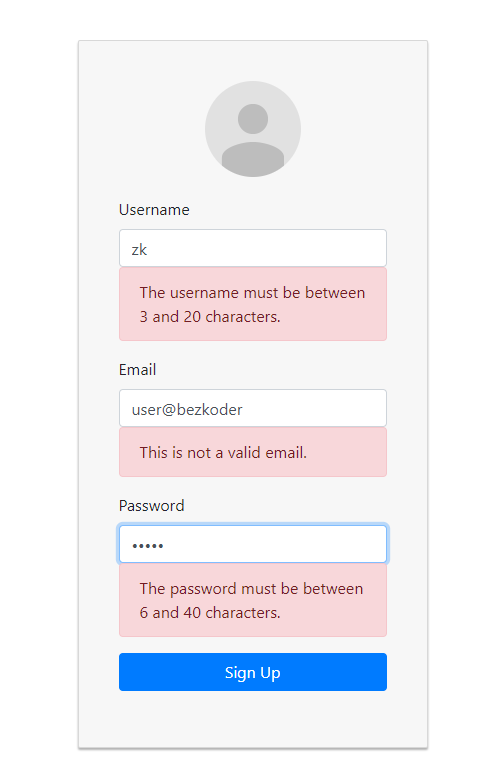
Form Validation:

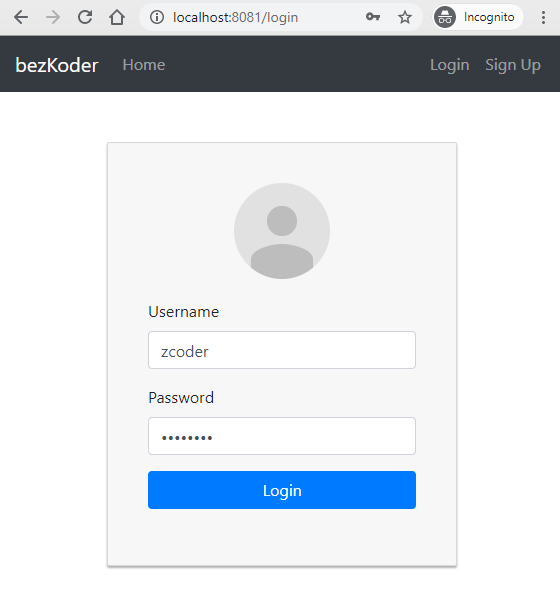
Login Page:

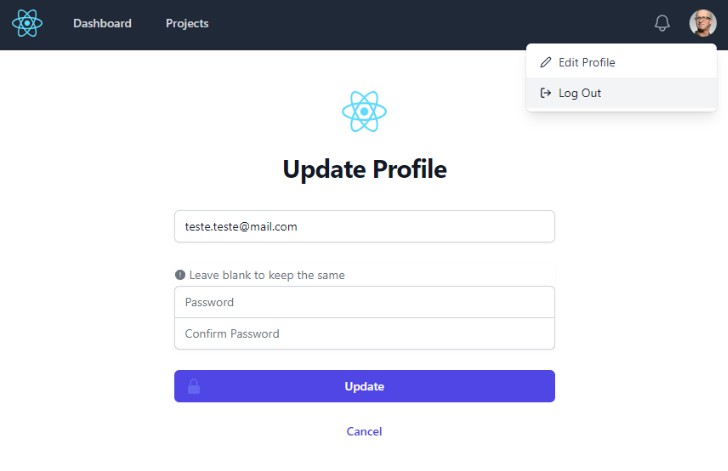
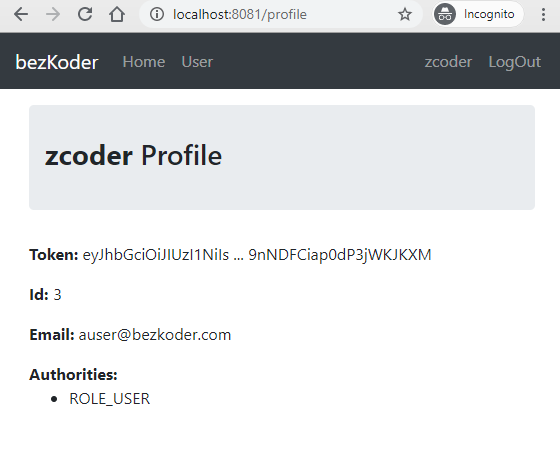
Profile Page:

This React Client works well with following back-end Server:
Spring Boot: JWT Authentication & Authorization with PostgreSQL
Spring Boot: JWT Authentication & Authorization with MongoDB
Node Express: JWT Authentication & Authorization with PostgreSQL
Node Express: WT Authentication & Authorization with MongoDB
Related Posts:
Fullstack with Node Express:
Fullstack with Spring Boot:
Fullstack with Django:
Serverless:
Integration (run back-end & front-end on same server/port)
This project was bootstrapped with Create React App.
Set port
.env
PORT=8081
Project setup
In the project directory, you can run:
npm install
# or
yarn install
or
Compiles and hot-reloads for development
npm start
# or
yarn start
Open http://localhost:8081 to view it in the browser.
The page will reload if you make edits.