Introduction
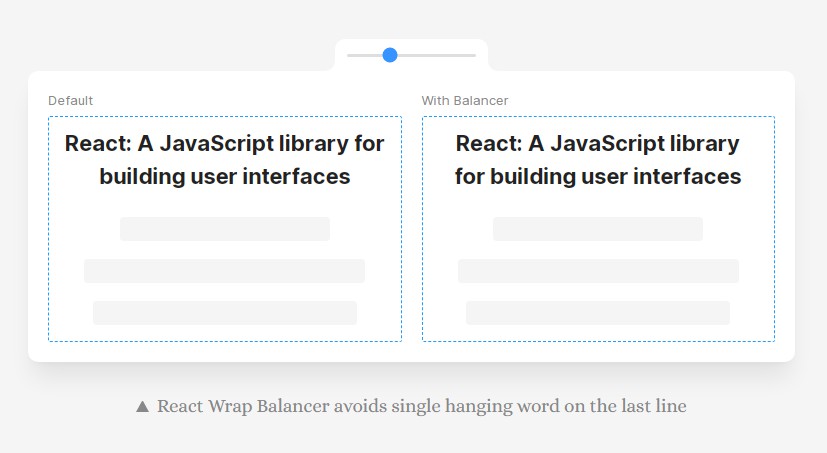
React Wrap Balancer is a simple React Component that makes your titles more readable in different viewport sizes. It improves the wrapping to avoid situations like single word in the last line, makes the content more “balanced”:
Usage
To start using the library, install it to your project:
npm i react-wrap-balancer
And wrap any text with it:
import Balancer from 'react-wrap-balancer'
// ...
function Title() {
return (
<h1>
<Balancer>My Awesome Title</Balancer>
</h1>
)
}
For full documentation and use cases, please visit react-wrap-balancer.vercel.app.
About
This project was inspired by Adobe’s balance-text project, NYT’s text-balancer project, and Daniel Aleksandersen’s Improving the New York Times’ line wrap balancer. If you want to learn more, you can also take a look at the text-wrap: balance proposal.
Special thanks to Emil Kowalski for testing and feedback.
Created by Shu Ding in 2022, released under the MIT license.